我还没有找到关于这个主题的任何东西。我非常喜欢在概述上更改地址栏颜色和标题颜色的能力。有没有简单的方法做到这一点?

我认为你需要Android 5.0(Lollipop)才能工作,Chrome的合并标签和应用程序设置为打开。
经过一番搜索,我找到了解决方案。
您需要添加一个
<meta name="theme-color" content="#999999" />
如果 Android 设备启用了原生暗模式,则会忽略此元标记。
Chrome for Android在启用了本机暗模式的设备上不使用该颜色。
来源:主题色元标记
你实际上需要3个< code>meta标签来支持Android、iPhone和Windows Phone
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#4285f4">
例如,要将背景设置为您喜欢的/品牌颜色:
将下面的 Meta 属性添加到 HEAD 部分中的 HTML 代码中
<head>
...
<meta name="theme-color" content="Your Hexadecimal Code">
...
</head>
例子
<head>
...
<meta name="theme-color" content="#444444">
...
</head>
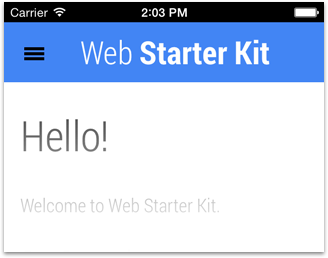
在下图中,我刚刚提到了Chrome如何使用您的主题颜色属性:

Firefox OS、Safari、Internet Explorer和Opera Coast允许您使用元标记为浏览器元素甚至平台定义颜色。
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
根据指南(此处的文档):
隐藏Safari用户界面组件
将支持苹果-移动-网络应用的元标记设置为 yes 以打开独立模式。例如,以下 HTML 使用独立模式显示 Web 内容。
<meta name="apple-mobile-web-app-capable" content="yes">
更改状态栏外观
您可以将默认状态栏的外观更改为黑色或黑色半透明。使用黑色半透明,状态栏漂浮在全屏内容的顶部,而不是向下推。这使布局具有更多高度,但会阻碍顶部。这是所需的代码:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
有关状态栏外观的更多信息,请参见支持的元标签。
例如:
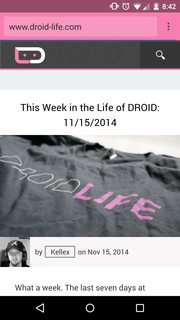
使用黑色半透明的屏幕截图

使用黑色的屏幕截图