


第一个按钮应该永远在那里。这是到目前为止的代码:
public class MainLayout extends VerticalLayout implements PageConfigurator
{
int number = 10;
/**
*
*/
public MainLayout()
{
super();
this.initUI();
this.createButtons();
}
private void createButtons()
{
for(int i = 1; i <= this.number; i++)
{
final Button button = new Button();
button.setText("Button" + i);
button.setHeight("120px");
button.setWidth("120px");
this.horizontalLayout.addComponentAtIndex(i, button);
}
}
@Override
public void configurePage(final InitialPageSettings settings)
{
settings.addLink("shortcut icon", "frontend/images/favicon.ico");
settings.addFavIcon("icon", "frontend/images/favicon256.png", "256x256");
}
/* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */
// <generated-code name="initUI">
private void initUI()
{
this.div = new Div();
this.horizontalLayout = new HorizontalLayout();
this.button = new Button();
this.button.setText("Button");
this.button.setWidth("120px");
this.button.setHeight("120px");
this.horizontalLayout.add(this.button);
this.div.setWidth("100px");
this.div.setHeight("100px");
this.horizontalLayout.setWidthFull();
this.horizontalLayout.setHeight("100px");
this.add(this.div, this.horizontalLayout);
this.setSizeFull();
} // </generated-code>
// <generated-code name="variables">
private Button button;
private HorizontalLayout horizontalLayout;
private Div div;
// </generated-code>
}
我的问题:
>
如何在按钮的水平布局中获得滑块?这样,当按钮太多时,我可以切换视图。
稍后我想更新按钮栏,因此“数字”将在运行时更改。按钮栏应该识别这种变化并创建尽可能多的按钮。我如何实现更新?
如何在按钮的水平布局中获得滑块?
为此,我建议使用附加组件ScrollLayout,它提供了两个类VerticalScrollLayout和HorizontalScrollLayout。在这种情况下,您将使用水平的。像任何其他HorizontalLayout一样使用它,但是如果没有足够的空间来显示所有内容,它将水平扩展并添加一个水平滚动条。我自己制作了这个附加组件,所以如果有任何问题,请随时询问。(这个附加组件没有V14版本,但您可以在您的V14项目中使用V13版本,它是兼容的)
稍后我想更新按钮栏,因此“数字”将在运行时更改。按钮栏应该识别这种变化并创建尽可能多的按钮。我如何实现更新?
1)删除所有现有按钮
2)再次添加适量按钮
private void updateButtons(){
this.horizontalLayout.removeAll();
createButtons();
}
编辑:这是一个简单的方法,通过删除所有按钮,然后重新添加正确的数量。如果你想更花哨一点,你可以尝试保留一些按钮,如果它们无论如何都要被读取。例如:假设你最初有4个按钮。当你将数字更改为3时,你只需要删除最后一个按钮,而不是删除4然后添加3。这将有一个好处,即你可能对按钮的相应显示布局所做的任何更改都不会被丢弃。如果你在显示/隐藏布局中使用Binder,这将是一个重要的区别。
作为旁注,您基本上是在这里实现带有按钮的Tabs的功能。虽然这当然是可能的,但我建议您尝试使用Tabs。我知道您昨天尝试过,但我认为您太早放弃了。我意识到Tabs有些复杂,但您将不得不使用此按钮解决方案创建类似的复杂性(您的当前实现尚未完成-您仍然必须为每个按钮创建显示的布局,并添加将触发此可见性更改的单击侦听器)
您正在复制Vaadin选项卡和选项卡小部件中已经内置的功能。这里不需要重新发明轮子。此外,您将通过使用类似选项卡的按钮来混淆您的用户,只是在窗口内的内容面板之间切换。

