

有人会说“如何在我的react应用程序的组件中插入外部JS文件”吗?
我想在我的navbar.js中插入js文件,这也是我的组件。
import React, { Component } from "react";
export default class Navbar extends Component {
render() {
return (
<nav>
<div class="hamburger">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
<ul class="nav-links">
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Projects</a></li>
</ul>
</nav>
);
}
}
和我的app.js文件
import React from 'react';
import './App.css';
import Navbar from "./components/navbar";
function App() {
return (
<>
<Navbar />
</>
);
}
export default App;
这是我的外部js,放在externel-js文件夹中。
const hamburger = document.querySelector(".hamburger");
const navLinks = document.querySelector(".nav-links");
const links = document.querySelectorAll(".nav-links li");
hamburger.addEventListener("click", () => {
navLinks.classList.toggle("open");
links.forEach(link => {
link.classList.toggle("fade");
});
});
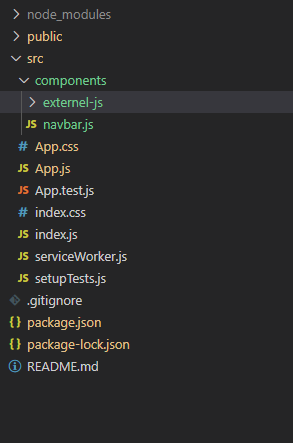
这是我的文件夹。

您可以借助DOM方法加载组件中的external.js文件。
componentDidMount () {
const script = document.createElement("script");
script.src = "/path/to/external.js";
script.async = true;
document.body.appendChild(script);
}
这应该能工作,快乐的编码。