

设置窗体样式时

(http://bootply.com/98385)
这显然是一个已知的问题已经有一段时间了,有许多黑客和变通方法,没有一个是非常干净的(https://github.com/twbs/bootstrap/issues/765)。我想知道除了使用Bootstrap下拉列表或额外的插件之外,是否有人找到了解决这个问题的好方法。我故意选择使用超文本标记语言
这是 Firefox 问题还是 Bootstrap 问题?
详细信息:Mac OS X 10.9、Firefox 25.0.1
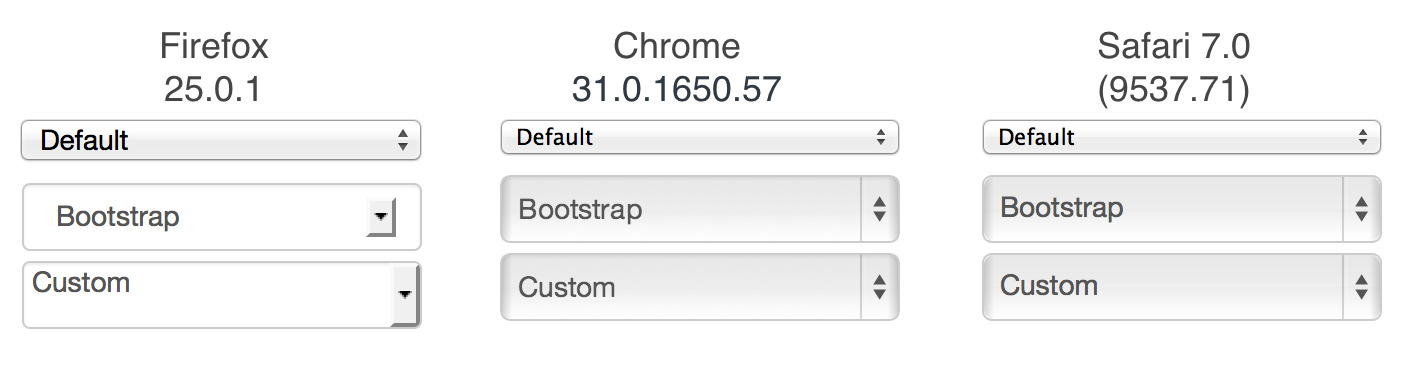
13年4月12日更新:我对每个浏览器如何呈现进行了并排比较

我知道一个
实际上,您可以更改IE中下拉箭头周围的灰色框:
select::-ms-expand {
width:12px;
border:none;
background:#fff;
}

基于rafx和Sina的出色答案,这里有一个仅针对Firefox的片段,并将默认按钮替换为从Bootstrap的图标主题复制的向下插入符号。
以前:

之后:

@-moz-document url-prefix() {
select.form-control {
padding-right: 25px;
background-image: url("data:image/svg+xml,\
<svg version='1.1' xmlns='http://www.w3.org/2000/svg' width='14px'\
height='14px' viewBox='0 0 1200 1000' fill='rgb(51,51,51)'>\
<path d='M1100 411l-198 -199l-353 353l-353 -353l-197 199l551 551z'/>\
</svg>");
background-repeat: no-repeat;
background-position: calc(100% - 7px) 50%;
-moz-appearance: none;
appearance: none;
}
}
(内联SVG具有反斜杠和换行符以提高易读性。如果它们在您的资产管道中造成问题,请将其删除。)
这是JSFiddle
实际上,您可以使用下拉字段执行几乎所有操作,并且在每个浏览器上看起来都一样,请查看代码示例
select.custom {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%20fill%3D%22%23555555%22%20%0A%09%20width%3D%2224px%22%20height%3D%2224px%22%20viewBox%3D%22-261%20145.2%2024%2024%22%20style%3D%22enable-background%3Anew%20-261%20145.2%2024%2024%3B%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cpath%20d%3D%22M-245.3%2C156.1l-3.6-6.5l-3.7%2C6.5%20M-252.7%2C159l3.7%2C6.5l3.6-6.5%22%2F%3E%0A%3C%2Fsvg%3E");
padding-right: 25px;
background-repeat: no-repeat;
background-position: right center;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
select.custom::-ms-expand {
display: none;
}
https://jsfiddle.net/x76j455z/10/