

这是CSS:
div {
width: 0;
height: 0;
border: 180px solid red;
border-radius: 180px;
}
它是如何产生下面的圆圈的?

假设,如果矩形宽度为180像素,高度为180像素,则其显示如下:

应用边框半径30像素后,它会出现如下所示:

矩形正在变小,也就是说,如果半径大小增加,几乎将消失。
那么,180像素的边框的高度/宽度如何-
180像素的边框的高度/宽度如何-
让我们把它重新表述成两个问题:
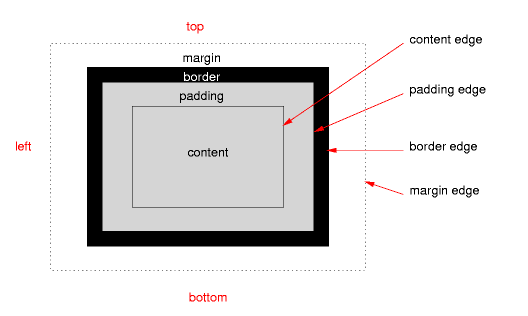
让我们来看看一个典型的框(源)的区域:

高度和宽度仅适用于内容,如果使用正确的框模型(没有怪癖模式,没有旧的互联网
边界半径应用于边界边缘。如果既没有填充也没有边框,它将直接影响内容边缘,这将导致第三个示例。
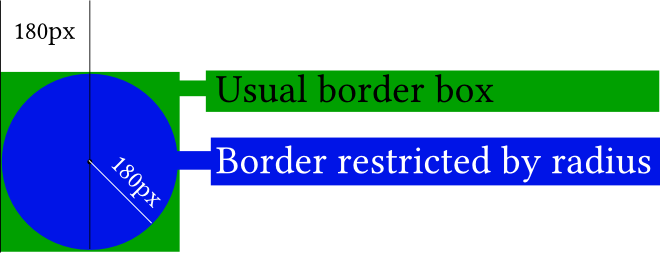
这意味着您的CSS规则将生成一个只包含边框的框。您的规则规定,此边框每边的最大宽度应为180像素,而另一方面,它的最大半径应相同:

在图片中,元素(小黑点)的实际内容实际上是不存在的。如果没有应用任何边界半径,则最终会出现绿色框。边界半径为蓝色圆圈。
如果仅对两个角应用边界半径,则更容易理解:
#silly-circle{
width:0; height:0;
border: 180px solid red;
border-top-left-radius: 180px;
border-top-right-radius: 180px;
}

因为在您的示例中,所有角/边框的大小和半径相等,所以您得到了一个圆。
边框半径如何影响边框(将内部蓝色框视为内容框,内部黑色边框视为填充边框,空白区域视为填充,巨大的红色边框视为边框)。内框和红色边框之间的交点通常会影响内容边缘var all = $('#TopLeft, #TopRight, #BottomRight, #BottomLeft');
all.on('change keyup', function() {
$('#box').css('border' + this.id + 'Radius', (this.value || 0) + "%");
$('#' + this.id + 'Text').val(this.value + "%");
});
$('#total').on('change keyup', function() {
$('#box').css('borderRadius', (this.value || 0) + "%");
$('#' + this.id + 'Text').val(this.value + "%");
all.val(this.value);
all.each(function(){$('#' + this.id + 'Text').val(this.value + "%");})
});#box {
margin:auto;
width: 32px;
height: 32px;
border: 100px solid red;
padding: 32px;
transition: border-radius 1s ease;
-moz-transition: border-radius 1s ease;
-webkit-transition: border-radius 1s ease;
-o-transition: border-radius 1s ease;
-ms-transition: border-radius 1s ease;
}
#chooser{margin:auto;}
#innerBox {
width: 100%;
height: 100%;
border: 1px solid blue;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="box">
<div id="innerBox"></div>
</div>
<table id="chooser">
<tr>
<td><label for="total">Total</label></td>
<td><input id="total" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="totalText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="TopLeft">Top-Left</label></td>
<td><input id="TopLeft" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="TopLeftText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="TopRight">Top right</label></td>
<td><input id="TopRight" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="TopRightText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="BottomRight">Bottom right</label></td>
<td><input id="BottomRight" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="BottomRightText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="BottomLeft">Bottom left</label></td>
<td><input id="BottomLeft" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="BottomLeftText" value="0" type="text" /></td>
</tr>
<caption><code>border-radius</code> values. All values are in percent.</caption>
</table>
<p>This demo uses a box with a <code>width/height</code> of 32px, a <code>padding</code> of 32px, and a <code>border</code> of 100px.</p>
演示
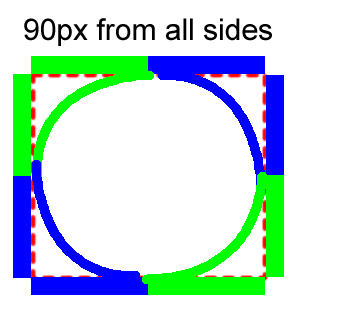
让我们通过这个图片演示以另一种方式来检查这个问题:
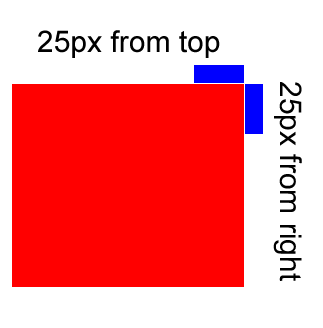
为了产生半径,它需要边界的两边。如果您将边框半径设置为50像素,那么它将需要从一侧25像素和从另一侧25像素。

