

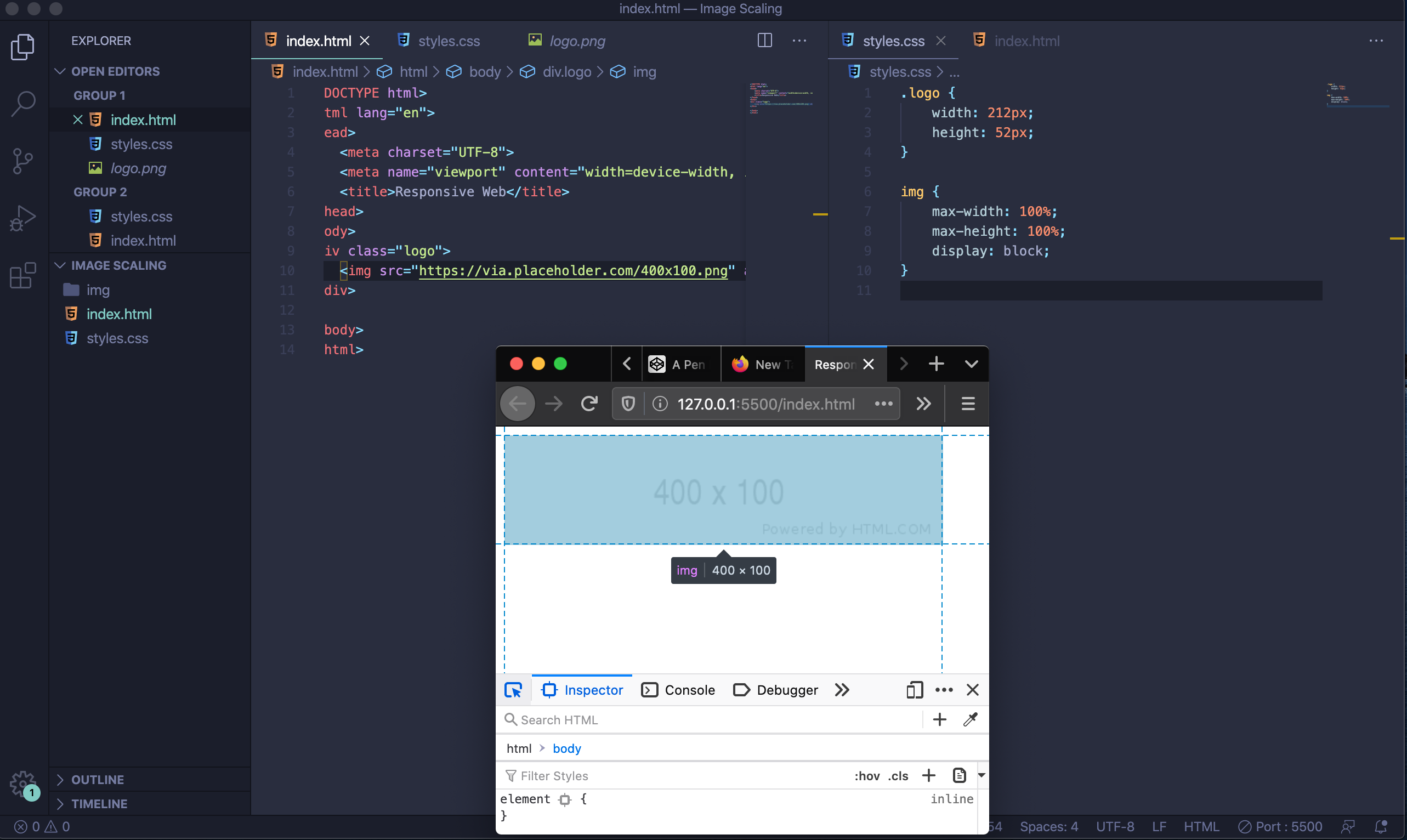
当我手动使用live server或打开index.html时,以下代码在Visual Studio中不起作用。 然而,该代码在codepen上运行良好,在StackOverflow上似乎也运行良好。 图像应该重新调整以适应div的大小。 但是,如果将代码复制并粘贴到Visual Studio中,则无法工作。

null
* {
margin: 0;
padding: 0;
box-sizing: 0;
}
.logo {
width: 212px;
height: 52px;
}
img {
max-width: 100%;
max-height: 100%;
display: block;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Images</title>
</head>
<body>
<div class="logo">
<img src="https://via.placeholder.com/400x100.png" alt="">
</div>
</body>
</html>null
我的错。 我犯了学生错误,没有链接我的。css文件。