

null

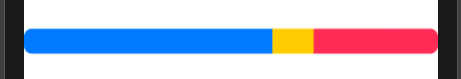
这是我目前所掌握的:
import SwiftUI
struct TestView: View {
var body: some View {
HStack(spacing: 0) {
Rectangle().fill(Color.blue)
Rectangle()
.fill(Color.yellow)
Rectangle()
.fill(Color.pink)
}
.cornerRadius(8)
.frame(maxHeight: 25)
}
}
因为HStack决定如何自己布局视图,所以我不确定这是否是正确的视图。我试过用胶囊,但它只是一个圆矩形。我可以使用什么来构建上面的视图?理想情况下,我想给视图一个百分比,然后使其填充适当。
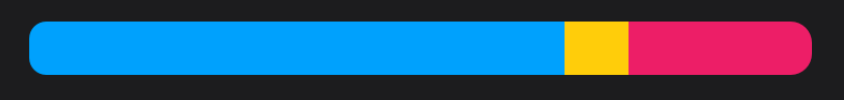
下面是一个可能方法的演示(用Xcode 12/iOS 14测试)

var body: some View {
Color.clear // << placeholder
.frame(maxWidth: .infinity, maxHeight: 25)
.overlay(GeometryReader { gp in
// chart is here
HStack(spacing: 0) {
Rectangle().fill(Color.blue)
.frame(width: 0.6 * gp.size.width)
Rectangle()
.fill(Color.yellow)
.frame(width: 0.1 * gp.size.width)
Rectangle()
.fill(Color.pink)
.frame(width: 0.3 * gp.size.width)
}
})
.clipShape(RoundedRectangle(cornerRadius: 8))
}