

所以我有点困惑。
这种工作方式是,我的视频通话中的每个人在加入时都已经在用户界面中有空间。当他们打开视频时,代码会将他们的轨道附加到用户界面上各自的div空间。
为了清晰起见,这里是开始视频代码。它与这个问题无关,但对上下文有好处。
startvideo(){
navigator.mediaDevices.getUserMedia({video: true}).then((stream)=>{
createLocalVideoTrack({
deviceId: stream.id
}).then(localVideoTrack =>{
return this.videoclient.localParticipant.publishTrack((localVideoTrack)).then(publication =>{
this.localvideotrack = localVideoTrack;
let div = document.getElementById( this.videoclient.localParticipant.sid + 'vid');
div.appendChild(localVideoTrack.attach());
this.removenovideohtml(this.videoclient.localParticipant.sid);
this.mms.getDevicesOnComputer();
this.devicessubscription = this.mms.receiveDevices()
.subscribe(
(req: any)=>{
this.devicesoptions = req;
}
);
});
});
});
}
这是结束视频代码,这是在上下文中:
endvideo(){
if(this.localvideotrack != null){
let div = document.getElementById( this.videoclient.localParticipant.sid + 'vid');
this.localvideotrack.detach(div);
this.localvideotrack.stop();
this.videoclient.localParticipant.unpublishTrack(this.localvideotrack);
this.addremovevideohtml(this.videoclient.localParticipant.sid);
}
}
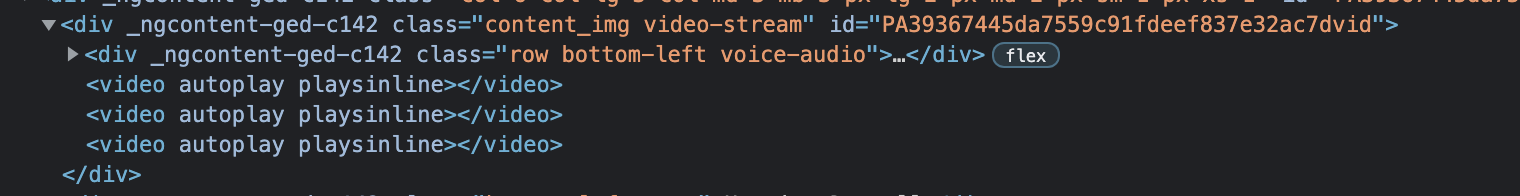
现在看看当我开始和停止视频三次时会发生什么

和上面图片的html

我尝试添加代码,然后在分离轨道后手动删除视频元素,但我没有成功。想知道你们是否可以帮助我。谢谢你。
Twilio开发者布道者在这里。
detach方法实际上返回轨道之前附加到的媒体元素,如果您不再需要它,它允许您从页面中删除媒体元素。
您也不需要将div传递给detach,视频轨道知道它所附加的元素。这意味着您也不需要执行getElementById查找。
我建议您将endvideo函数更新为以下内容:
endvideo(){
if(this.localvideotrack != null){
const mediaElements = this.localvideotrack.detach();
mediaElements.forEach(mediaElement => mediaElement.remove());
this.localvideotrack.stop();
this.videoclient.localParticipant.unpublishTrack(this.localvideotrack);
this.addremovevideohtml(this.videoclient.localParticipant.sid);
}
}
解决这个问题是多么容易,真是令人惊讶,但又非常痛苦。
这是unchaded的endvideo()代码:
endvideo(){
if(this.localvideotrack != null){
let div = document.getElementById( this.videoclient.localParticipant.sid + 'vid');
this.localvideotrack.detach(div);
this.localvideotrack.stop();
this.videoclient.localParticipant.unpublishTrack(this.localvideotrack);
this.addremovevideohtml(this.videoclient.localParticipant.sid);
}
现在这是新的endvideo()代码:
endvideo(){
if(this.localvideotrack != null){
let div = document.getElementById( this.videoclient.localParticipant.sid + 'vid');
this.localvideotrack.detach(div);
this.localvideotrack.stop();
div.innerHTML = '';
this.videoclient.localParticipant.unpublishTrack(this.localvideotrack);
this.addremovevideohtml(this.videoclient.localParticipant.sid);
}
}
这就是区别:
div.innerHTML = '';