

有人能告诉我如何在Syncfusion中定制小部件吗。例如,若我在设计器中拖动一个条形图小部件并单击以显示值,我就看不到可以使这些值的字体大小更大的选项。那么,我有没有办法在仪表板设计器中完成这项工作,或者我需要购买一些附加组件才能完成这项任务?如有任何帮助,将不胜感激。
@user10200276:我们可以通过覆盖仪表板服务器级别的 CSS 样式来自定义仪表板小部件的字体大小。查找有关 CSS 类详细信息及其在适用仪表板小部件中的用法的文档链接。只需在以下服务器位置添加所需的样式类即可自定义字体。
服务器安装位置:
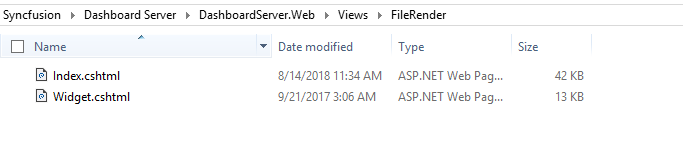
c:\ sync fusion \ Dashboard Server \ Dashboard Server。Web\Views\FileRender
C: \Syncfusion\Dashboard Server\DashboardServer.Web\Views\EmbeddFileRender
在上述位置,2个CSHTML文件将显示在附件图像中。

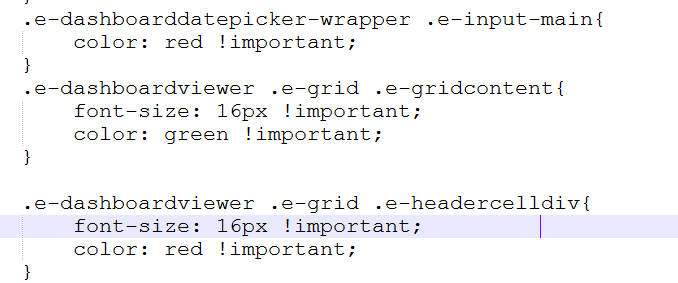
打开两个文件,移动到样式标记,包括所需的样式并保存文件。

现在刷新IIS管理器中的服务器并通过清除缓存(即Ctrl F5)检查浏览器中的更改。
以下CSS样式类用于自定义条形图小部件。
/* Used to customize the Y axis title */
.e-dashboardviewer .dashboardChartControl text[id*='YAxisTitle']{
font-size: 16px !important;
}
/* Used to customize the Y axis lables */
.e-dashboardviewer .dashboardChartControl text[id*='YLabel']{
font-size: 16px !important;
}
/* Used to customize the X axis title */
.e-dashboardviewer .dashboardChartControl text[id*='XAxisTitle']{
font-size: 16px !important;
}
/* Used to customize the Primary X axis label */
.e-dashboardviewer .dashboardChartControl text[id*='PrimaryAxis_XLabel']{
font-size: 16px !important;
}
/* Used to customize the data labels item */
.e-dashboardviewer .dashboardChartControl text[id*='SeriesText']{
font-size: 16px !important;
}
/* Used to customize the legend item */
.e-dashboardviewer .dashboardChartControl text[id*='LegendItem']{
font-size: 16px !important;
}
现在无法更改字体大小,但SyncFusion正在努力提供此功能,预计将在下一个版本(2018年10月)中添加。
Syncfusion仪表板功能请求20627