

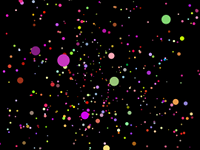
我正在使用三. JS库在网页浏览器中显示点云。点云在启动时生成一次,不再添加或删除更多点。但它确实需要旋转、平移和缩放。我已经在这里阅读了关于在三个.js中创建粒子的教程
使用这个例子,我可以创建正方形的粒子或使用球体的图像来创建纹理。图像更接近我想要的,但是是否可以在不使用图像的情况下生成点云?例如球体几何。
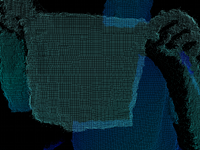
图像的问题在于,当你有数千个点时,它们有时会在边缘相互模糊。据我所知,一个点的png文件中的黑色区域似乎会阻止当前点后面的图像。(但它对后面的点是透明的)
图像的这种模糊是我想使用形状生成点的原因。我尝试用THRE. SphereGeometry(半径、线段、环)替换粒子=new THRE.Geometry()并尝试将顶点更改为球体。
所以我的问题是。我如何修改示例代码,使其呈现球体(或点)而不是正方形?此外,粒子系统是我的特定情况下最有效的系统,还是我应该生成粒子并设置它们的单独位置?正如我提到的,我只生成一次点,然后旋转,缩放,平移点。(我使用TrackBall示例代码使鼠标事件工作)。
谢谢你的帮忙
我认为用球体渲染点云效率不高,你应该可以用粒子系统脱身,用纹理或画布小程序画一个圆。
前三个. js示例之一使用画布程序,以下是重要部分:
var PI2 = Math.PI * 2;
var program = function ( context )
{
context.beginPath();
context.arc( 0, 0, 1, 0, PI2, true );
context.closePath();
context.fill();
};
var particle = new THREE.Particle( new THREE.ParticleCanvasMaterial( {
color: Math.random() * 0x808008 + 0x808080,
program: program
} ) );

随意调整WebGL渲染器的代码。

如果您的点云来自Kinect,这些资源可能很有用:

当将我的代码与http://threejs.org/examples/#webgl_custom_attributes_particles3比较时,我看到唯一的区别是:
vec4 outColor=texture2D(纹理,gl_PointCoord);
if(outColor. a
添加到片段着色器,为我修复了这个问题。
这不是z战斗,因为随机地,一些角落会重叠远处的粒子。材料. alphaTest=0.5不起作用,关闭深度写入/测试会打乱查看顺序。
图像的问题在于,当你有数千个点时,它们有时会在边缘相互模糊。据我所知,一个点的png文件中的黑色区域似乎会阻止当前点后面的图像。(但它对后面的点是透明的)
可以通过翻转摆脱底层正方形结构的透明度重叠问题
depthTest:false
问题是,如果您向场景中添加其他对象,深度测试将失败,PointCloud将呈现在其他对象之前,而忽略实际顺序。为了解决这个问题,您可以另外关闭
depthWrite:false