



有什么建议吗?
<div class="container">
<div class="col-md-5">
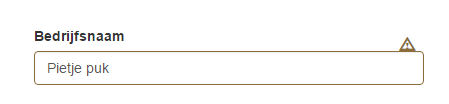
<div class="form-group has-warning" id="div_bedrijfsnaam">
<label for="bedr_naam">Bedrijfsnaam</label>
<input type="text" class="form-control" id="bedrijfsnaam" name="bedrijfsnaam" value="'.$row['bedrijfsnaam'].'" onkeyup="validate()" onclick="validate()"><span class="glyphicon glyphicon-warning-sign form-control-feedback" id="bedrijfsnaam_status">
</div>
</div>
这是文档中的示例:
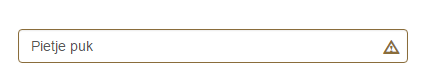
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Input with warning</label>
<input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
仔细看,您的div#div#u bedrijfsnaam没有反馈类和标签没有控制标签类