

各位开发人员,大家好!
我制作了这个电子商务应用程序,通过使用Chrome中内置的工具使它响应性很强。 虽然Chrome的一切看起来都很好,但当我部署这个应用程序时,它却因为一些奇怪的原因而被超级封顶了。
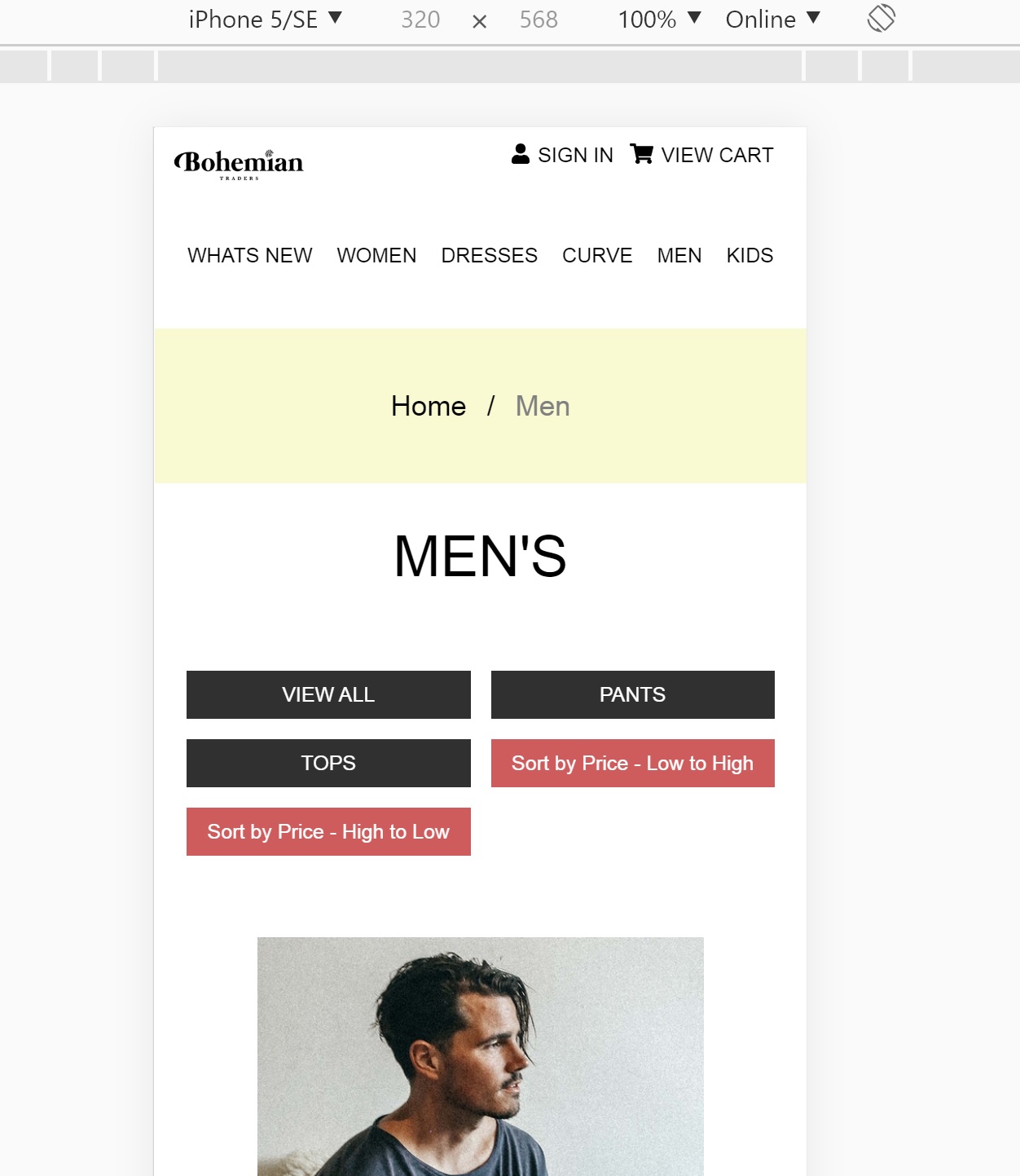
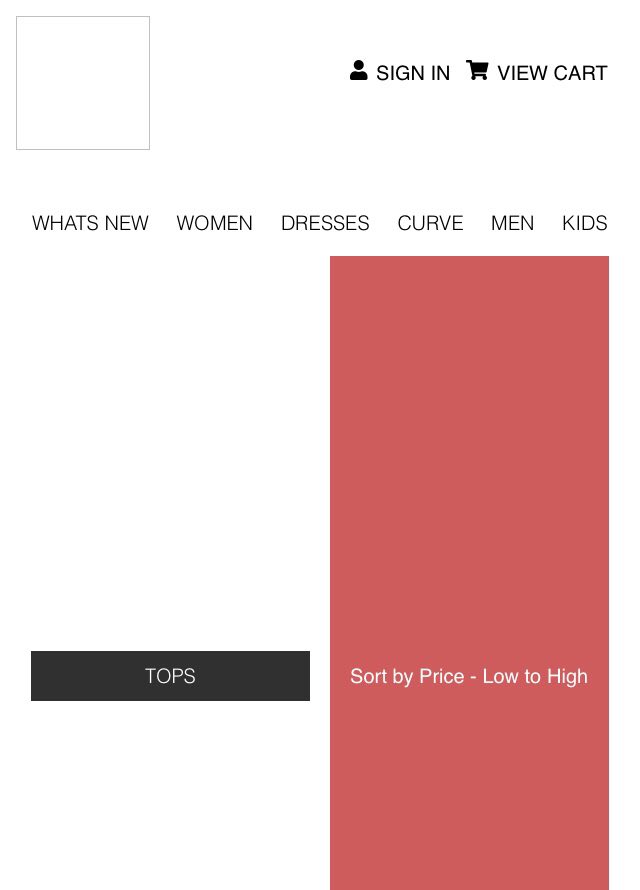
在这里你可以看到Chrome中的一个应用程序部分和我的Iphone SE上的相同部分。


这种情况在我以前的一些应用程序中发生过,我不知道我在哪里犯了错误。 它是使用谷歌Chrome内置工具,它是媒体查询,我写的,它是CSS整体。 我完全迷路了。 我留下了一个小片段来展示我通常是如何样式组件和添加媒体查询的,这样你们就可以指出我可能犯的任何主要错误。
null
.products-container {
width: 100%;
height: auto;
display: flex;
justify-content: center;
margin: 2rem 0 0rem 0;
}
.products {
width: 95%;
height: auto;
display: flex;
justify-content: space-between;
}
.categories {
width: 20%;
height: 100%;
display: flex;
flex-direction: column;
}
.category {
font-size: 0.8rem;
padding: 0.2rem 0 0 2rem;
font-weight: lighter;
cursor: pointer;
}
@media only screen and (max-width: 915px){
.products {
flex-direction: column;
align-items: center;
}
.categories {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr;
grid-auto-flow: row;
grid-auto-rows: 1fr;
grid-gap: 0.5rem;
width: 78%;
margin-bottom: 2rem;
}
.category {
background-color: rgb(48, 48, 48);
border: none;
outline: none;
color: white;
padding: 0.5rem 1rem 0.5rem 1rem;
text-align: center;
align-self: center;
}
}
@media only screen and (max-width: 830px){
.categories {
width: 95%;
}
}
@media only screen and (max-width: 683px){
