

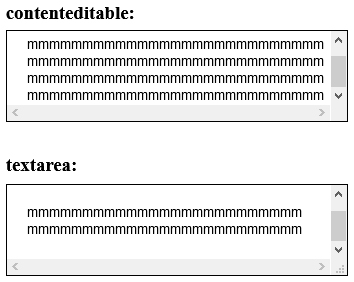
当我用overflow:scroll在textarea中设置padding时,它会保留该padding,即使显示滚动条。 对于ContentEditablediv,情况并非如此,如下例所示,其中div和textarea应用了相同的样式:
https://jsfiddle.net/xa7b4f8y/
null
.contentEditable, .textArea {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
width: 300px;
height: 50px;
border: solid 1px black;
overflow: scroll;
padding: 20px;
margin-bottom: 20px;
}<h3>contenteditable:</h3>
<div class="contentEditable" contenteditable spellcheck="false"></div>
<h3>textarea:</h3>
<textarea class="textArea" contenteditable spellcheck="false"></textarea>null
正如您所看到的,在contenteditable div中,只保留padding-left,而在textarea中,它在所有四边保留20px的填充。

如何使contenteditable中的填充行为与TextArea中的行为相同?
我正在Firefox78上运行这个。 在Chrome 84上,两者的工作方式相同--只保留左右填充,这也不是想要的结果。
可能不是最好的解决方案,但是你可以使用伪元素来解决这个问题,你可以在白色背景的填充区域上使它变得粘乎乎的。
null
.contentEditable,
.textArea {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
width: 300px;
height: 50px;
border: solid 1px black;
overflow: scroll;
padding:20px;
margin-bottom: 20px;
}
.contentEditable::before,
.contentEditable::after {
content:"";
display:block;
height:20px;
position:sticky;
background:#fff;
}
.contentEditable::before {
margin-top:-19px;
top:-19px;
}
.contentEditable::after {
margin-bottom:-20px;
bottom:-20px;
}<h3>contenteditable:</h3>
<div class="contentEditable" contenteditable spellcheck="false"></div>
<h3>textarea:</h3>
<textarea class="textArea" contenteditable spellcheck="false"></textarea>