

我想测试服务工作者,但我有一个虚拟主机设置,我似乎无法在本地主机上启用 https。
每当我尝试在本地主机上注册服务工作者时,我如何将本地虚拟主机url列入白名单以测试服务工作者?Chrome表示需要https才能启用服务工作者。至少在本地测试中,我如何才能通过这一限制。
通常,您需要通过HTTPS为页面和服务工作者脚本提供服务,以便使用服务工作者。其基本原理在Prefer Secure Origins For Powerful New Features中进行了描述。
为了促进本地开发,HTTPS要求有一个例外:如果您通过<code>访问页面和服务工作者脚本http://localhost[:端口],或通过http://127.x.y.z[:port],则应启用服务工作者,而无需执行任何进一步操作。
在最新版本的Chrome中,您可以通过<code>在本地开发过程中解决这一要求chrome://flags/#unsafely-将不安全的来源视为安全的,如本答案所述。
Firefox 通过 devtools.serviceWorkers.testing.enabled 设置提供了类似的功能。
请注意,此功能只是为了方便测试,否则将无法进行测试,并且您应该始终计划在为网站的生产版本提供服务时使用HTTPS。不要要求真正的用户完成启用这些标志的步骤!
如果您想调试插入式移动设备的服务人员,以便对渐进式web应用程序进行真正的行为测试,ssl chrome启动选项没有帮助,而且您绝对不需要购买证书。
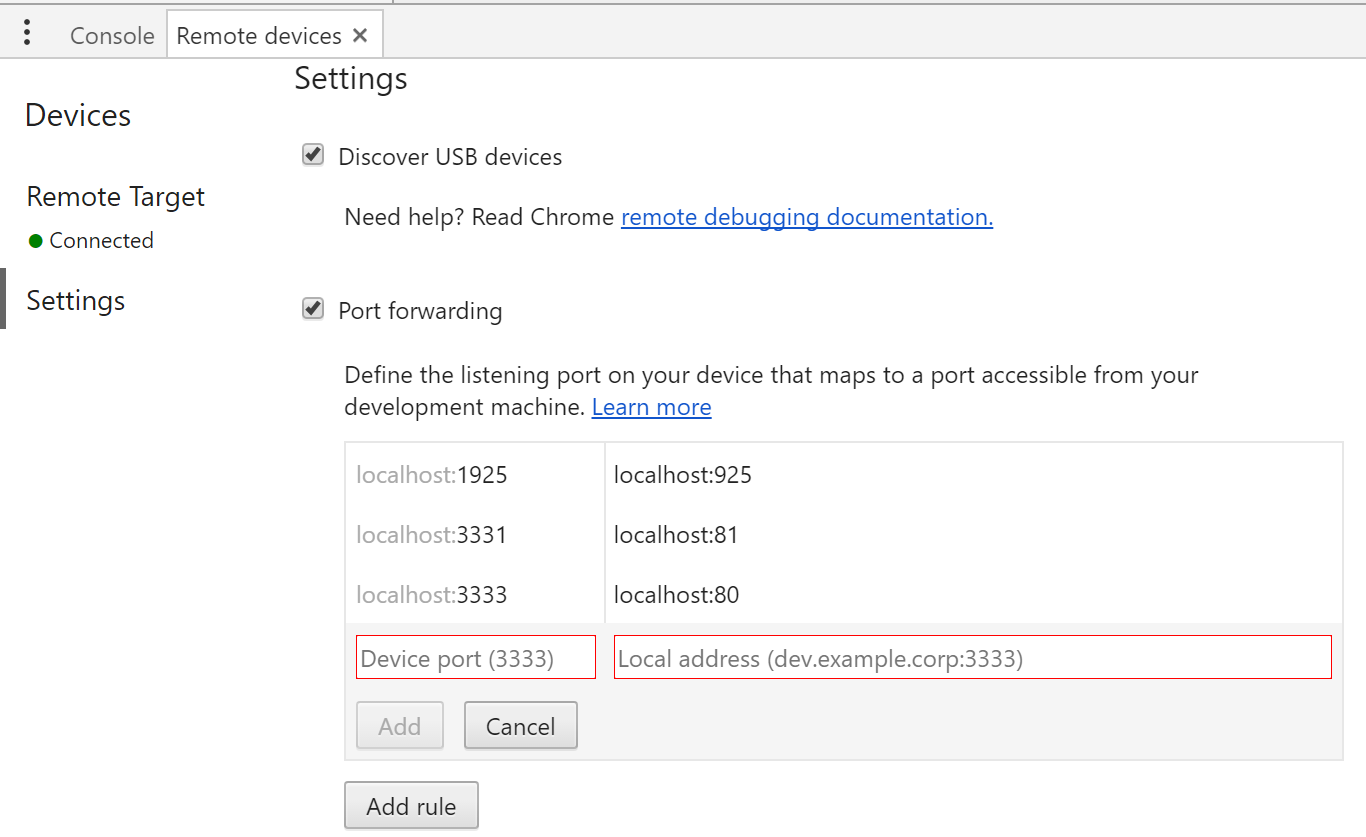
@chris ruppel提到安装代理软件,但实际上有一种更简单的方法可以使用端口转发:
假设您使用Chrome连接并调试设备:
完成后,您可以在移动设备上调用URL“http://localhost:8080”,它将由实际PC/测试服务器上的“localhost:80”回答。与服务人员完美配合,就像它是在您的手机上运行的本地机器一样。

该信息的来源是谷歌远程设备文档:https://developers . Google . com/web/tools/chrome-dev tools/remote-debugging/local-server(但截至2017年4月,从其中读出这个简单的答案还不是很清楚)
我经常想在真实设备上进行调试和测试。我想出的一种方法涉及在本地开发期间通过Charles Prooxy路由手机的网络流量。与所有特定于 Chrome 的解决方案不同,这适用于手机上的任何浏览器。