

我试图使AJAX搜索到我的应用程序,但我有一个问题。
如果我做错了什么,请纠正我,我是AJAX的新手。
我的路线:
Route::get('/retours/{id}/searchpart/{searchquery}', 'RetoursController@searchpart');
我的表和搜索表单,变量被注释掉,否则我总是会得到一个错误,不能测试。
{!! Form::open(['class' => 'form-horinzontal']) !!}
{!! Form::text('search', null, array('required','class'=>'form-control','placeholder'=>'Zoeken in onderdelen','onkeyup' => 'search_data(this.value, "result")')) !!}
{!! Form::submit('zoek', array('class'=>'btn btn-info form-control')) !!}
{!! Form::close() !!}
<br>
<table id="myTable" class="tablesorter">
<thead>
<tr>
<th>Artikelcode</th>
<th>Artikelcode verkoop</th>
<th>Omschrijving</th>
<th>Prijs</th>
<th>Actie</th>
</tr>
</thead>
<tbody>
@if(isset($resultquery))
@foreach($resultquery as $result)
<tr>
<td>
<a href="{{ url('/parts', $result->id) }}">
{{ $result->artikelcode }}
</a>
</td>
<td>
{{--{{ $result->artikelcodeverkoop }}--}}
</td>
<td>
{{--{{ substr($result->omschrijving,0,50) }}--}}
</td>
<td>
{{--€ {{ $result->prijs }}--}}
</td>
<td>
{{--<a href="{{ url('/retours/' .$retour->id . '/addpart/'. $result->id) }}" style="margin-right: 10px;" class="pull-right">--}}
<i class="fa fa-plus"></i>
Aan bon toevoegen
</a>
</td>
</tr>
@endforeach
@else
@endif
</tbody>
</table>
当然还有我的控制器:
public function searchpart(Request $request, $searchquery){
$data = Parts::where('omschrijving','LIKE', '%' .$searchquery.'%')->get();
return view('retour.updatefill')->with('resultquery',$data);

Ajax当然:
function search_data(search_value) {
$.ajax({
url:'searchpart/' + search_value,
method: 'GET'
}).done(function(response){
$('#myTable').html(response);
});
}
>
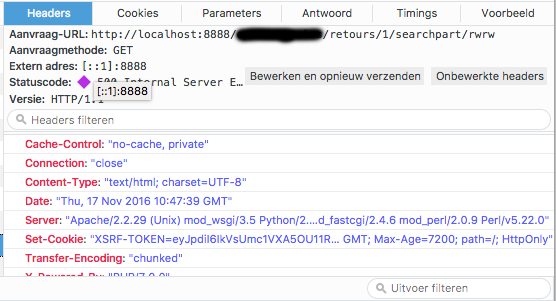
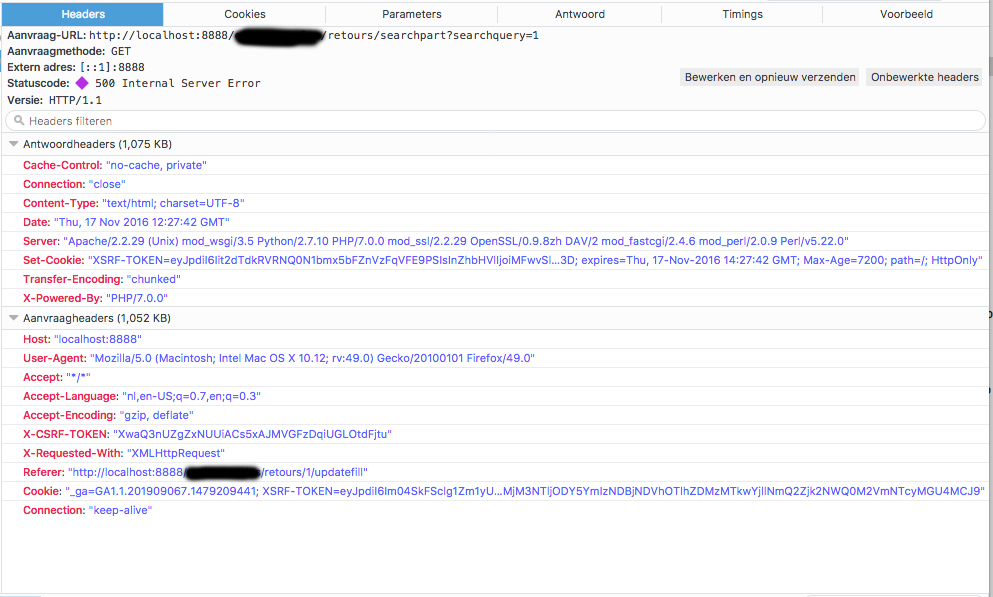
有时我得到500互联网服务器错误
有时我找不到404
我觉得我做得非常错误。

使用get变量而不是自定义路由
Route::get('/retours/{id}/searchpart', 'RetoursController@searchpart');
public function searchpart(Request $request){
$searchquery = $request->get('searchquery');
$data = Parts::where('omschrijving','LIKE', '%' .$searchquery.'%')->get();
return view('retour.updatefill')->with('resultquery',$data);
阿贾克斯:
function search_data(search_value) {
$.ajax({
url:'{{action("RetoursController@searchpart")}}' ,
data:{searchquery:search_value}
method: 'GET'
}).done(function(response){
$('#myTable').html(response);
});
}
您应该将json响应返回到ajax回调。
试试这个:
public function searchpart(Request $request, $searchquery){
$data = Parts::where('omschrijving','LIKE', '%' .$searchquery.'%')->get();
return response()->json([
'data' => $data
], 200);
}
AJAX
.done(function(response){
//do something
console.log(response.data);
});