选项卡具有您要求的功能:
要切换内容,只需调用setViable隐藏或显示。通过CSS隐藏非常快。setViableto false还会关闭Vaadin服务器对Vaadin组件的更新,因此您可以更新隐藏的内容(如果需要),而无需不必要地更新浏览器。
该示例页面的选项卡与页面部分为您提供了一个很好的管理内容切换的代码示例。Map跟踪每个选项卡与其内容的关系。底部的监听器方法通过隐藏来切换内容
Tab tab1 = new Tab("Tab one");
Div page1 = new Div();
page1.setText("Page#1");
Tab tab2 = new Tab("Tab two");
Div page2 = new Div();
page2.setText("Page#2");
page2.setVisible(false);
Tab tab3 = new Tab("Tab three");
Div page3 = new Div();
page3.setText("Page#3");
page3.setVisible(false);
Map<Tab, Component> tabsToPages = new HashMap<>();
tabsToPages.put(tab1, page1);
tabsToPages.put(tab2, page2);
tabsToPages.put(tab3, page3);
Tabs tabs = new Tabs(tab1, tab2, tab3);
Div pages = new Div(page1, page2, page3);
Set<Component> pagesShown = Stream.of(page1)
.collect(Collectors.toSet());
tabs.addSelectedChangeListener(event -> {
pagesShown.forEach(page -> page.setVisible(false));
pagesShown.clear();
Component selectedPage = tabsToPages.get(tabs.getSelectedTab());
selectedPage.setVisible(true);
pagesShown.add(selectedPage);
});
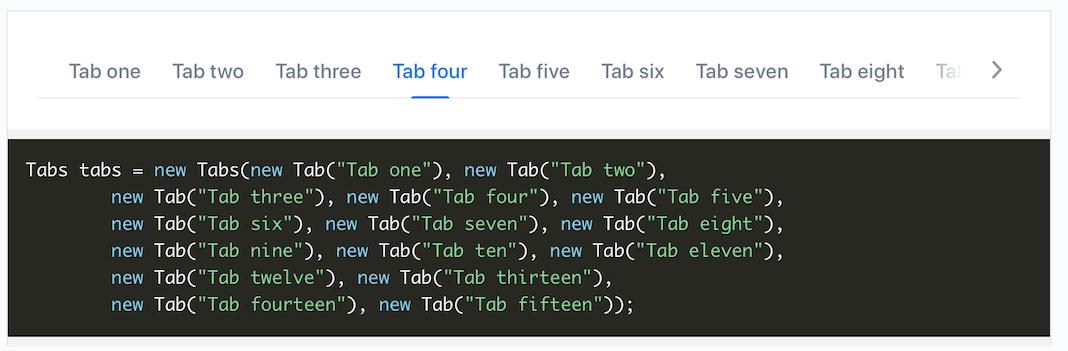
从上面的代码片段中可以看出,Tabs
幸运的是,Alejandro Duarte编写了一个包装Tabs的小部件
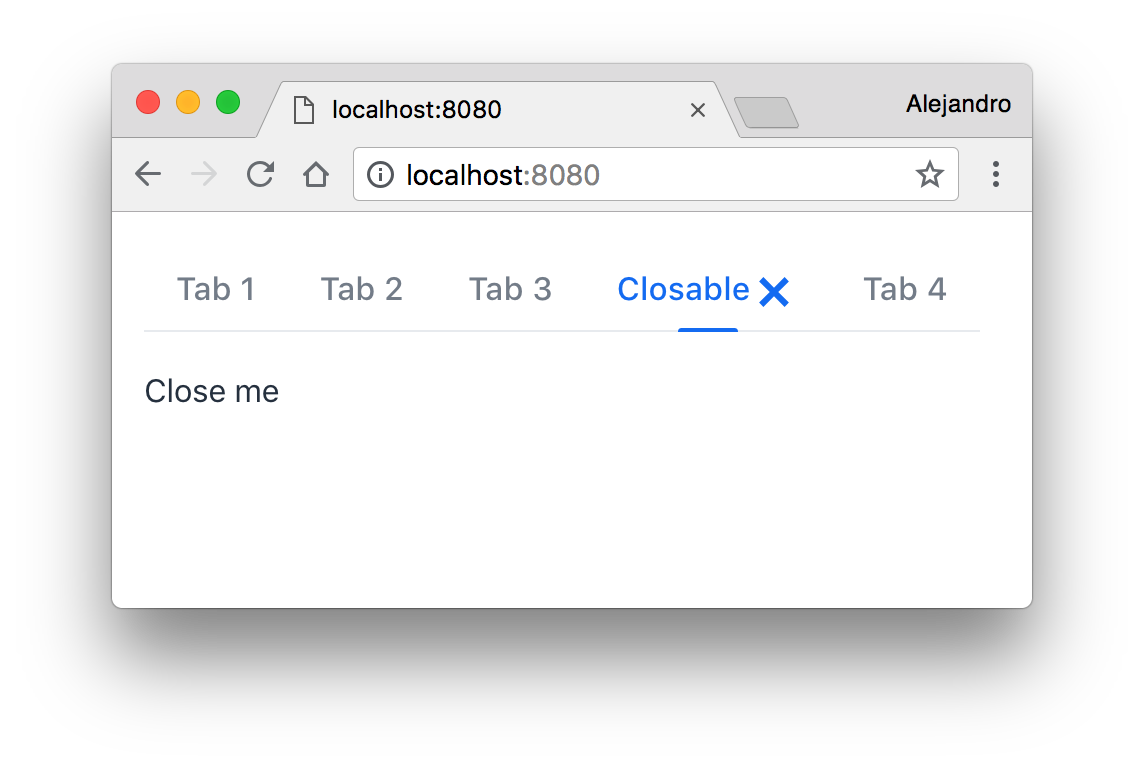
使用PagedTabs,您可以在添加每个选项卡时传递内容。单击选项卡时,该内容会自动交换。您无需跟踪哪些内容属于哪个选项卡。也无需显示/隐藏内容。该小部件包括添加或删除选项卡的方法,以及删除匹配的内容。事实上,此小部件支持使用“关闭”控件来删除选项卡。

不幸的是,我无法让这个PagedTabs小部件将自身约束为浏览器窗口的宽度。滚动控件从未出现在选项卡栏中。相反,用户必须向右滚动整个网页才能访问额外的选项卡。我提交了问题#11。
这个PagedTabs项目当然是个好主意,看起来很有前途。检查一下,也许那个问题会得到解决,或者你可以找到一个解决方法。