

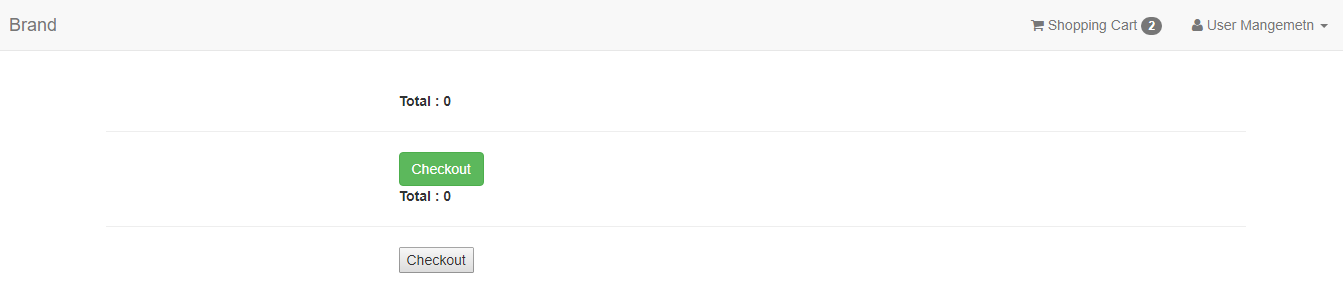
我正在用laravel 6.1.0版本开发购物车项目。我想显示用户选择的总项目显示购物车列表。问题是我能够将项目添加到列表中,但它没有显示添加的项目列表。。
这是我的购物车。php
<?php
namespace App;
class Cart
{
public $items = null;
public $totalQty = 0;
public $totalPrice =0;
public function _construct($oldCart)
{
if($oldCart)
{
$this->items = $oldCart->items;
$this->totalQty = $oldCart->totalQty;
$this->totalPrice = $oldCart->totalPrice;
}
}
public function add($item, $id)
{
$storedItem= ['qty' => 0, 'price' => $item->price,'item'=>$item];
if($this->items){
if(array_key_exists($id, $this->items)){
$storedItem =$this->items[$id];
}
}
$storedItem['qty']++;
$storedItem['price'] = $item->price * $storedItem['qty'];
$this->items[$id] = $storedItem;
$this->totalQty++;
$this->totalPrice += $item->price;
}
}
这里是我的控制器
<?php
namespace App\Http\Controllers;
use App\Product;
use Session;
use App\Cart;
use Illuminate\Http\Request;
class ProductController extends Controller
{
public function getIndex(){
$products = Product::all();
return view('shop.index',['products' => $products]);
}
public function getAddToCart(Request $request, $id)
{
$product = Product::find($id);
$cart = Session::has('cart') ? Session::get('cart') : null;
if(!$cart)
{
$cart = new Cart($cart);
}
$cart->add($product, $product->id);
$request->session()->put('cart',$cart);
// dd($request->session()->get('cart'));
return redirect()->route('product.index');
}
public function getCart()
{
if(!Session :: has('cart') ){
return view ('shop.shopping-cart');
}
$oldCart = Session::get('cart');
$cart = new Cart($oldCart);
return view ('shop.shopping-cart' , ['products' => $cart->items, 'totalPrice'=>$cart->totalPrice]);
}
}
这是购物车。刀身php
@extends('layouts.master')
@section('title')
Laravel Shopping Cart
@endsection
@section('content')
@if(Session::has('cart'))
<div class="row">
<div class="col-sm-6 col-md-6 col-md-offset-3 col-sm-offset-3">
<ul class="list-group">
@if(!empty($products) && count($products) > 0)
@foreach($products as $product)
<li class ="list-group-item">
<span class ="badge"> {{ $product['qty'] }}</span>
<strong >{{ $product['item']['title']}}</strong>
<span class ="label label-success"> {{ $product['price']}}</span>
<div class="btn-group">
<button type="button" class="btn btn-primary btn-xs dropdown-toggle" data-toggle="dropdown">Action<span class="caret"></span></button>
<ul class="dropdown-menu">
<li> <a href="#"> Reduce By 1 </a> </li>
<li> <a href="#"> Reduce All </a> </li>
</ul>
</div>
</li>
@endforeach
@endif
</ul>
</div>
</div>
<div class ="row">
<div class="col-sm-6 col-md-6 col-md-offset-3 col-sm-offset-3">
<strong > Total : {{ $totalPrice}}</strong>
</div>
</div>
<hr>
<div class ="row">
<div class="col-sm-6 col-md-6 col-md-offset-3 col-sm-offset-3">
<button type="button" class="btn btn-success">Checkout</button>
</div>
</div>
<div class ="row">
<div class="col-sm-6 col-md-6 col-md-offset-3 col-sm-offset-3">
<strong>Total : {{$totalPrice}} </strong>
</div>
</div>
<hr>
<div class ="row">
<div class="col-sm-6 col-md-6 col-md-offset-3 col-sm-offset-3">
<button type="button" class ="btn-btn-success">Checkout</button>
</div>
</div>
@else
<div class ="row">
<div class="col-sm-6 col-md-6 col-md-offset-3 col-sm-offset-3">
<h2>No Items In Cart</h2>
</div>
</div>
@endif
@endsection

可能还有其他问题,但公共函数构造()应该是公共函数构造()。请注意双下划线。
不管怎样,看起来你和这个也有同样问题的人遵循了同样的教程——购物车的数量没有更新。