

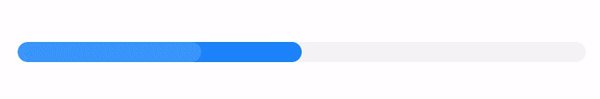
我正在尝试创建一个动画进度条,类似于Ant Design中的那个:https://Ant.design/components/progress/
下面是一个图像:

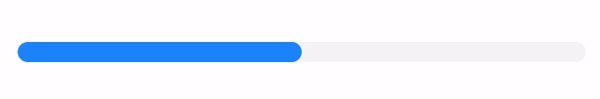
我能做的就是这样:
null
.progress {
display: -ms-flexbox;
display: flex;
overflow: hidden;
height: 10px;
border-radius: 10px;
background-color: #ecf0f1;
}
.progress-bar {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-pack: center;
justify-content: center;
overflow: hidden;
text-align: center;
white-space: nowrap;
transition: width 0.6s ease;
background-color: dodgerblue;
}
.progress-bar-animated {
background-image: linear-gradient(to right, transparent 33%, rgba(255, 255, 255, 0.3) 50%, transparent 66%);
background-size: 300% 100%;
animation: progress-bar-shine 2s infinite;
}
@keyframes progress-bar-shine {
0% {
background-position: right;
}
}<div style="width: 300px">
<div class="progress">
<div class="progress-bar progress-bar-animated" style="width: 50%" role="progressbar"></div>
</div>
</div>null
它非常相似,但是放大,你可以看到两个动画之间的区别。 我需要调整什么才能让我的更像Ant Design的?
请注意,我并不是问如何将右边的酒吧四舍五入。 我问的是从一边到另一边的白色光芒。
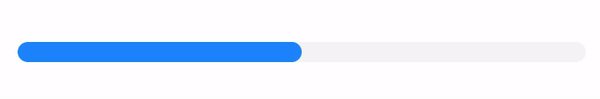
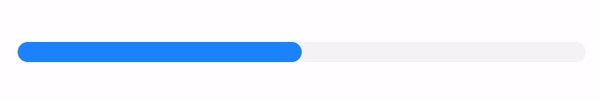
它似乎是一个宽度动画结合不透明度淡化:
null
.progress {
display: flex;
overflow: hidden;
height: 30px;
border-radius: 50px;
background-color: #ecf0f1;
}
.progress-bar {
overflow: hidden;
text-align: center;
border-radius:inherit;
background-color: dodgerblue;
}
.progress-bar-animated {
position:relative;
}
.progress-bar-animated::before {
content:"";
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
border-radius:inherit;
background:linear-gradient(to right,transparent,rgba(255, 255, 255, 0.7));
transform:translateX(-100%);
animation: progress-bar-shine 2s infinite;
}
@keyframes progress-bar-shine {
to {
transform:translateX(0);
opacity:0.1;
}
}<div style="width: 400px">
<div class="progress">
<div class="progress-bar progress-bar-animated" style="width: 50%" role="progressbar"></div>
</div>
</div>