

我试图显示html表格显示车辆和分配的时间为每辆车
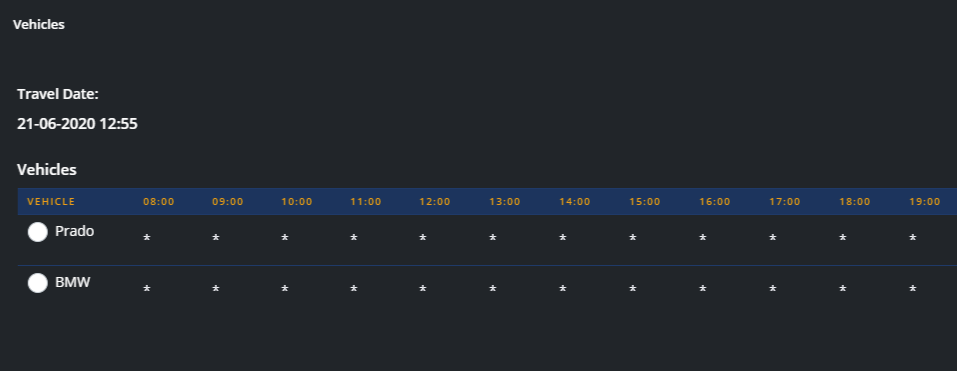
这是我的餐桌图

在此,用户可以选择日期为21-06-2020的车辆。 为此,它显示了单选按钮的车辆列表和从早上8点到晚上7点的时间段。 这里我想在时间列上显示车辆分配的时间。 例如,如果车辆已经在上午10点分配,我想在10:00栏中显示。 基于此,用户可以查看每辆车的可用性。 并且如果车辆未在所需时间分配,则可以选择车辆。 我正在使用laravel框架这是我的控制器函数
$drivers = Driver::active()->get();
foreach ($drivers as $key => $value) {
$driver_allocation = DB::table('HELPDESK_TICKET')->select('*')
->whereDate('TRAVEL_DATE',$ticket->TRAVEL_DATE)
->where('STATUS',2)
->where('TICKET_DRIVER_ID',$value->DRIVER_ID)
->orderBy('TICKET_DRIVER_ID','ASC')->get();
if($driver_allocation){
$value->details = $driver_allocation;
}else{
$value->details = '';
}
}
$vehicles = Vehicle::active()->get();
foreach ($vehicles as $key => $value) {
$vehicle_allocation = DB::table('HELPDESK_TICKET')->select('*')
->whereDate('TRAVEL_DATE',$ticket->TRAVEL_DATE)
->where('STATUS',2)
->where('TICKET_VEHICLE_ID',$value->VEHICLE_ID)
->orderBy('TICKET_VEHICLE_ID','ASC')->get();
if($vehicle_allocation){
$value->details = $vehicle_allocation;
}else{
$value->details = '';
}
}
查看代码
<table class="table align-items-center table-dark table-flush" id="datatable">
<thead class="thead-dark">
<tr>
<th scope="col">Vehicle</th>
<?php
$a = '08:00';
$b = '20:00';
$period = new DatePeriod(
new DateTime($a),
new DateInterval('PT1H'),
new DateTime($b)
);
foreach ($period as $date) {?>
<th scope="col">{{$date->format("H:i\n")}}</th>
<?php } ?>
<tbody>
<?php if($vehicles){
foreach($vehicles as $vehicle){ ?>
<tr id="item{{$vehicle->VEHICLE_ID}}">
<td>
<div class="custom-control custom-radio mb-3">
<input name="vehicle" class="custom-control-input"
id="customRadio{{$vehicle->VEHICLE_ID}}" type="radio"
value="{{$vehicle->VEHICLE_ID}}">
<label class="custom-control-label text-white"
for="customRadio{{$vehicle->VEHICLE_ID}}">{{$vehicle->VEHICLE_NAME}}</label>
</div>
</td>
<?php
foreach ($period as $date) {
$nexthrs = $date->format("H:i\n");
$timestamp = strtotime($nexthrs) + 60*60;
$time = date('H:i', $timestamp);
if($vehicle->details){
foreach($vehicle->details as $detail){
$currentTime = (new DateTime(Carbon\Carbon::parse($detail->TRAVEL_DATE)->format('H:i')));
$startTime = new DateTime($nexthrs);
$endTime = (new DateTime($nexthrs))->modify('+1 hour');
if($currentTime >= $startTime && $currentTime <= $endTime) {
?>
<td>* {{Carbon\Carbon::parse($detail->TRAVEL_DATE)->format('H:i')}} <br>
{{$detail->TRAVEL_FROM.' - '.$detail->TRAVEL_TO}}</td>
<?php } } } }?>
</tr>
<?php } } ?>
</tbody>
</table>
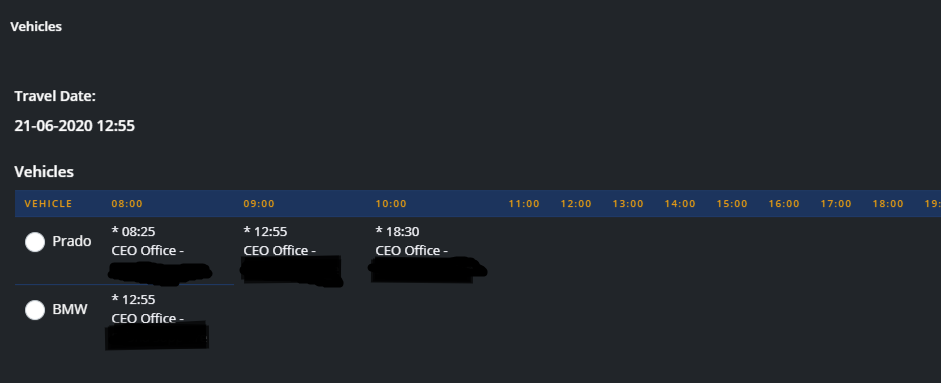
使用上面的代码,我得到了这个视图

