

我想在我的项目中使用sass。我安装了“节点sass”和“sass加载器”,我可以使用导入、变量和其他未来的sass,但我不能使用“@use”来使用@mixin或@function。
"dependencies": {
"@babel/core": "^7.14.3",
"babel-loader": "^8.2.2",
"core-js": "^3.9.1",
"nuxt": "^2.15.3",
"bootstrap": "^4.6.0",
"bootstrap-vue": "^2.21.2",
"jquery": "^3.4.1",
}
"devDependencies": {
"@nuxtjs/pwa": "^3.3.5"
"node-sass": "^4.12.0",
"sass-loader": "^10.1.1"
}
我的代码:网格。scss
@use 'sass:meta';
@use 'sass:map';
@use './config';
@mixin col($ratio) {
flex: 0 0 $ratio;
max-width: $ratio;
}
@mixin grid($from, $size, $cols) {
$breakpoint-size: map.get(config.$breakpoint-sizes, $from);
@media (min-width: $breakpoint-size) {
.grid-#{$from}-#{$size} {
display: flex;
flex-wrap: wrap;
@each $col in $cols {
> .col-#{$from}-#{$col} {
@include col(math.percentage($col / $size));
}
}
}
}
}
@mixin grids($grid-definitions...) {
@each $breakpoint, $grid-definition in meta.keywords($grid-definitions) {
@if not map.has-key(config.$breakpoint-sizes, $breakpoint) {
@error '"#{$breakpoint}" must be one of (#{config.$breakpoints}).';
}
@if not map.has-key($grid-definition, size) {
@error '"#{$breakpoint}" grid must have a "size" key.';
}
@if not map.has-key($grid-definition, cols) {
@error '"#{$breakpoint}" grid must have a "cols" key.';
}
@include grid(
$from: $breakpoint,
$size: map.get($grid-definition, size),
$cols: map.get($grid-definition, cols)
);
}
}
使用:
@use "assets/scss/grid";
@include grid.grids(
$xs: (
size: 1,
cols: (1)
),
$md: (
size: 2,
cols: (1)
),
$xl: (
size: 4,
cols: (1)
),
$xxl: (
size: 5,
cols: (1)
),
);
错误:
在./页面/登录/index.vue?vue
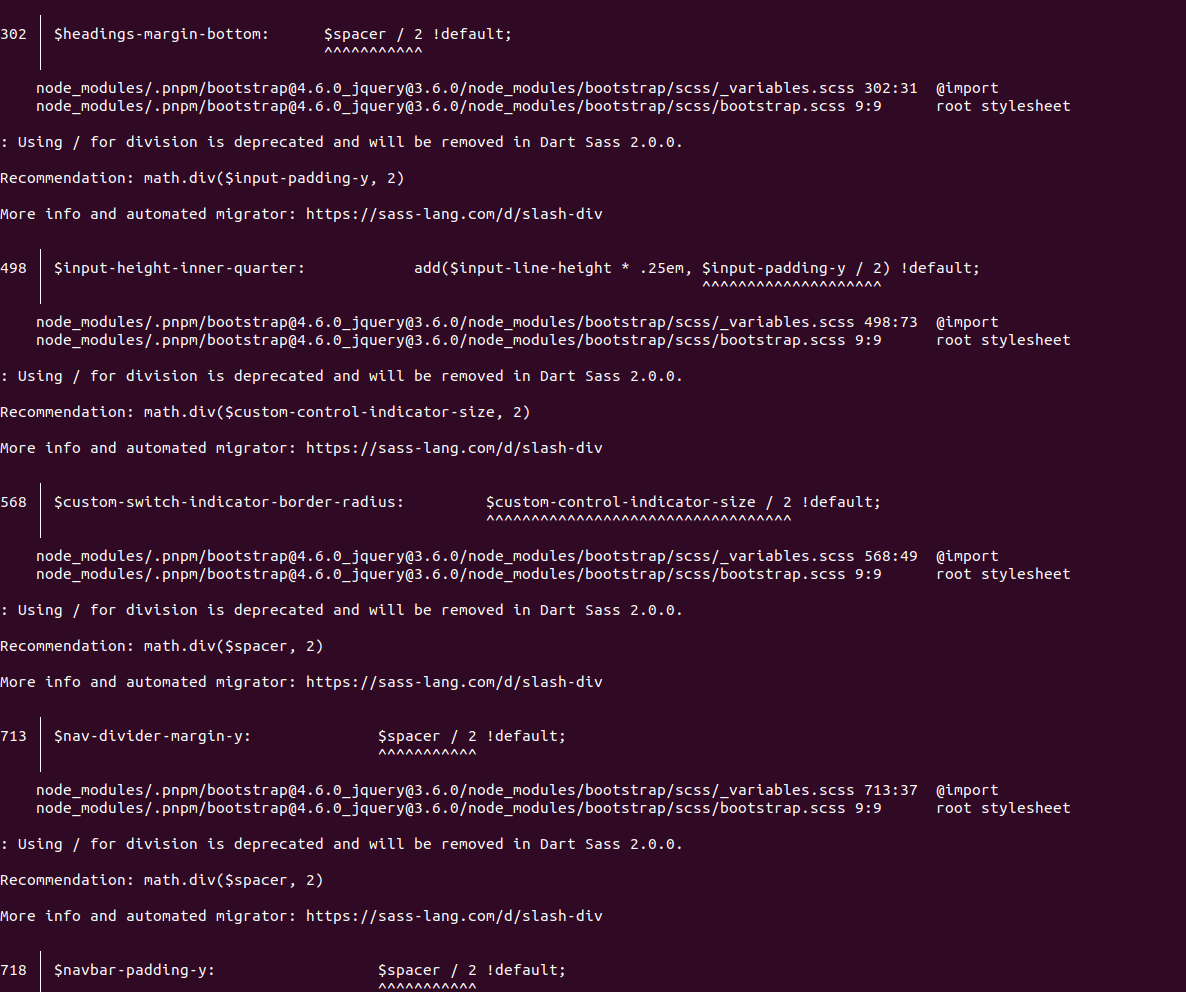
我安装了sasswarn add-D sass然后问题就解决了,但是我在终端中有一些错误,我认为这个错误是针对引导的,但是我不知道如何修复这些错误。

好的,安装正确的dart包(sass)解决了这个问题,如下所述。
然后,我们需要更新弃用警告,其中大部分在这里详细说明:https://sass-lang.com/documentation/breaking-changes
至于警告,你可以: