

我正在使用GridPane在JavaFX中创建一个棋盘游戏。
有7种不同的动画可以放置在网格的每个网格(单元)中。
最初的网格是这样的

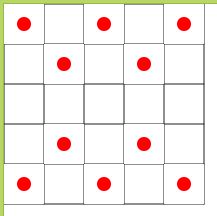
我测试了在编程动画插入之前添加一个简单的圆圈。它看起来像这样


添加的节点是包含TimeLine动画的SubScenes。每个单元格大小为40x40,SubScene大小也是40x40。
添加子场景时,会出现在栅格边框上,看起来不太好。
我该怎么做才能将节点添加到网格线下方?即网格线位于节点之上。
如果GridPane无法使用,还有什么我可以使用的吗?
我为游戏执行的类
class Game {
static GridPane grid;
public void start(final Stage stage) throws Exception {
int rows = 5;
int columns = 5;
stage.setTitle("Enjoy your game");
grid = new GridPane();
for(int i = 0; i < columns; i++) {
ColumnConstraints column = new ColumnConstraints(40);
grid.getColumnConstraints().add(column);
}
for(int i = 0; i < rows; i++) {
RowConstraints row = new RowConstraints(40);
grid.getRowConstraints().add(row);
}
grid.setOnMouseReleased(new EventHandler<MouseEvent> () {
public void handle(MouseEvent me) {
grid.add(Anims.getAnim(1), (int)((me.getSceneX() - (me.getSceneX() % 40)) / 40), (int)((me.getSceneY() - (me.getSceneY() % 40)) / 40)); //here the getAnim argument could be between 1-7
}
});
grid.setStyle("-fx-background-color: white; -fx-grid-lines-visible: true");
Scene scene = new Scene(grid, (columns * 40) + 100, (rows * 40) + 100, Color.WHITE);
stage.setScene(scene);
stage.show();
}
public static void main(final String[] arguments) {
Application.launch(arguments);
}
}
包含动画的类,这里我只是创建一个圆圈
public class Anims {
public static SubScene getAnim(final int number) throws Exception {
Circle circle = new Circle(20, 20f, 7);
circle.setFill(Color.RED);
Group group = new Group();
group.getChildren().add(circle);
SubScene scene = new SubScene(group, 40, 40);
scene.setFill(Color.WHITE);
return scene;
}
}
不要使用setGridLinesViable(true):留档明确声明这仅用于调试。
相反,在所有网格单元格中放置一个窗格(即使是空的),并设置窗格样式,以便您看到边框。(这使您有机会非常小心地控制边框,因此您可以避免双边框等。)然后将内容添加到每个窗格中。您还可以向窗格注册鼠标侦听器,这意味着您不必做丑陋的数学来确定单击了哪个单元格。
将边框应用于任何区域的推荐方法是使用CSS和“嵌套背景”方法。在这种方法中,您可以在区域上绘制两个(或更多)背景填充,并使用不同的插入,从而呈现边框的外观。例如:
-fx-background-fill: black, white ;
-fx-background-insets: 0, 1 ;
将首先绘制一个没有插图的黑色背景,然后在其上绘制一个所有侧面都有1像素插图的白色背景,从而呈现宽度为1像素的黑色边框。虽然这可能看起来违反直觉,但其性能(据称)优于直接指定边框。您还可以为每个填充的插图指定四个值的序列,分别解释为顶部、右侧、底部和左侧的插图。所以
-fx-background-fill: black, white ;
-fx-background-insets: 0, 0 1 1 0 ;
具有右侧和底部黑边等效果。
我也不确定SubScene是否是您真正想要的,除非您打算为每个单元格附加不同的相机。如果您确实需要子场景,请使填充透明以避免绘制在单元格的边缘。您可以直接将Group添加到每个单元格中(您可能只需添加圆圈,具体取决于您需要的内容…)。
像这样的东西:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.layout.ColumnConstraints;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.RowConstraints;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class Game2 extends Application{
@Override
public void start(final Stage stage) throws Exception {
int rows = 5;
int columns = 5;
stage.setTitle("Enjoy your game");
GridPane grid = new GridPane();
grid.getStyleClass().add("game-grid");
for(int i = 0; i < columns; i++) {
ColumnConstraints column = new ColumnConstraints(40);
grid.getColumnConstraints().add(column);
}
for(int i = 0; i < rows; i++) {
RowConstraints row = new RowConstraints(40);
grid.getRowConstraints().add(row);
}
for (int i = 0; i < columns; i++) {
for (int j = 0; j < rows; j++) {
Pane pane = new Pane();
pane.setOnMouseReleased(e -> {
pane.getChildren().add(Anims.getAtoms(1));
});
pane.getStyleClass().add("game-grid-cell");
if (i == 0) {
pane.getStyleClass().add("first-column");
}
if (j == 0) {
pane.getStyleClass().add("first-row");
}
grid.add(pane, i, j);
}
}
Scene scene = new Scene(grid, (columns * 40) + 100, (rows * 40) + 100, Color.WHITE);
scene.getStylesheets().add("game.css");
stage.setScene(scene);
stage.show();
}
public static class Anims {
public static Node getAtoms(final int number) {
Circle circle = new Circle(20, 20f, 7);
circle.setFill(Color.RED);
Group group = new Group();
group.getChildren().add(circle);
// SubScene scene = new SubScene(group, 40, 40);
// scene.setFill(Color.TRANSPARENT);
return group;
}
}
public static void main(final String[] arguments) {
Application.launch(arguments);
}
}
和css:
.game-grid {
-fx-background-color: white ;
-fx-padding: 10 ;
}
.game-grid-cell {
-fx-background-color: black, white ;
-fx-background-insets: 0, 0 1 1 0 ;
}
.game-grid-cell.first-row {
-fx-background-insets: 0, 1 1 1 0 ;
}
.game-grid-cell.first-column {
-fx-background-insets: 0, 0 1 1 1 ;
}
.game-grid-cell.first-row.first-column {
-fx-background-insets: 0, 1 ;
}
只需添加一个像素宽度的H和V间隙,让网格窗格的背景颜色“闪耀”通过:
.my-grid-pane {
-fx-background-color: lightgray;
-fx-vgap: 1;
-fx-hgap: 1;
-fx-padding: 1;
}
如果网格窗格的背景颜色从外部扩散超过一个像素(如果其父窗格比自身大,则会发生这种情况),只需将网格包装在Group中!
我为回应而不是评论道歉,没有足够的声誉。
奇怪的是,@James_D的回应并没有帮助我;当窗口调整大小时,单元格边框随机改变宽度,相互重叠。
这个答案帮助解决了这个问题,所以通过稍微更改@James_D给出的代码(只有. css文件),我们得到:
.classes-grid {
-fx-background-color: white ;
-fx-padding: 10 ;
}
.classes-grid-cell {
-fx-border-color: dimgray;
-fx-border-width: 0 1 1 0;
-fx-background-color: transparent;
}
.classes-grid-cell.first-row {
-fx-border-width: 1 1 1 0 ;
}
.classes-grid-cell.first-column {
-fx-border-width: 0 1 1 1 ;
}
.classes-grid-cell.first-row.first-column {
-fx-border-width: 1 ;
}