我正在学习如何使用iText7 pdfHTML将超文本标记语言文件转换为PDF。到目前为止,我已经能够生成漂亮的PDF,但现在我正在努力尝试为所有PDF页面添加页眉和页脚。这些页眉和页脚是从超文本标记语言标记生成的,它们有点复杂(即一些图像、表格或div,而不仅仅是纯文本)。源超文本语言标记是由我自己的代码生成的,所以我可以控制源文件的内容。
我读过iText这本书,特别是关于用pdfHTML将超文本标记语言转换为PDF的章节。事实上,我可以使用@pageCSS规则添加标题,并为转换器属性设置MediaDevice描述(MediaType. PRINT)。这是我用于测试的超文本标记语言:
<!DOCTYPE html>
<html>
<head>
<style>
#footer {
position: running(footer);
}
@page {
@bottom-left {
content: "Page " counter(page) " of " counter(pages);
}
@bottom-center {
content: element(footer);
}
@bottom-right {
content: "Page " counter(page) " of " counter(pages);
}
}
</style>
</head>
<body>
<div style="width: 100%; border: 1px dashed black;">
<p><img src="data:image/jpg;base64, /9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCACXAJcDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD5Pooor/RA+DCiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKAP/2Q=="/>
<div style="background-color: yellow; width: 100%; height: 1200px"> </div>
<p><img src="data:image/jpg;base64, /9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCACXAJcDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD5Pooor/RA+DCiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKAP/2Q=="/></p>
</div>
<div id="footer">
<table style="width: 100%; font-size: 12px; line-height: 1;">
<tbody>
<tr>
<td style="text-align: right; width: 50%; padding: 0;">ACME Inc.</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;"> </td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">CIF: 12345678Z</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">https://acme.inc</td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">C/Rue del Percebe, 13</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">Tel.: +44 555 123 123</td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">45321 Virginia</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">Fax: +44 555 321 321</td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">Virginia - USA</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">info@acme.inc</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
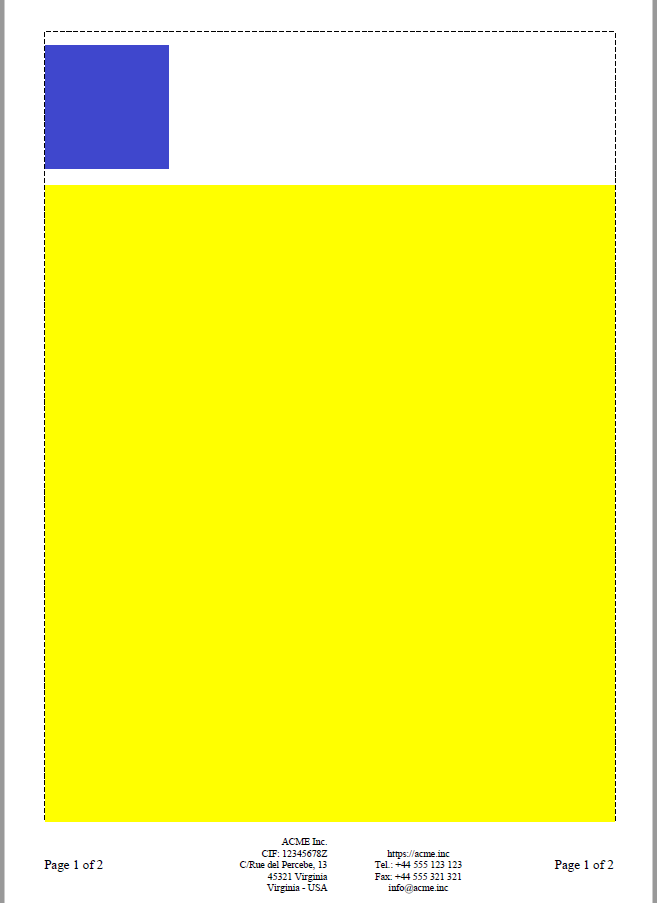
如您所见,我正在尝试将div#footer元素放置在所有PDF页面的底部(中心)。然而,尽管左侧和右侧文本都放置在所有页脚上,但#footer元素仅显示在最后一个上,它并不完全适合页面。
这是我用来从超文本标记语言生成PDF的代码:
public MemoryStream CreatePdf()
{
MemoryStream pdfStream = new MemoryStream();
float marginTop = 20, marginRight = 20, marginBottom = 20, marginLeft = 20;
ConverterProperties converterProps = new ConverterProperties();
converterProps.SetMediaDeviceDescription(new MediaDeviceDescription(MediaType.PRINT));
WriterProperties writerProps = new WriterProperties();
if (Options != null)
{
foreach (var option in Options)
{
switch (option.Key)
{
case "baseUri":
converterProps.SetBaseUri(option.Value);
break;
case "createAcroForm":
converterProps.SetCreateAcroForm(Boolean.Parse(option.Value));
break;
case "compressLevel":