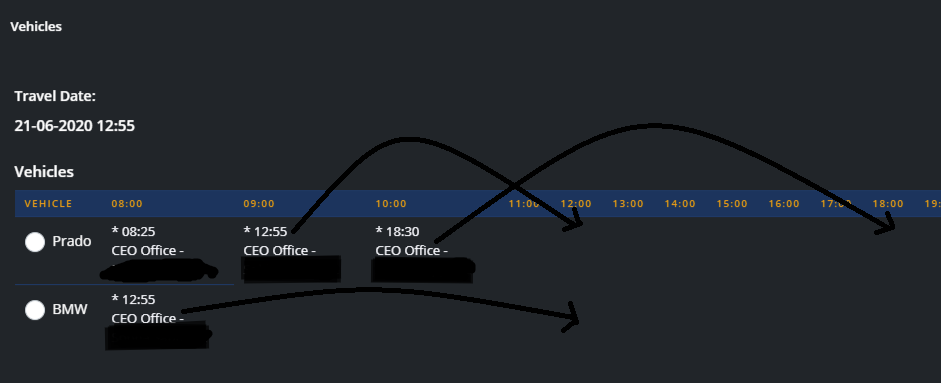
我的要求是显示车辆普拉多分配时间12:55在12栏,18:30在18栏如下图

谁能帮忙解决这个。
尝试更改以下物料:
foreach($vehicle->details as $detail){
$currentTime = (new DateTime(Carbon\Carbon::parse($detail->TRAVEL_DATE)->format('H:i')));
$startTime = new DateTime($nexthrs);
$endTime = (new DateTime($nexthrs))->modify('+1 hour');
if($currentTime >= $startTime && $currentTime <= $endTime) {
至
foreach($vehicle->details as $detail){
$currentTime = Carbon\Carbon::parse($detail->TRAVEL_DATE);
if($currentTime->betweenIncluded($nexthrs, $nexthrs->addHour()))