

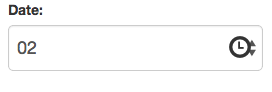
我想删除右侧时钟图标旁边显示的向上/向下箭头。这是图片:

这是 HTML:
<div class="form-group">
<label class="control-label">Date:</label>
<div class="right-inner-addon ">
<i class="glyphicon glyphicon-time"></i>
<select class="form-control input-lg">
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
</select>
</div>
</div>
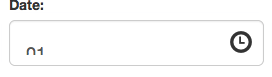
< br >应用下面建议的css更改后,结果如下:

使用look属性尝试此操作:
look属性允许您使元素看起来像标准的用户交互界面元素。
select.form-control {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
}