我在这里按照指南在React Native中创建一个本机模块。我选择了Swift
https://reactnative.dev/docs/native-modules-setup
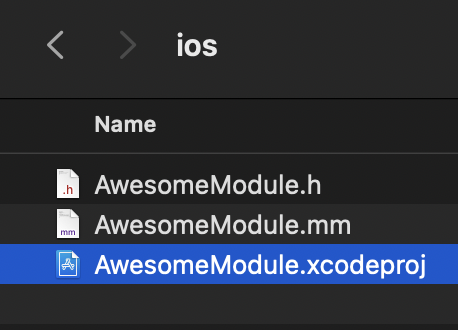
我通过设置,它创建了两个项目。一个是示例应用程序,顶层是模块的库项目(AwesomeModule. xcodeproj)。当我在Xcode中打开Turbo模块的iOS库项目时,我收到了这个错误。
'React/RCTBridgeModule. h'文件未找到
这是该目录的屏幕截图。它只是生成一个没有工作区的项目文件。

如何在此库项目中生成Workspace,以便独立于示例项目运行它?
对于制作库,我们不需要为库或本机模块单独制作xcworkspace,对于库或本机模块中的pod支持,您可以使用project_root/project. podspec
我建议使用react-native-builder-bob创建带有示例文件夹的本机turbo模块。它很容易使用
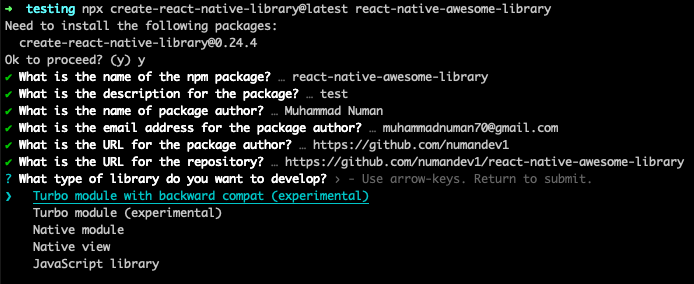
npx create-react-native-library@latest react-native-awesome-library