

如何显示分配给特定按钮的特定内容,如果单击该特定按钮,它将显示该特定按钮的分配内容。
在我的例子中,我有三个名为“烧烤”、“碧劳”和“鸡肉”的按钮。这些特定的按钮包含它们自己的特定内容(也是按钮,但以菜单项的形式包含它们的信息)。
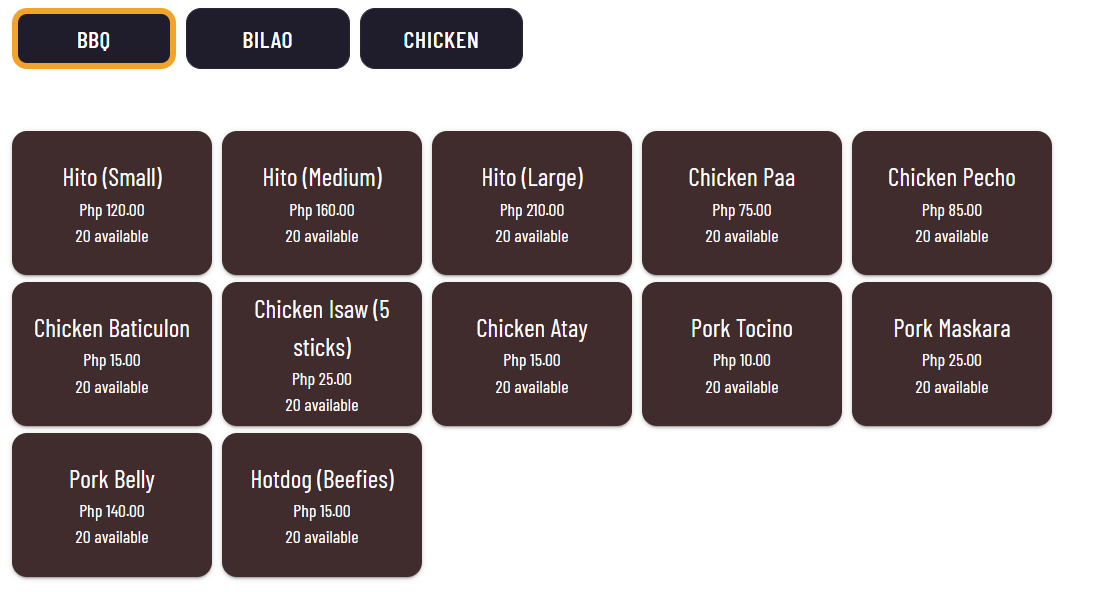
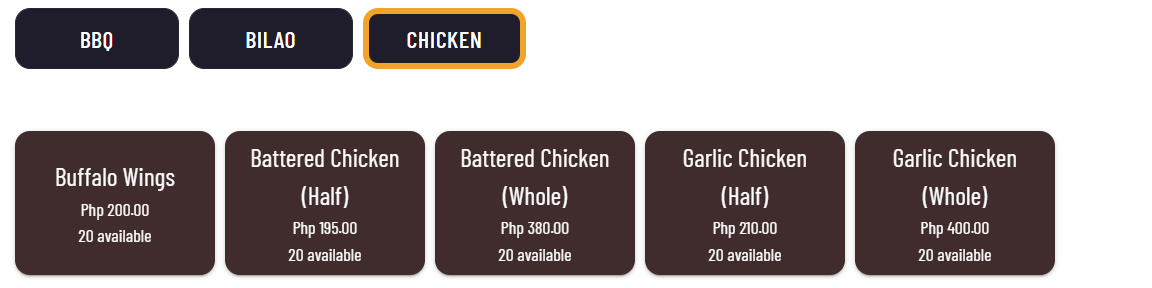
问题:我的问题是,即使单击其中一个特定的按钮,我似乎也无法显示这些特定的内容。例如,如果“烧烤”将被点击,它应该显示其具体的菜单项内容,同样的过程与“毕老”和“鸡”。
我利用了一个useState和一个包含特定按钮名称(“BBQ”,“Bilao”,“Chicken”)的类别数组,并且还映射了数组。但所有这些似乎都不起作用。

源代码:
import * as React from "react";
import { useState } from "react";
import { Stack } from "@mui/material";
import ButtonCategoryStyle from "./ButtonCategoryStyle";
import BBQButtons from "./categoryButtons/BBQButtons";
import BilaoButtons from "./categoryButtons/BilaoButtons";
import ChickenButtons from "./categoryButtons/ChickenButtons";
export default function HomeOrderPage() {
const categories = ["BBQ", "Bilao", "Chicken"];
const [myCategory, setMyCategory] = useState("");
return (
<div>
<Stack spacing={0} direction="row">
{categories.map((category) => (
<ButtonCategoryStyle
title={category.toLocaleUpperCase()}
key={category}
onClick={() => setMyCategory(category)}
/>
))}
</Stack>
<div>
<p>
{myCategory === "police" && <BBQButtons />}
{myCategory === "chef" && <BilaoButtons />}
{myCategory === "doctor" && <ChickenButtons />}
</p>
</div>
</div>
);
}
代码沙盒链接:https://codesandbox.io/s/vibrant-germain-76p1er?file=/src/HomeOrderPage.jsx:0-1025
它应该是什么样子:



我将我的代码结构基于这个YT视频、演示及其Github源代码:
https://www.youtube.com/watch?v=jRxoO-Zd0pQ (YT)
https://react-component-depot.netlify.app/react-basics/show-hide-elements(演示)
https://github.com/codegeous/react-component-depot/blob/master/src/pages/ReactBasics/ShowAndHide/index.js (Github)
有一些类似的堆栈问题涉及到这个过程,但大多数对我来说都不太好。
希望您的指导和回应,因为我正在探索MUI和React,这将对我有很大帮助。非常感谢!
代码中有两个问题。
{/*
HomeOrderPage.jsx
You have forgotten to change category names. Yours are "police, chef, doctor" right now.
*/}
{myCategory === "BBQ" && <BBQButtons />}
{myCategory === "Bilao" && <BilaoButtons />}
{myCategory === "Chicken" && <ChickenButtons />}
// styles removed just not to take space
// You need to use rest operator to pass all props
export default function ButtonCategoryStyle({ title, ...restProps }) {
return (
<Button
{...restProps}
>
{title}
</Button>
);
}
// Or you can just pass onClick method.
export default function ButtonCategoryStyle({ title, onClick }) {
return (
<Button
onClick={onClick}
>
{title}
</Button>
);
}