



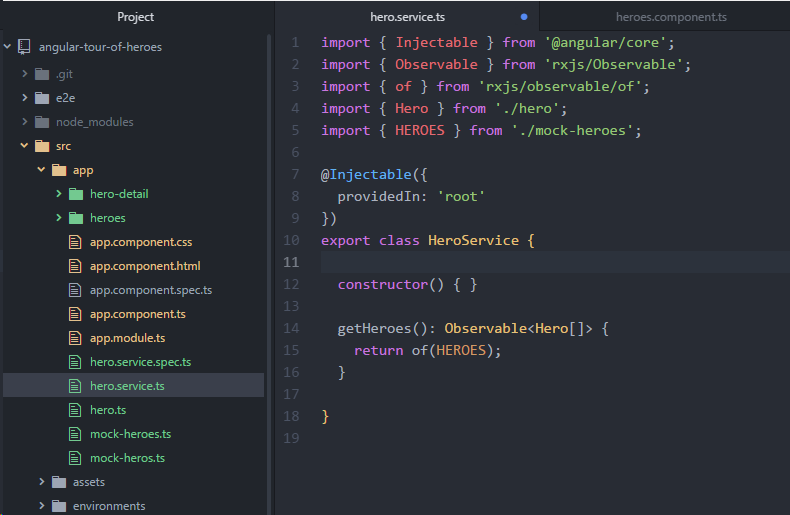
打字脚本代码:
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import { of } from 'rxjs/observable/of';
import { Hero } from './hero';
import { HEROES } from './mock-heroes';
@Injectable({
providedIn: 'root'
})
export class HeroService {
constructor() { }
getHeroes(): Observable<Hero[]> {
return of(HEROES);
}
}
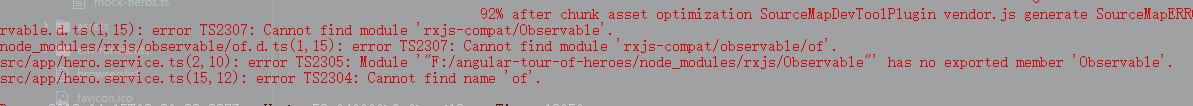
错误信息:
错误TS2307:找不到模块'rxjs-compat/可观察的'。node_modules/rxjs/可观察的/of.d.ts(1,15):错误TS2307:找不到模块'rxjs-compat/可观察的/'。src/app/hero.service.ts(2,10):错误TS2305:模块'"F:/角-英雄之旅//node_modules/rxjs/观测"'没有导出成员'观测'. src/app/hero.service.ts(15,12):错误TS2304:找不到名称'的'.
包。json文件的角度版本:

这在Angular 6中可能会有所帮助。有关更多信息,请参阅本文档
import { Observable, Subject, asapScheduler, pipe, of, from, interval, merge, fromEvent } from 'rxjs';import { map, filter, scan } from 'rxjs/operators';import { webSocket } from 'rxjs/webSocket';import { ajax } from 'rxjs/ajax';import { TestScheduler } from 'rxjs/testing';
显然(正如您在错误日志中指出的),在更新到Angular 6.0之后。缺少0个rxjs兼容。
运行npm安装rxjs-compat--保存进行安装。应该修好它。
就把:
从rxjs导入{可观察};
就这样。差不多没什么。