

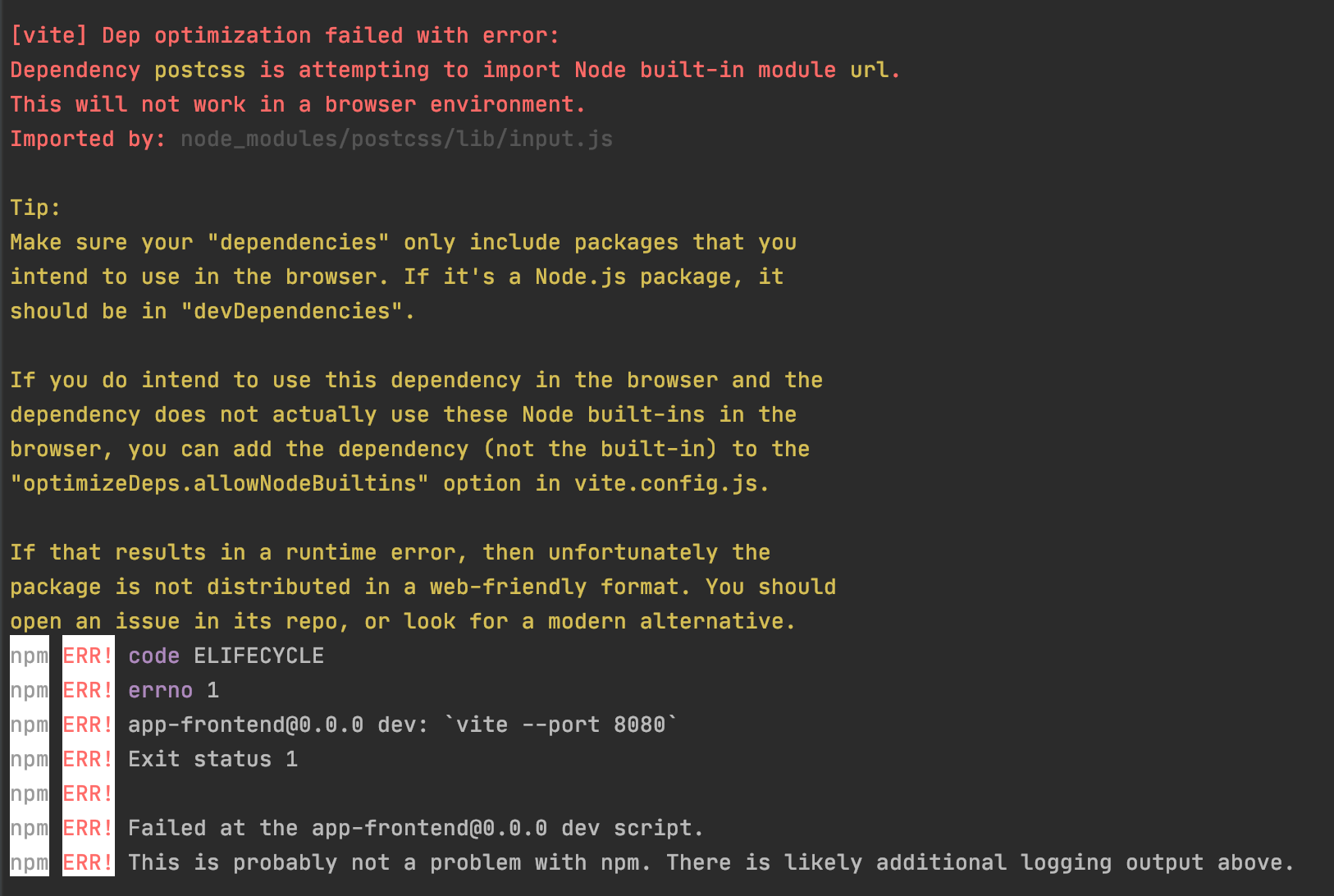
我有一个Vue 3 vite应用程序项目安装了Tailwindcss 1.9。我想将TailwindCss升级到2.0版,但出现以下错误。

这是我的邮政编码。配置。js文件:
module.exports = {
plugins: [require("tailwindcss"), require("autoprefixer")],
};
最后,在遵循TailwindCss的官方文档之后,我成功地升级到了2.0版。
以下是将TailwindCss与Vue3和Vite集成的官方指南:https://tailwindcss.com/docs/guides/vue-3-vite
我假设有一些问题,与此同时得到修复的包。
将此添加到包中的devdependences中。json并运行:npm安装
"postcss":"^7.0.35",
"ailwindcss":"npm:@ailwindcss/postcss7-compat@^2.0.1"
确保您拥有最新版本的Node
官方文件https://tailwindcss.com/docs/installation#post-css-7-compatibility-build