从每一面取25个像素,结果如下:
div{
width: 0px;
height: 0px;
border: 180px solid red;
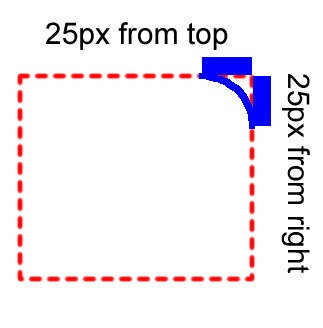
border-radius: 0 50px 0 0;
}

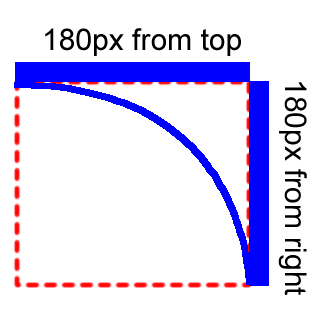
它可以从顶部最多180像素,从右侧最多180像素。然后它会产生这样的结果:
div{
width: 0px;
height: 0px;
border: 180px solid red;
border-radius: 0 180px 0 0;
}

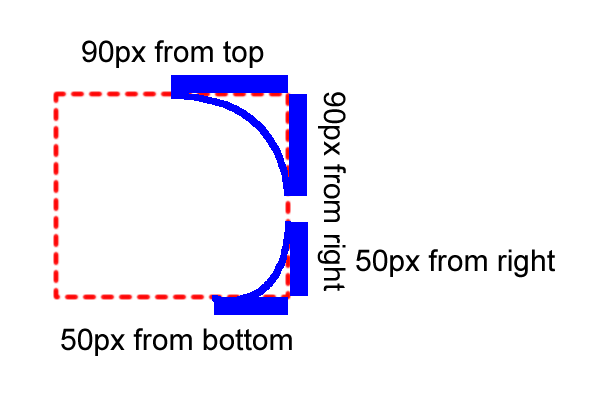
假设,如果仅对两个不相等的角应用边界半径:
>
右上角至180像素
右下角至100像素
那就需要
>
右下角:右边50像素,底部50像素
然后它就会产生这样的结果
div{
width: 0px;
height: 0px;
border: 180px solid red;
border-radius: 0 180px 100px 0;
}

它最多可以占据边框大小的一半,即180像素/2=90像素。然后它会产生一个像这样的圆
div{
width: 0px;
height: 0px;
border: 180px solid red;
border-radius: 180px;
}

因为所有拐角都必须相等地设置其半径值。
取其边界的相等部分,它生成一个圆。
边框是任何内容的外部框,如果您在其上应用半径,它将简单地生成圆形边缘。