

如果我有一个元素(如div#frame),我想尽可能多地填充屏幕,同时仍然保持指定的宽高比(如16:9),我必须应用什么样式?我确信在Javascript中有一些不同的解决方案,但是我想尝试一种只使用CSS的方法。
我四处搜索过,虽然CSS中已经有一些解决方案,但它们使用百分比填充,这是由宽度值计算的,这意味着只有在浏览器水平调整大小而不是垂直调整大小时,纵横比才会保持不变。
#frame
{
/* centered */
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
margin: auto;
position: fixed;
/* aspect ratio */
width: 100%;
height: 0px;
padding-bottom: 56.25%;
}
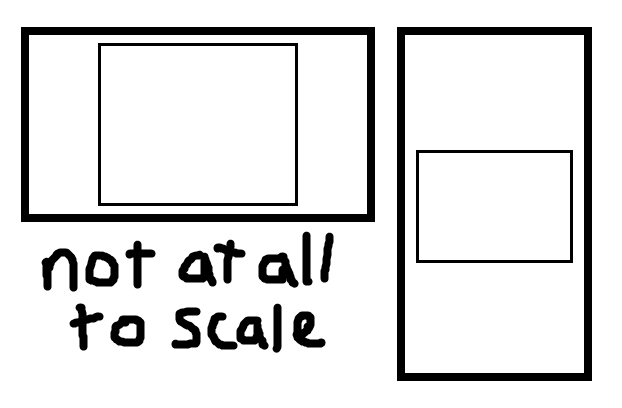
这已经足够好了,但是我想要一个解决方案,当水平和垂直调整大小时,它仍然能够保持元素的纵横比,如我在下面嵌入的图像所示。

我认为不可能根据高度设置元素的宽度,使用css属性,因为它们本来就是要使用的。所以你最好开始考虑JS;)虽然有一个涉及图像的黑客攻击,但它并不伟大。也许你可以扩展这个想法(我还是更喜欢JS)。
您将需要一个最大尺寸的图像,您希望您的框架。一个透明的gif就可以了。然后使用包装上的inline block,让图像的本机行为设置包装的大小。然后在包装器中使用绝对定位的元素来保存内容:
<div class="wrapper">
<img src="https://cdn.boldernet.net/0/0/856/856567-450.jpg">
<div class="content">
content
</div>
</div>
CSS:
body {
text-align: center;
}
.wrapper > img {
display:block;
max-width: 100%;
max-height: 100%;
}
.wrapper {
display: inline-block;
position: relative;
top: 50%;
}
.content {
position: absolute;
background: blue;
left: 0;
top: -50%;
width:100%;
height:100%;
}