

我正在努力在React TwilioAPI中构建一个网络调用应用程序。但是它未能发布API并且由于令牌错误而无法连接到视频室。
一个错误:
POST https://ecs.us1.twilio.com/v2/Configuration 403
Unable to connect to Room: The authorization with Token failed
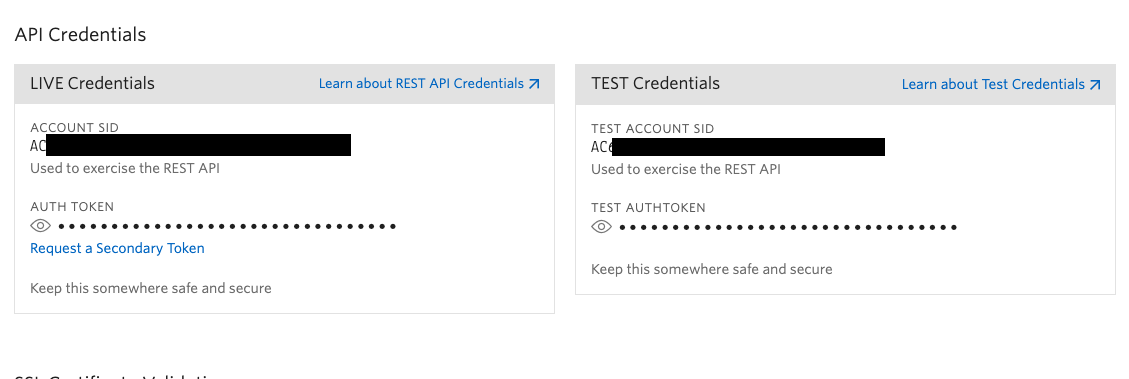
我设置了Twilio帐户,如下所示:


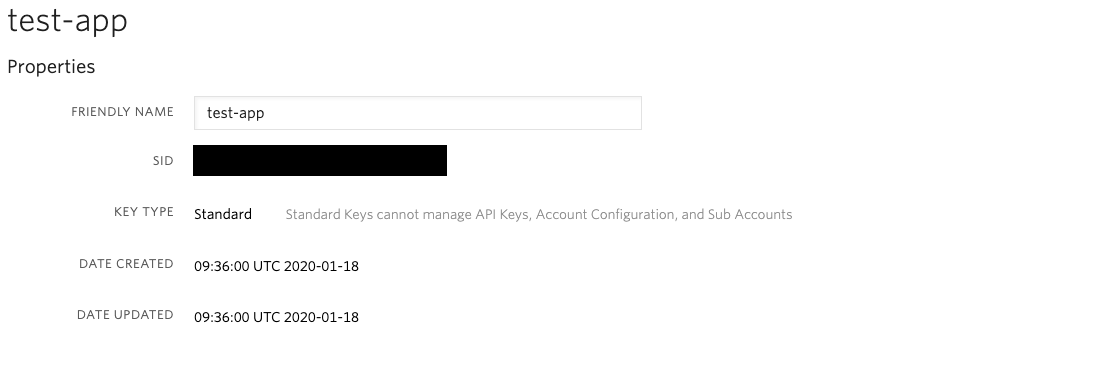
2)这次我使用测试凭据。我将ACCOUNT_SID、API_KEY_SID和API_KEY_SECRET设置为. env。
REACT_APP_TWILIO_ACCOUNT_SID = 'ACXXXXXXXXXXXXXX'
REACT_APP_TWILIO_AUTH_TOKEN = 'XXXXXXXXXXXXXXXXX'
REACT_APP_TWILIO_API_KEY_SID = 'SKXXXXXXXXXXX'
REACT_APP_TWILIO_API_KEY_SECRET = 'XXXXXXXXXXXXXXXXX'
3)使用API文档设置twilio配置
import twilio from "twilio";
const AccessToken = twilio.jwt.AccessToken;
const VideoGrant = AccessToken.VideoGrant;
// Substitute your Twilio AccountSid and ApiKey details
const ACCOUNT_SID = process.env.REACT_APP_TWILIO_ACCOUNT_SID;
const API_KEY_SID = process.env.REACT_APP_TWILIO_API_KEY_SID;
const API_KEY_SECRET = process.env.REACT_APP_TWILIO_API_KEY_SECRET;
// Create an Access Token
const accessToken = new AccessToken(ACCOUNT_SID, API_KEY_SID, API_KEY_SECRET);
// Set the Identity of this token
accessToken.identity = "my-user";
// Grant access to Video
const grant = new VideoGrant();
grant.room = "cool room";
accessToken.addGrant(grant);
// Serialize the token as a JWT
const twilioToken = accessToken.toJwt();
export default twilioToken;
4)叫一个房间
connect(twilioToken, { name: "my-new-room" }).then(
room => {
console.log(`Successfully joined a Room: ${room}`);
room.on("participantConnected", participant => {
console.log(`A remote Participant connected: ${participant}`);
});
},
error => {
console.error(`Unable to connect to Room: ${error.message}`);
}
);
但是失败了。这有什么问题?
通过实时帐户。我不知道为什么,但测试帐户不起作用。