

各位开发人员,我在Interface Builder(Xcode5/iOS 7)中遇到了自动布局的问题。这是非常基本和重要的,所以我认为每个人都应该知道这是如何运作的。如果这是Xcode中的一个bug,那就是一个关键的bug!
因此,每当我有这样的视图层次结构时,我就会遇到麻烦:
>UIViewController
>> UIView
>>>UIScrollView
>>>>UILabel (or any other comparable UIKit Element)
UIScrollView有坚实的约束,例如,每边50像素(没有问题)。然后我将顶部空间约束添加到UILabel(没问题)(我甚至可以钉入标签的高度/宽度,什么也不改变,但是由于标签的固有大小,应该是不必要的)
当我向UILABEL添加一个尾随约束时,问题就开始了:
例如:Superview的尾随空格等于:25
现在出现了两个警告--我不明白为什么:
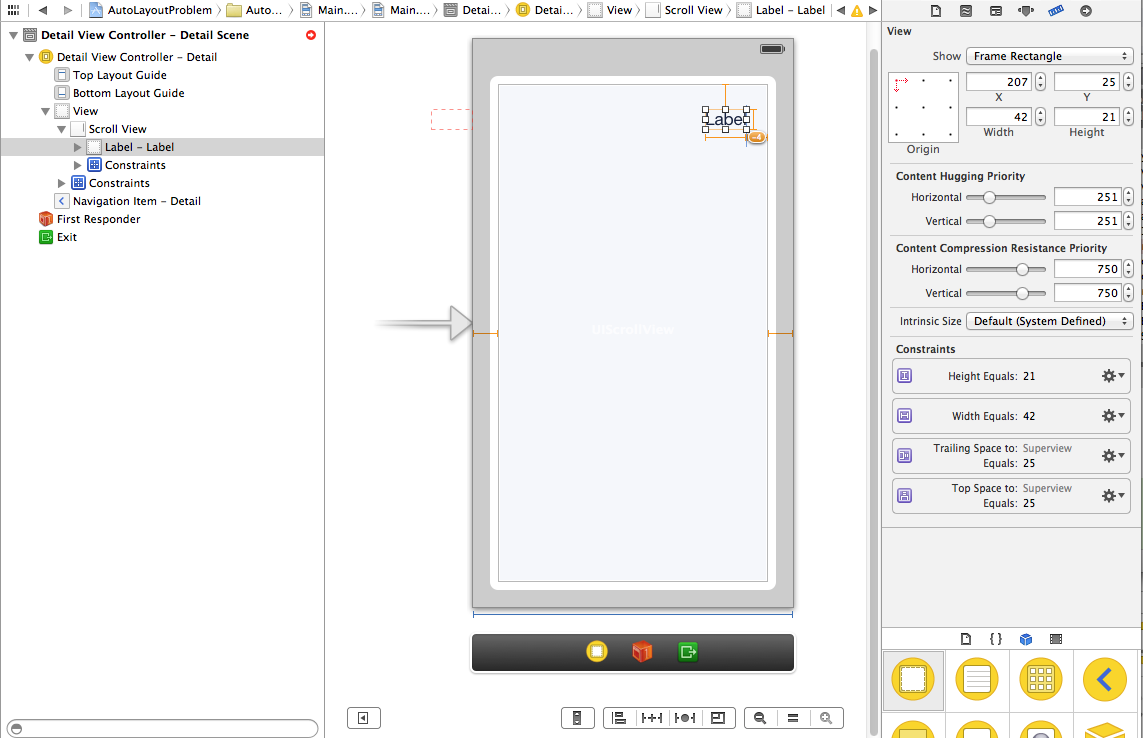
A.可滚动内容大小不明确(滚动视图具有不明确的可滚动内容高度/宽度)
B.错位的视图(标签应为:x=-67实际:x=207
null
请注意:如果您将UIScrollView替换为UIView,则行为与预期一致(label's frame是正确的,并且符合约束)。所以似乎要么是UIScrollView出了问题,要么是我错过了一些重要的东西。
当我运行应用程序时,没有按照IB的建议更新标签的框架,它的位置就很好,正好在它应该在的位置,并且UIScrollView是可滚动的。如果我确实更新了框架,标签就看不到了,并且UIScrollView不会滚动。
帮帮我欧比万·克诺比!为什么布局模棱两可?为什么会有错位的看法?
您可以在这里下载示例项目,并尝试是否能够找出正在发生的事情:https://github.com/wirsing84/autolayoutproblem

所以我就这样整理了一下:
>
在 完成了。 现在您可以在 更新: @sergio在下面的评论中发布的这段视频涵盖了一些特殊情况。
Xcode 11+
使用
这个错误花了我一段时间来追踪,最初我尝试固定ScrollView的大小,但错误信息清楚地显示“Content size"。我确保所有我从滚动视图顶部固定的东西也固定在底部。这样,ScrollView就可以通过查找所有对象的高度来计算其内容高度&;制约因素。这就解决了模棱两可的内容高度,宽度相当相似。。。最初,我在ScrollView中的大部分内容都是以X为中心的,但我还必须将对象钉在ScrollView的侧面。我不喜欢这样,因为iPhone6的屏幕可能会更宽,但它会消除“内容宽度模糊”的错误。