

我有一个独特的问题。我正在使用一个插件,他们无法支持该请求。我需要将变体拆分为单独的项目,但是如果我复制并粘贴它们并将其转换为一个简单的产品,那么我无法同步产品的计数以跟踪库存。作为一种解决方法,我需要能够禁用我不需要的变体,只保留我确实需要的变体。但这就是我遇到麻烦的地方。如果我启用了一个变体,那么我不想显示下拉列表,而是希望它在UI上看起来像一个简单的产品。我什么都试过了,但都没用。
我甚至试过使用
add_filter( 'woocommerce_hide_invisible_variations', '__return_true', 10, 3 );
没有成功,因为它们是可见的,并且不隐藏,即使计数为0,价格为0,并且该项目被禁用。
如何显示没有下拉列表的产品页面?更进一步,;我删除了所有变体,但需要保留的变体除外。我需要保持在变体模式,因为插件同步。如何显示它而不显示任何下拉列表?
示例逻辑:
如果产品类型是一个变化和启用计数==1然后特殊ui显示,否则正常。
谢谢
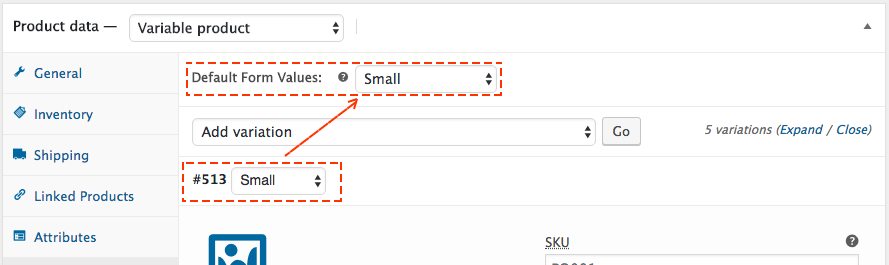
重要提示:仅当选择唯一变体作为默认表单值时,代码才起作用:

以下代码将对默认情况下仅启用和选择了一个变体、属性下拉列表和所选变体价格的可变产品隐藏:
add_action( 'woocommerce_before_add_to_cart_form', 'single_unique_variation_ui', 10 );
function single_unique_variation_ui(){
global $product;
if( ! $product->is_type('variable') )
return; // Only variable products
$available_variations = $product->get_available_variations(); // Get available variations
$default_attributes = $product->get_default_attributes(); // Get default attributes
// Only for a unique selected variation by default
if( ! ( sizeof($available_variations) == 1 && sizeof($default_attributes) == 1 ) )
return;
// Get the unique variation
$variation = reset($available_variations);
// Loop through
if( reset($variation['attributes']) == reset($default_attributes) ) :
// Styles
?>
<style>
div.woocommerce-variation-price, table.variations { display:none; }
</style>
<?php
endif;
}
代码进入函数。活动子主题(或活动主题)的php文件。测试和工作。
没有代码(正常的商业行为):

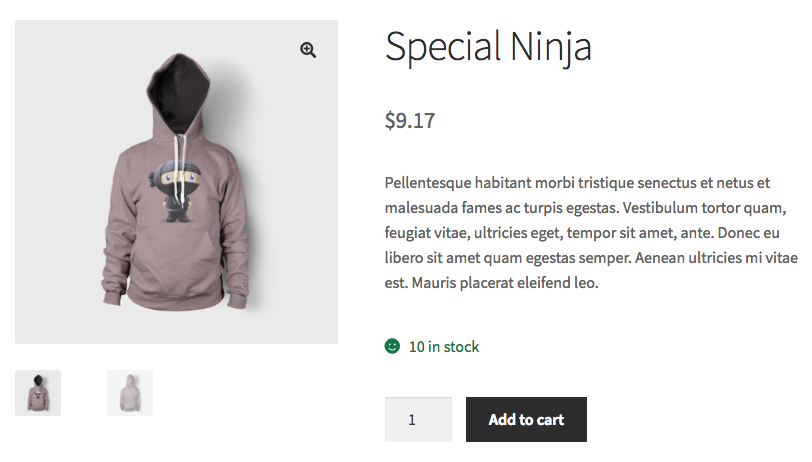
使用代码(隐藏属性下拉列表和价格):

它将为您提供与简单产品相同的UI