


css:
#headermenu {
/*outline: 1px solid red;*/
}
#headermenu ul {
}
#headermenu ul ul {
display: none;
}
#headermenu ul li:hover > ul {
display:inline-block;
}
#headermenu ul {
background: #f69b58;
/*background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);*/
padding: 0 20.05px;
list-style: none;
position: relative;
display: inline-block;
}
#headermenu ul:after {
content: "";
clear: both;
display: block;
}
#headermenu ul li {
float: left;
}
#headermenu ul li:hover {
background: #3eaee9;
/*background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);*/
}
#headermenu ul li:hover a {
color: #fff;
}
#headermenu ul li a {
display: block;
padding: 15px 63.9px;
color: #552f01;
text-decoration: none;
}
#headermenu ul ul {
background: #f69b58;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
}
#headermenu ul ul li {
float: none;
/*border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;*/
position: relative;
}
#headermenu ul ul li a {
padding: 15px 63.9px;
color: #fff;
}
#headermenu ul ul li a:hover {
background: #3eaee9;
}
#headermenu ul ul ul {
position: absolute;
left: 100%;
top:0;
}
列表:
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Town Office</a>
<ul class="submenu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a>
<ul class="submenu">
<li><a href="#">SubMenu1</a></li>
<li><a href="#">SubMenu2</a></li>
<li><a href="#">SubMenu3</a></li>
<li><a href="#">SubMenu4</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li ><a href="#">Business</a>
<ul class="submenu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li ><a href="#">Residents</a>
<ul class="submenu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li ><a href="#">Tourists</a>
<ul class="submenu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
</ul>
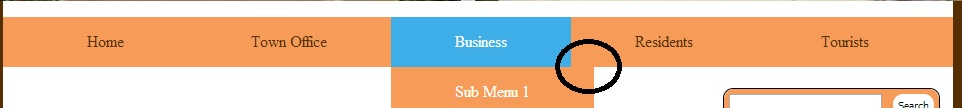
使用这种方法...感谢任何帮助...是什么导致了图像中黑色圆圈中的多余空间

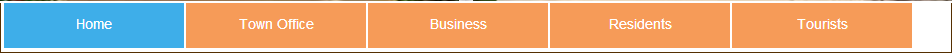
最简单的方法之一是使用表格单元格布局...不,不是真正的桌子,但是...
J小提琴
.CSS
#menu ul {
padding: 0 3px;
display: table; /* add this */
width:100%; /* add this */
}
#menu-list li {
height: 45px;
//width: 180px; /* remove this */
list-style: none;
background-color: #f69b58;
//float: left; /* remove this */
display:table-cell; /* add this */
text-align: center;
font-family: arial;
font-size: 14px;
margin-right: 2px;
}
#menu-list li a {
display: block;
padding: 13px;
color: #ffffff;
text-decoration: none;
}
}
#menu-list li:active {
color:black;
background-color: #3EAEE9;
}
#menu-list li:hover {
background:#3eaee9;
}
#menu-list li.current {
background-image: -webkit-linear-gradient(top, rgb(7, 80, 158), rgb(6, 101, 243));
background-color: #3EAEE9;
}
您应该更改#menu-list li{显示:内联块;}#菜单ul{文本对齐:中心;},删除浮点数:左并更改li的宽度
见小提琴
但我建议使用显示:表,显示:表单元格属性;
见小提琴