

作为后端程序员,我很少处理网络方面的事情。因此,至少可以说,我对框架的总体理解,尤其是对百里香叶的理解相对简单。但现在我需要创建一个基本的,但希望仍然体面的网站来维护数据库。这是一个非常小的架构,仅由内部用户更新。因此,它不必是面向客户的,也不必是针对所有攻击者的。尽管如此,作为程序员,我希望它不仅仅是垃圾。
我认为最好是一个表示数据库行的html表-DUH。但是我希望整个表是可编辑的,而不是让我编写代码并且用户单击单个行进行编辑。
很久以前,我用JQuery做了类似的事情。我还记得JQuery最适合那些知道自己在做什么的人。所以我试图以较低的复杂性完成这项工作。我想仍然使用百里香叶至少让事情变得有趣一点。
这就是我的知识搁浅的地方。我不知道如何访问数据。
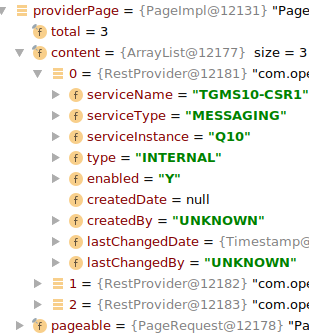
因为对表的大小进行一些限制似乎是个好主意,所以我的SpringMVC控制器返回一个包含检索到的模型对象的Page对象。因此,我的回答是这样的:

无耻地复制例子在表格中展示模型是微不足道的
<tr th:each="restProvider : ${providerPage.content}">
<td th:text="${restProvider.enabled}" />
这一切都很棒!但当我试图使表格可编辑时,Thymelaf就不那么适应了。问题是我同意这一点。事实上,现在很难理解为什么它以前奏效了。
<form action="#" th:action="@{/saveProvider}"
th:object="${providerPage.content}" method="post">
<table border="1">
<tbody>
<tr th:each="restProvider, i : ${providerPage.content}" >
<td th:style="'text-align: center;'" /> <input type="text" th:field="*{content[__${i.index}__].enabled}" />
<td th:text="${restProvider.serviceName}" />
org.thymeleaf.exceptions.TemplateInputException:模板解析(模板:“类路径资源[templates/listProviders.html]”)期间发生错误,根本原因为org.springframework.beans.NotReadableProperty异常:bean 类 [org.springframework.data.domain.PageImpl] 的属性 'restProvider' 无效: Bean 属性 'restProvider' 不可读或具有无效的 getter 方法: getter 的返回类型是否与 setter 的参数类型匹配?
这一切都很合理。我真正需要做的是将PageImpl.content转换成一个RestProvider对象数组。但是我不知道该怎么做。
到目前为止,我最好的想法是要么完全放弃Pagable,这是我不想做的,要么将对象数组直接放入模型中——从而发送用户数据的2个副本。
第一个想法删除了功能——或者至少让我手工编码。如下所示:使用百里香叶在EL表达式中进行类型转换
第二个实际上只是第一个的变体。我很确定它会奏效。这看起来也是一个彻头彻尾的糟糕想法,而且不能成为该工具的使用方式。
编辑1
根据@Metroids的建议,我更改了字段名称。但现在我明白了
Bean属性'content.content[0]'不可读或具有无效的getter方法
所以我做了看似合乎逻辑的事情,取出了“内容”。这给我留下了:
<td th:style="'text-align: center;'" /> <input type="text" th:field="*{[__${i.index}__].enabled}" />
但这只让我做到了:
Bean property 'content.[0]' is not readable or has an invalid getter method
我还尝试了其他一些方法。包括搞乱迭代器的指定方式。但他们中没有人能摆脱多余的“。”。
编辑2
添加了表单信息
这里的问题是表达式*{restProvider.enabled}试图解析为providerPage.restProvider.enabled,这当然不是真实的。使用字段表达式时,不能使用由th:each或th:with创建的临时变量。您已经构建了一个完整的表达式,该表达式解析为形式th:object。试试看:
<tr th:each="restProvider, i : ${providerPage.content}">
<td>
<input type="text" th:field="*{content[__${i.index}__].enabled}" />
这将解析为类似 providerPage.content[0].enabled 的表达式。