writerProps.SetCompressionLevel(int.Parse(option.Value));
break;
case "compressFullPdf":
writerProps.SetFullCompressionMode(Boolean.Parse(option.Value));
break;
case "marginTop":
marginTop = float.Parse(option.Value);
break;
case "marginRight":
marginRight = float.Parse(option.Value);
break;
case "marginBottom":
marginBottom = float.Parse(option.Value);
break;
case "marginLeft":
marginLeft = float.Parse(option.Value);
break;
}
}
}
Body.Seek(0, SeekOrigin.Begin);
PdfWriter writer = new PdfWriter(pdfStream, writerProps);
PdfDocument pdf = new PdfDocument(writer);
HtmlConverter.ConvertToPdf(Body, pdf, converterProps);
pdf.Close();
return pdfStream;
}
您可以在以下链接中看到结果:https://rapidshare.io/2gFK/footer.png
我能让你的大脑帮我吗?
祝好
要确保您的页脚元素在所有页面上都可见,只需将其添加为中的第一个元素
页脚元素不完全适合,因为它使用默认页面边距,并且该元素需要更大的高度。由于pdfHTML不会自动计算必要的边距(另一个iText产品iText DITO会这样做),因此您需要使用marder-downCSS属性手动指定它们。
修复了工作良好的超文本标记语言:
<!DOCTYPE html>
<html>
<head>
<style>
#footer {
position: running(footer);
}
@page {
@bottom-left {
content: "Page " counter(page) " of " counter(pages);
}
@bottom-center {
content: element(footer);
}
@bottom-right {
content: "Page " counter(page) " of " counter(pages);
}
margin-bottom: 80pt;
}
</style>
</head>
<body>
<div id="footer">
<table style="width: 100%; font-size: 12px; line-height: 1;">
<tbody>
<tr>
<td style="text-align: right; width: 50%; padding: 0;">ACME Inc.</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;"> </td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">CIF: 12345678Z</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">https://acme.inc</td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">C/Rue del Percebe, 13</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">Tel.: +44 555 123 123</td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">45321 Virginia</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">Fax: +44 555 321 321</td>
</tr>
<tr>
<td style="text-align: right; padding: 0;">Virginia - USA</td>
<td style="width: 5px; padding: 0;"> </td>
<td style="padding: 0;">info@acme.inc</td>
</tr>
</tbody>
</table>
</div>
<div style="width: 100%; border: 1px dashed black;">
<p><img src="data:image/jpg;base64, /9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCACXAJcDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD5Pooor/RA+DCiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKAP/2Q=="/>
<div style="background-color: yellow; width: 100%; height: 1200px"> </div>
<p><img src="data:image/jpg;base64, /9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAIBAQIBAQICAgICAgICAwUDAwMDAwYEBAMFBwYHBwcGBwcICQsJCAgKCAcHCg0KCgsMDAwMBwkODw0MDgsMDAz/2wBDAQICAgMDAwYDAwYMCAcIDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAz/wAARCACXAJcDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD5Pooor/RA+DCiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKAP/2Q=="/></p>
</div>
</body>
</html>
视觉结果: