

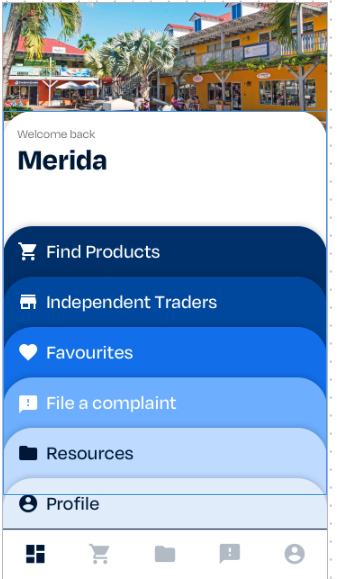
我有这样的景色。

我已经尝试使用约束布局,但它是不工作的根据设计可以有人建议我如何使这种设计,或者我们有相同的库,因为我也想添加一些动画。
编辑:我面临的主要问题是相互重叠的视图
试试这段代码,它会让你知道如何设置这样的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:clickable="true"
android:focusable="true"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/ic_dummy_product" />
<LinearLayout
android:id="@+id/layout_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="150dp"
android:layout_marginTop="100dp"
android:background="@color/white"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="25dp"
android:text="Welcom Back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="10dp"
android:text="Merida"
android:textColor="@color/blue_border"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#2f47d2"
android:minHeight="90dp"
android:layout_below="@+id/layout_1">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#2FACD2"
android:minHeight="90dp"
android:layout_below="@+id/layout_2">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#2FD2BF"
android:minHeight="90dp"
android:layout_below="@+id/layout_3">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-35dp"
android:background="#AF2FD2"
android:minHeight="90dp"
android:layout_below="@+id/layout_4">
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:tint="@color/white"
app:srcCompat="@drawable/ic_cart" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:text="Find Product"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
并且对于每一行,您必须创建具有不同颜色的自定义背景可绘制文件。