

总的来说,我对FastAPI和OAuth2很陌生。我刚刚完成了教程“带密码和持有人的简单OAuth2 ”,它基本上是有意义的,但是有一个步骤对我来说感觉像魔术一样..
访问令牌如何存储到客户端并随后传递到客户端的请求中?
我对流程的理解是
步骤(3)是我不明白的部分。访问令牌看起来是如何存储在客户机上,然后作为报头传递给下一个请求的呢?
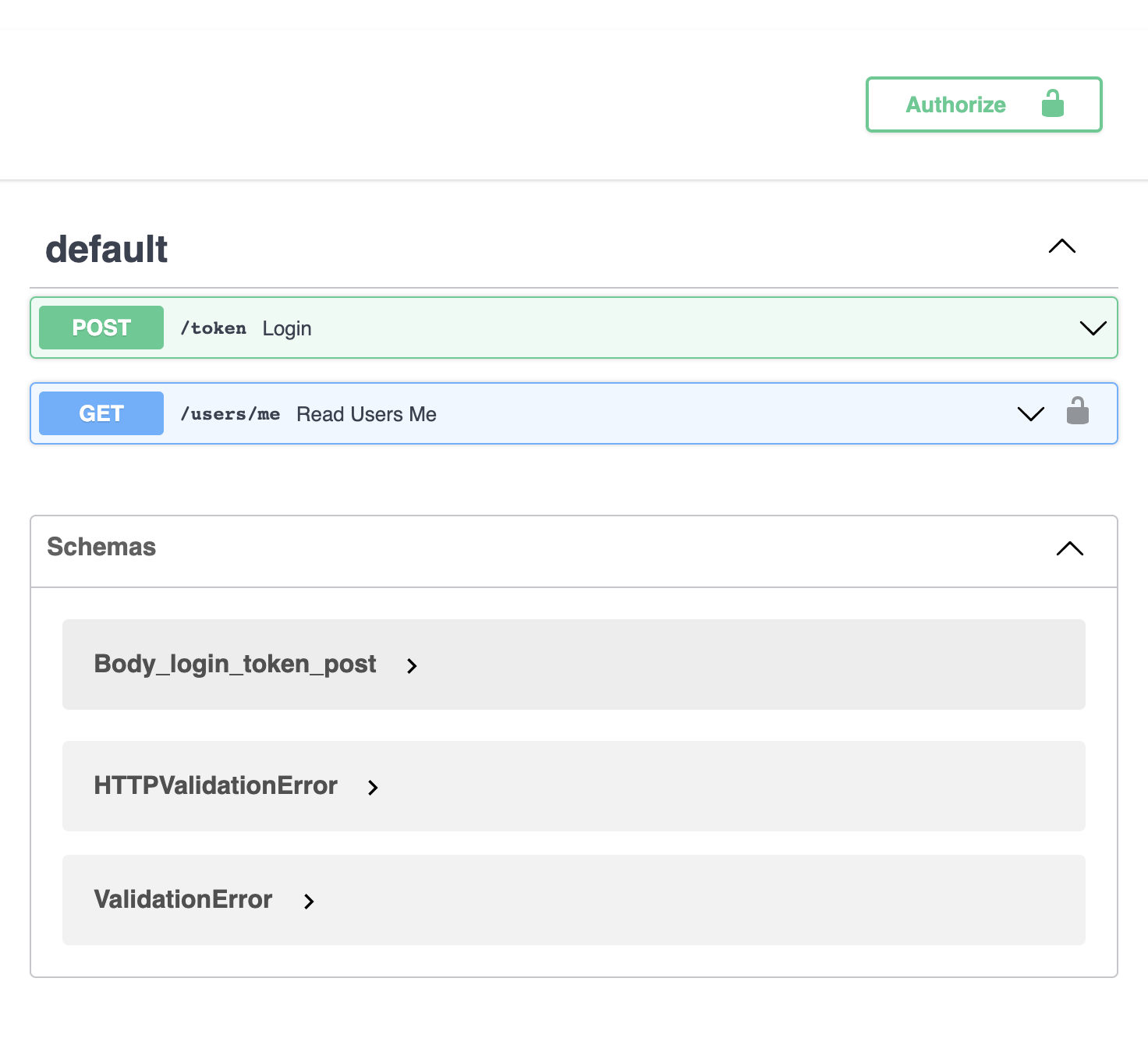
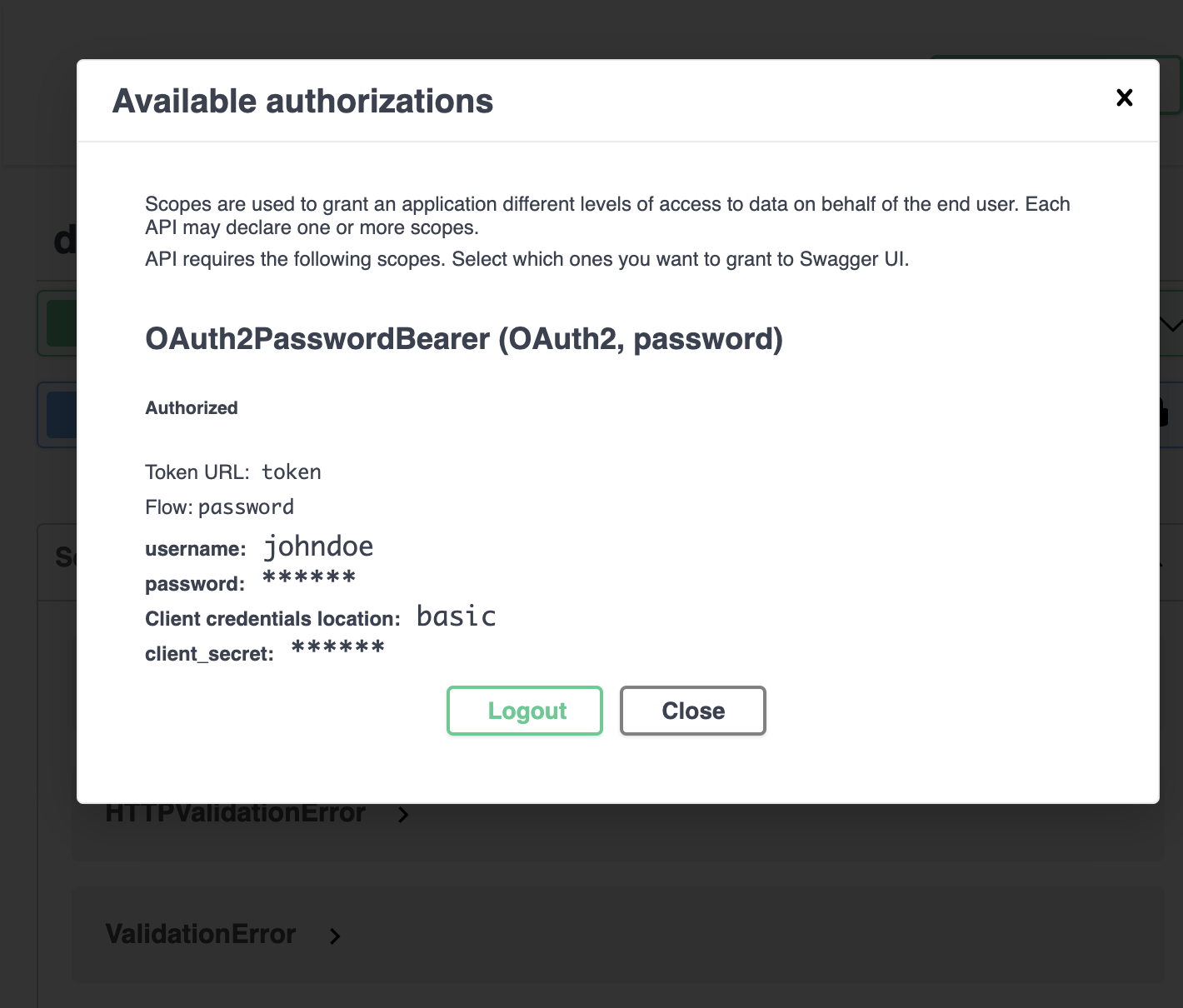
