

我有一个菜单项,如下所示
<MenuItem Header="Edit">
<MenuItem Header="Copy Direct Link" Icon="{StaticResource CopyIcon}" Command="{Binding CopyImageCommand}" />
<MenuItem Header="Copy Image Data" Icon="{StaticResource CopyIcon}" Command="{Binding CopyImageDataCommand}" />
<MenuItem Header="Paste" Icon="{StaticResource PasteIcon}" Command="{Binding PasteImageCommand}" />
</MenuItem>
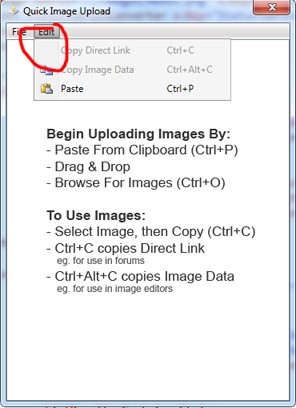
请注意,前两个项目使用相同的图标,我得到如下内容

我试着移除第二件物品,
<MenuItem Header="Edit">
<MenuItem Header="Copy Direct Link" InputGestureText="Ctrl+C" Icon="{StaticResource CopyIcon}" Command="{Binding CopyImageCommand}" />
<!--<MenuItem Header="Copy Image Data" InputGestureText="Ctrl+Alt+C" Icon="{StaticResource CopyIcon}" Command="{Binding CopyImageDataCommand}" />-->
<MenuItem Header="Paste" InputGestureText="Ctrl+P" Icon="{StaticResource PasteIcon}" Command="{Binding PasteImageCommand}" />
</MenuItem>
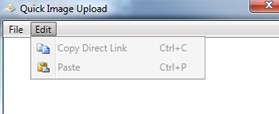
然后我得到了一些东西

如何重用图标?
看这个问题
图像只能有一个父级,因此它将从第一个菜单项移动到第二个。你可以像这样添加x:共享属性
<Window.Resources>
<Image x:Key="CopyIcon" x:Shared="False" Source="..." />
</Window.Resources>
来自msdn
x:共享属性
当设置为false时,修改WPF资源检索行为,以便对属性资源的请求为每个请求创建一个新实例,而不是为所有请求共享相同的实例。
您很可能在资源中将CopyIcon声明为图像类型,如下所示:
<Window.Resources>
<Image x:Key="CopyIcon" Source="yourcopyicon.ico"/>
</Window.Resources>
因此,问题的根本原因是,图像是一个可视元素,因为它派生自FrameworkElement(它是一个可视元素),并且一个可视元素不能同时有多个父元素。这就是为什么第一个菜单项不显示图标,因为第二个菜单项重置了CopyIcon的父菜单项,使其自身成为CopyIcon的父菜单项。
希望这个解释对你有帮助。现在,按照梅莱克在回答中所说的去做。:-)
尝试以下方法:
<MenuItem Header=“Paste“ >
<MenuItem.Icon><Image Height=“16“ Width=“16“ Source=“paste.jpg“ /></MenuItem.Icon>
</MenuItem>