我试图显示一个帖子(像推特中的推文),当我显示它时,我希望整个div是可点击的。这么说这管用。网站是工作的方式,我想用这个代码;
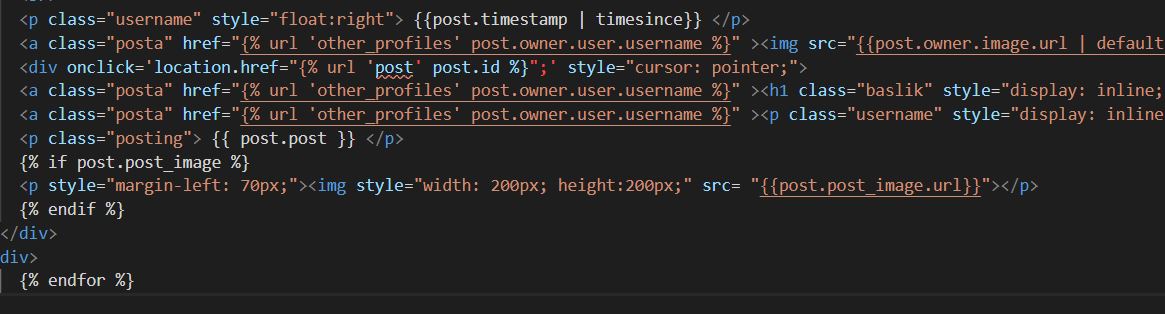
<div onclick='location.href="{% url 'post' post.id %}";' style="cursor: pointer;">
<a href="#"> some other links </a> // it will take user to another page
<img src= "" > //some image
<p> some content </p>
<a href="#"> some other links </a>
</div>
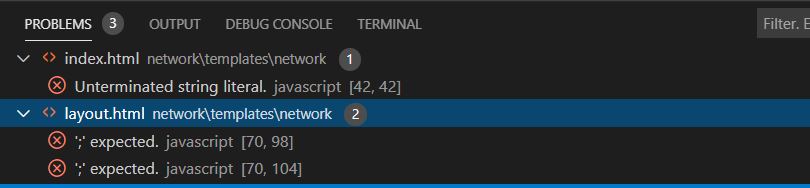
但是它在终端(VScode)给了我一些警告,每个错误都显示相同的东西(div onclick line),但是奇怪的是给出了不同的错误。而且这部分代码我没有使用javascript。
我尝试了不同的语法,比如把“”改成“。但这并不能解决问题。

同样在代码中,它显示了如下红色的行,如果它有助于找出问题所在的话。

如有任何建议,将不胜感激。提前谢谢你。
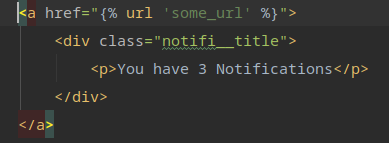
在“div”标记之前,放一个“a”标记,并给它URL。您不需要多次重复url。
示例: