

我正在尝试创建一个角度材质表,显示来自APIendpoint的动态数据,但只有表头填充屏幕,其中没有任何数据。
它也不会抛出任何错误…
每当我输入硬编码数据时,它就会起作用。但这不是我想要的。
这是我的table-组件. ts文件
import { Component, OnInit } from '@angular/core';
import { ApiService } from '../api.service'
import { MatTableDataSource } from '@angular/material/table';
const COUNTRY_DATA = []
@Component({
selector: 'app-table',
templateUrl: './table.component.html',
styleUrls: ['./table.component.scss']
})
export class TableComponent implements OnInit {
countryJSON;
displayedColumns: string[] = ['name', 'cases', 'deaths', 'recov', 'permill'];
dataSource = new MatTableDataSource(COUNTRY_DATA);
constructor(private apiService: ApiService) {
}
ngOnInit(): void {
this.apiService.getNews().subscribe((dataJSON) => {
this.countryJSON = dataJSON
for (let countryObject of this.countryJSON) {
COUNTRY_DATA.push
({
name: countryObject.country_name,
cases: countryObject.total_cases,
deaths: countryObject.total_deaths,
recov: countryObject.total_recov,
permill: countryObject.case_per_mill
})
}
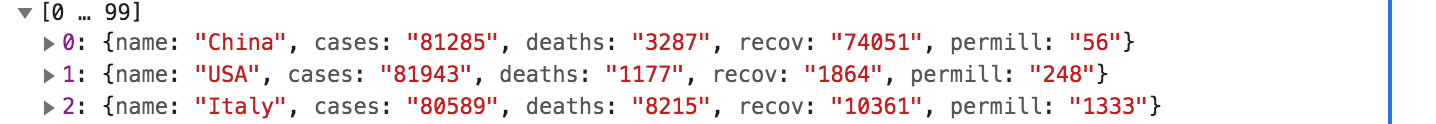
console.log(COUNTRY_DATA)
})
}
}
如您所见,我正在向控制台打印COUNTRY_DATA中包含的内容,并获得预期的数据:对象数组

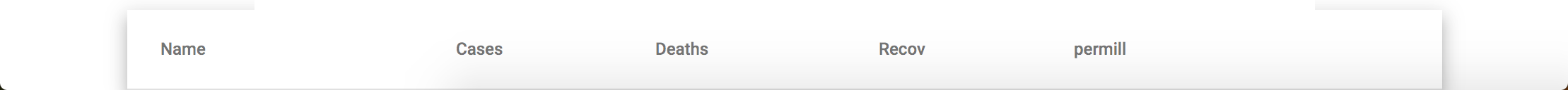
但是它们没有填充表…它看起来像这样:

好吧,您的代码的主要问题是您没有将数组推送到数据源中,而是实例化了一个空实例。
如果您调用dataSource=new MatTableDataSource(COUNTRY_DATA);在控制台. log(COUNTRY_DATA)的位置应该可以工作。
接收可观察响应时更好的方法是使用map而不是循环,这里是映射的答案如何将响应从http. get映射到Angular 2中类型化对象的新实例
附言如果您使用接口来引入您的对象,并将结果映射到您的ApiService中,然后将其设置为组件中数据源的值,那就更好了。