当您运行教程中的代码时,您会得到以下swagger文档。(注意“授权”按钮。)


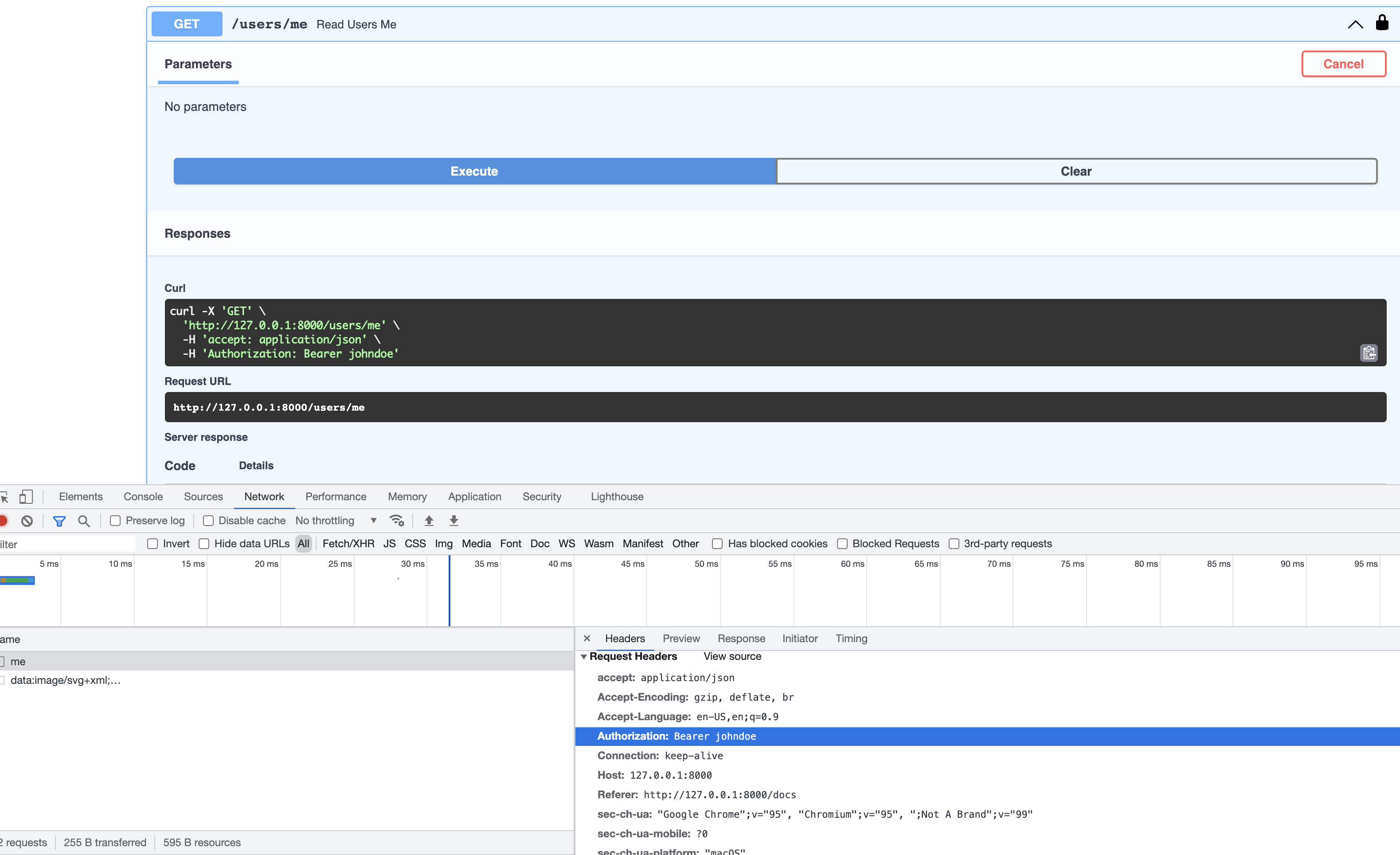
现在我可以访问/users/meendpoint。

请注意标题授权:持有者约翰多是如何自动包含在我的请求中的。
最后备注:
我怀疑斯瓦格在幕后做了什么,但我不能说出来。
如果需要令牌的持久性,通常使用 localStorage 或类似方法,但在 SwaggerUI 的特定情况下,身份验证信息保存在库内部。
如果您启用了持久性,SwaggerUI将访问令牌持久化到localStorage:
export const persistAuthorizationIfNeeded = () => ( { authSelectors, getConfigs } ) => {
const configs = getConfigs()
if (configs.persistAuthorization)
{
const authorized = authSelectors.authorized()
localStorage.setItem("authorized", JSON.stringify(authorized.toJS()))
}
}