您可以使用画布执行此操作。撰写本身没有绘制弯曲文本的功能(rc-01 中的 afaik)。但是使用 drawIntoCanvas 函数,您可以使用 nativeCanvas,它提供了 drawTextOnPath,您可以在其中绘制路径中的文本。在此路径中,您添加一个弧线,因此您的文本将在此路径中绘制。
Canvas(
modifier = Modifier
.size(300.dp)
.background(Color.Gray)
) {
drawIntoCanvas {
val textPadding = 48.dp.toPx()
val arcHeight = 400.dp.toPx()
val arcWidth = 300.dp.toPx()
val path = Path().apply {
addArc(0f, textPadding, arcWidth, arcHeight, 180f, 180f)
}
it.nativeCanvas.drawTextOnPath(
"Curved Text with Jetpack Compose",
path,
0f,
0f,
Paint().apply {
textSize = 16.sp.toPx()
textAlign = Paint.Align.CENTER
}
)
}
}
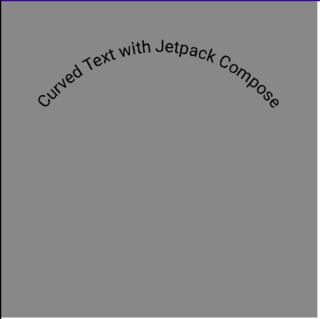
结果如下: