

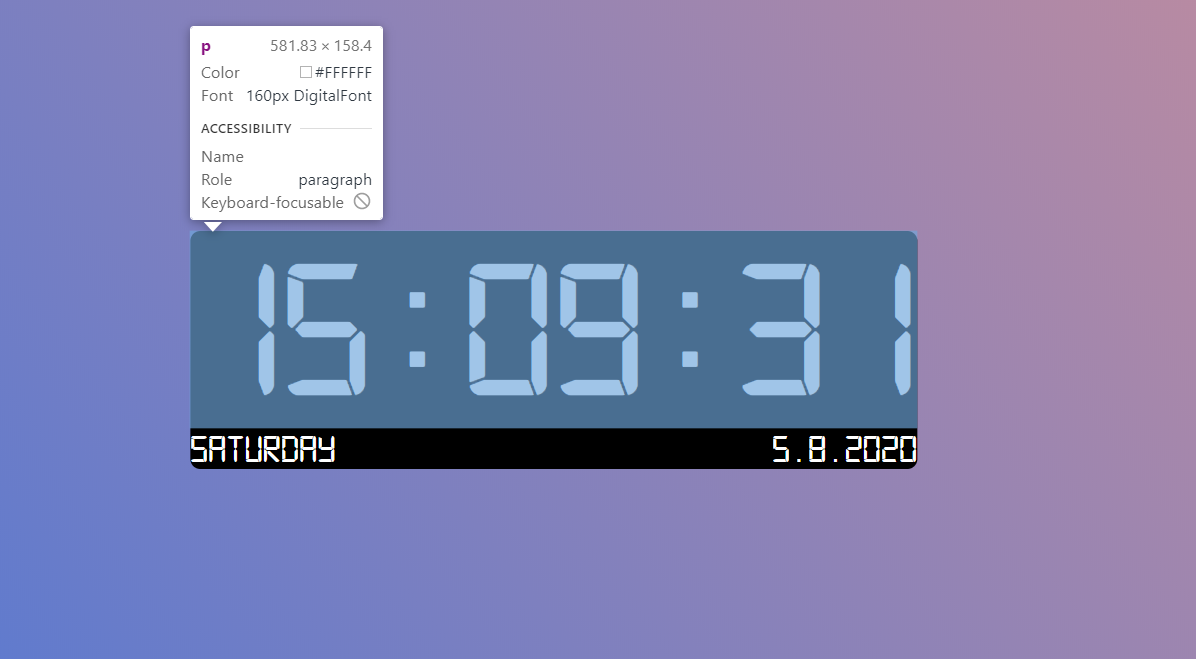
有人知道为什么在15岁之前会有空位吗? 它快把我逼疯了,我无法摆脱它。 它是p元素,还有下面的另外两个元素,但是另外两个元素没有这个问题。
显示有此问题的时钟
.time p{
font-size: 10em;
margin: 0;
padding: 0;
text-align:center;
}
另外两个没有问题的p元素。
.date p{
font-size: 2em;
margin: 0;
padding: 0;
}
我试过用单独的垫片来解决这个问题,但是效果不好,因为它不在中间,从左边还是可以看到偏差。
我的目标是把星期六写在第一个数字下面,就像现在的日期在对面一样。 谢谢。

你可以在你的字段后面放一个00:00:00的“幽灵”文本字段,然后调低它的不透明度,这样它看起来就像一个真正的时钟。 我做了一个示例https://codesandbox.io/s/neuran-kirch-hrzby?file=/src/index.js

好吧,它当然可以和你的文本字体有关。 但我认为在标记(或标记,它很可能与)之前有一些空格/输入,有时要花很多时间才能弄清这一点。 所以,我会尝试删除这些输入/空格。
您可能会有更多的标记在一行上,它可能不会看起来那么好,因为您将违反代码分段,但它实际上有时是有帮助的!
否则,请检查段落中的实际文本。