我在flask,python,HTML,CSS的投资组合网站工作。 然而,我却遇到了看似简单的错误却无法解决的事情。
我希望导航栏在背景图像的顶部,我正在使用从Unsplash。 背景图片也显示在所有其他页面也。 我不想那样。 所有我想要的是,一个首页与背景图像和导航栏是在它的顶部,使它看起来很好。 联系人页面,投资组合和关于应该有自己的内容,它不应该显示主页图像。
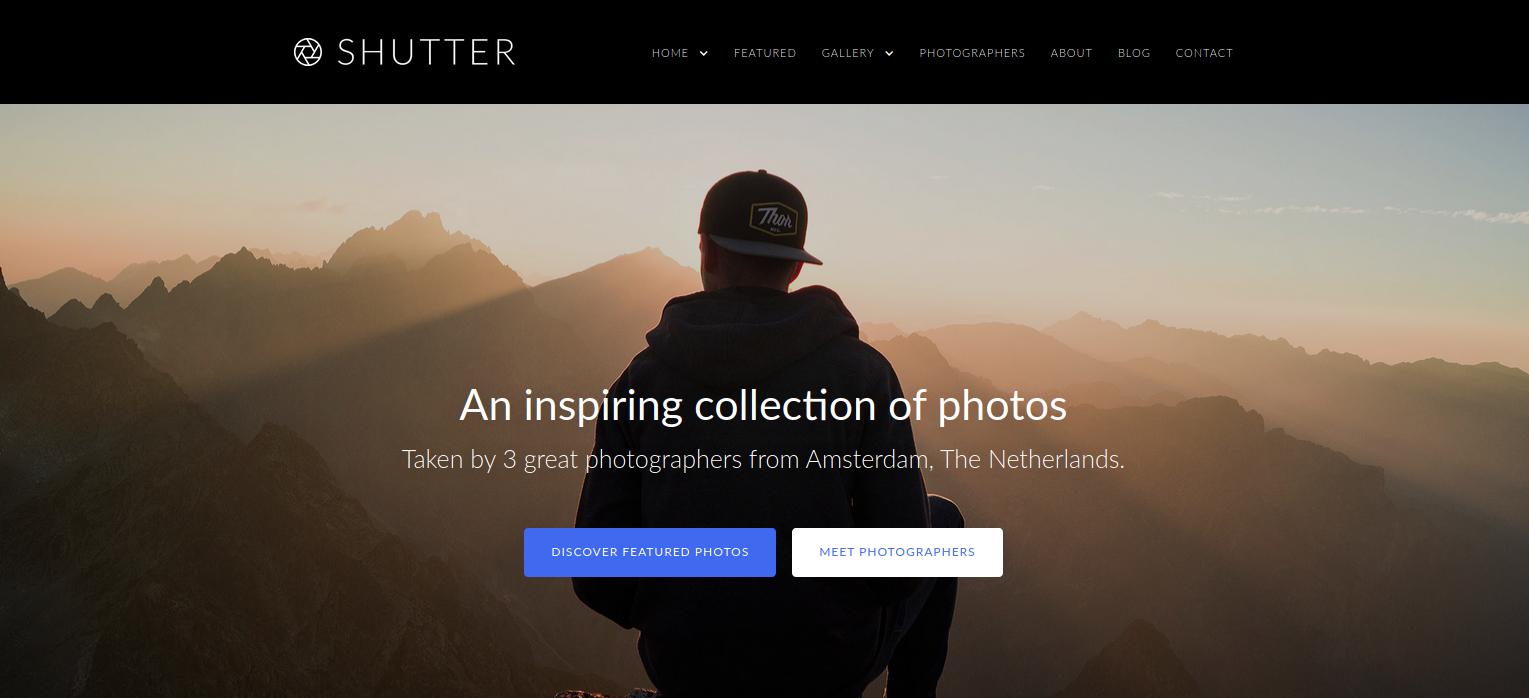
这就是我的意思。 我希望主页与本站相似,并且在浏览其他图片时应该显示其内容(http://template-shutter.webflow.io/photoers)
http://template-shutter.webflow.io/
这是我的模板代码。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Jainam's Portfolio</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="../static/style.css">
</head>
<body>
<nav class="navbar navbar-expand-lg fixed-top navbar-light">
<a class="navbar-brand" href="#">First LastName</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto topnav">
<li class="nav-item active">
<a class="nav-link" href="{{url_for('home')}}">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{url_for('about')}}">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{url_for('portfolio')}}">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{url_for('contact')}}">Contact</a>
</li>
</ul>
</div>
</nav>
{% block content %}
{% endblock %}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
</body>
home.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>My Portfolio</title>
</head>
<body>
{% extends "template.html" %}
{% block content %}
<div class="bgimg container">
<h1>Hi</h1>
</div>
{% endblock %}
</body>
</html>
CSS
body {
overflow-x: hidden;
}
.bgimg {
min-height: 600px;
background-image: url('https://images.unsplash.com/photo-1478515463067-d20f52aace26?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=968&q=80');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.topnav {
overflow: hidden;
text-align: center;
}
将导航栏的位置添加为相对,而不是使用绝对
.navbar{
position:relative;
}