

我正在用C#在。NET中开发一个API。 我试图用正确的格式发送电子邮件(当委派规则分配给特定用户时)
这是我到目前为止尝试过的代码块。
strings.Add("email_delegation_rule_assigned", "Delegation rule assigned ");
strings.Add("email_delegation_rule_assigned_body",
"Hi {senderName},<br/><br/>"
+ "The following Workflow Request/s have been submitted for your approval, in the absence of {assignerUserName} from {delegateFromDate} to {delegateFromTo}.<br/><br/>"
+ "<style>table, th, td {border: 1px solid black; }</style>"
+ "<style>th {background-color:#73c1e1; }</style>"
+ "<table>" +
"<tr>" +
"<th> Delegation Req# </th>" +
"<th>Delegation<table><tr><td>From User</td><td>To User</td></tr></table></th>" +
"<th>Effective Period<table><tr><td> From </td><td> To </td></tr></table></th>" +
"<th> List of Workflows </th>" +
"</tr>" +
"<tr>" +
"<td>1</td>" +
"<td><table><tr><td> {assignerUserName} </td><td> You </td></tr></table></td>" +
"<td><table><tr><td>{delegateFromDate}</td><td>{delegateFromTo}</td></tr></table></td>" +
"<td>{workflowName}</td>" +
"</tr>" +
"</table><br/><br/>" +
"For further information please contact<br/><br/>" +
"You can view the Delegation details by clicking on the link below, using Flowdoh Workspace/Form Designer<br/><br/>" +
"Thank you!<br/>" +
"Warm Regards,<br/>" +
"Enadoc Team<br/><br/>"
);
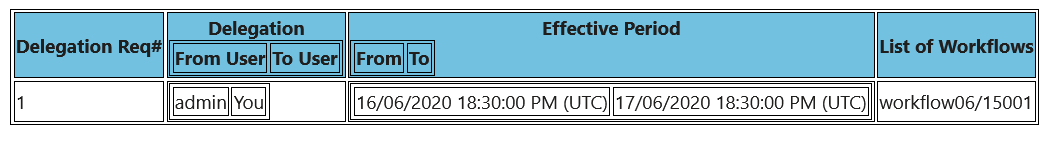
我收到这种格式的电子邮件,这是错误的格式。

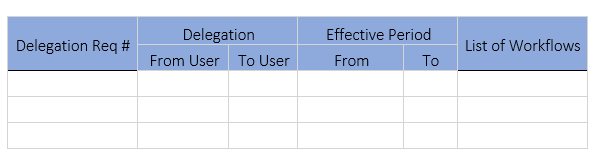
我的邮件应该是这样的。。。

当将一列分成两列时,如何正确地对齐行? 第#列不与td值对齐。 我。。。我需要在表格中有单行。 (忽略标题中的背景颜色)
请帮帮我。 我真的很感谢你的回应。 提前谢谢你!
您需要使用colspan和rowspan属性,而不是单独的表来进行布局。 下面是一个例子
<style>table, th, td {border: 1px solid black; }</style>
<style>th {background-color:#73c1e1; }</style>
<table>
<tr>
<th rowspan="2"> Delegation Req# </th>
<th colspan="2">Delegation</th>
<th colspan="2">Effective Period</th>
<th rowspan="2"> List of Workflows </th>
</tr>
<tr>
<th>From User</th><th>To User</th>
<th>From</th><th>To</th>
</tr>
<tr>
<td>1</td>
<td>{assignerUserName}</td>
<td> You </td>
<td>{delegateFromDate}</td>
<td>{delegateFromTo}</td>
<td>{workflowName}</td>
</tr>
</table>
https://jsfiddle.net/cx58syn0/

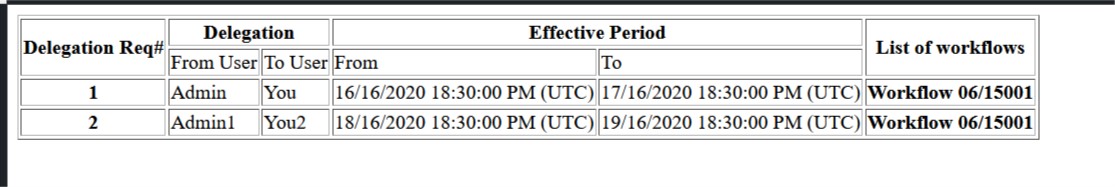
所以HTML代码
<table border="1">
<tr>
<th scope="col" rowspan="2">Delegation Req#</th>
<th scope="col" colspan="2">Delegation</th>
<th scope="col" colspan="2">Effective Period</th>
<th scope="col" rowspan="2">List of workflows</th>
</tr>
<tr>
<td>From User</td>
<td>To User</td>
<td>From</td>
<td>To</td>
</tr>
<tr>
<th scope="row">1</th>
<td>Admin</td>
<td>You</td>
<td>16/16/2020 18:30:00 PM (UTC)</td>
<td>17/16/2020 18:30:00 PM (UTC)</td>
<th scope="row">Workflow 06/15001</th>
</tr>
<tr>
<th scope="row">2</th>
<td>Admin1</td>
<td>You2</td>
<td>18/16/2020 18:30:00 PM (UTC)</td>
<td>19/16/2020 18:30:00 PM (UTC)</td>
<th scope="row">Workflow 06/15001</th>
</tr>
</table>