.categories {
grid-template-columns: 1fr 1fr;
}
}
@media only screen and (max-width: 485px){
.category {
font-size: 0.6rem;
padding: 0.3rem 0.7rem 0.3rem 0.7rem;
}
}
@media only screen and (max-width: 340px){
.category {
text-align: center;
font-size: 0.5rem;
}
}null
这是实际组件:
null
const Products = () => {
return (
<div className="products-container">
<div className="products">
<div className="categories">
<h1 className="category">VIEW ALL</h1>
<h1 className="category">BACK IN STORE</h1>
<h1 className="category">BEST-SELLERS</h1>
</div>
<Clothes />
</div>
</div>
);
};null
*编辑-按按钮排序CSS:
null
.sortBy-btn {
font-size: 0.6rem;
margin: 0.5rem 0 0 2rem;
width: 8rem;
padding: 0.2rem;
background-color: rgb(34, 34, 34);
color: white;
border: none;
outline: none;
border-radius: 5px;
cursor: pointer;
}
.sortBy-btn:hover {
background-color: grey;
}
@media only screen and (max-width: 915px){
.sortBy-btn {
background-color: indianred;
color: white;
font-weight: 500;
font-size: 0.8rem;
width: auto;
margin: 0;
border-radius: 0;
}
}
@media only screen and (max-width: 454px){
.sortBy-btn {
font-size: 0.6rem;
}
}
@media only screen and (max-width: 347px){
.sortBy-btn {
font-size: 0.5rem;
}
}null
如有任何帮助,我们将不胜感激。
我最近也犯了这个错误。 我认为对于safari(我认为您在iPhone上测试时使用的就是它),您需要对容器应用一个固定的高度。 尝试向button组件添加固定高度,看看它是否有影响