

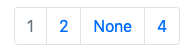
下面这些代码显示了分页(changing page按钮),但不知何故,right_current=2导致按钮中间显示“None”:
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
{% for page_num in many_posts.iter_pages(left_edge=1, right_edge=1, left_current=1, right_current=2) %}
{% if many_posts.page==page_num %}
<li class='page-item disabled'>
<a class="page-link" href="{{ url_for('core.index', page=page_num)}}">{{ page_num }}</a>
</li>
{% else %}
<li class='page-item'>
<a class="page-link" href="{{ url_for('core.index', page=page_num)}}">{{ page_num }}</a>
</li>
{% endif %}
{% endfor %}
</ul>
</nav>
分页按钮的图像:

我想问一下,如果有任何方式,我可以隐藏单词“无”和自定义的中间按钮与CSS或引导。。。
我是一个初学者,我将非常感谢你的帮助。
谢谢!
您必须放入一个if语句来检查是否存在page_num。 如果不只是把“…”