

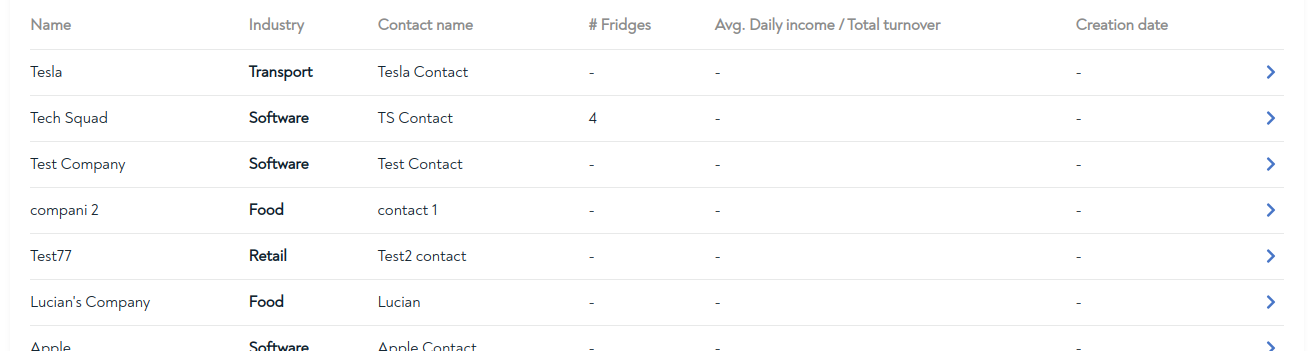
当前有一个包含一些列的表,如下所示:

如果您想要查看有关一家公司的详细信息,则必须单击该行右端的箭头。
问题出现时,我想使整行可点击,它破坏了页面的设计,即使没有css类添加了那。
下面是只有右端箭头可点击时的代码:
import React from 'react';
import { Table, Image, Icon } from 'semantic-ui-react';
import { Link } from 'react-router-dom';
export default class GenericTable extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
const { headers, emptyFirstHeader, rows, entityName, idList } = this.props;
return (
<Table>
<Table.Header>
<Table.Row>
{emptyFirstHeader && <Table.HeaderCell />}
{headers.map(header => (
<Table.HeaderCell key={headers.indexOf(header)}>
{header}
</Table.HeaderCell>
))}
<Table.HeaderCell textAlign="right" />
</Table.Row>
</Table.Header>
<Table.Body>
{rows.map((row, rowIndex) => (
<Table.Row key={idList && idList[rowIndex]}>
{emptyFirstHeader && (
<Table.Cell>
<Image src={row.cells[0]} />
</Table.Cell>
)}
{
(emptyFirstHeader ? row.cells.shift() : row,
row.cells.map((cell, cellIndex) => {
if (cell === undefined) {
return null;
}
return (
<Table.Cell
key={
idList && `${idList[rowIndex]} ${headers[cellIndex]}`
}>
{cell}
</Table.Cell>
);
}))
}
<Table.Cell>
<Link
to={
entityName && `/${entityName}/${idList[rows.indexOf(row)]}`
}>
<Icon name="chevron right" />
</Link>
</Table.Cell>
</Table.Row>
))}
</Table.Body>
</Table>
);
}
}
当我将每个中时,会使该行可点击,但会破坏设计:
import React from 'react';
import { Table, Image, Icon } from 'semantic-ui-react';
import { Link } from 'react-router-dom';
export default class GenericTable extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
const { headers, emptyFirstHeader, rows, entityName, idList } = this.props;
return (
<Table>
<Table.Header>
<Table.Row>
{emptyFirstHeader && <Table.HeaderCell />}
{headers.map(header => (
<Table.HeaderCell key={headers.indexOf(header)}>
{header}
</Table.HeaderCell>
))}
<Table.HeaderCell textAlign="right" />
</Table.Row>
</Table.Header>
<Table.Body>
{rows.map((row, rowIndex) => (
<Link // ADDED HERE
to={
entityName && `/${entityName}/${idList[rows.indexOf(row)]}`
}>
<Table.Row key={idList && idList[rowIndex]}>
{emptyFirstHeader && (
<Table.Cell>
<Image src={row.cells[0]} />
</Table.Cell>
)}
{
(emptyFirstHeader ? row.cells.shift() : row,
row.cells.map((cell, cellIndex) => {
if (cell === undefined) {
return null;
}
return (
<Table.Cell
key={
idList && `${idList[rowIndex]} ${headers[cellIndex]}`
}>
{cell}
</Table.Cell>
);
}))
}
<Table.Cell>
<Link
to={
entityName && `/${entityName}/${idList[rows.indexOf(row)]}`
}>
<Icon name="chevron right" />
</Link>
</Table.Cell>
</Table.Row>
</Link> // CLOSED HERE
))}
</Table.Body>
</Table>
);
}
}
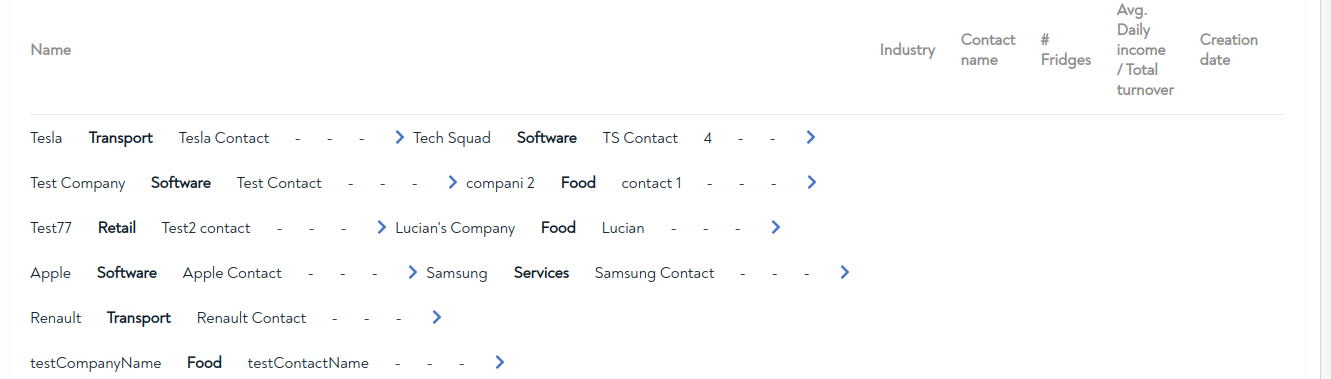
结果:

怎样才能做到不影响设计?
如果确实需要语义HTML,则可以编辑table.row以使用link作为其组件,如下所示。 然后为该行提供类或样式display:table-row
<Table.Row as={Link} style={{display: "table-row"}} to={"/"}>content of the Row</Table.Row>
您可以用as道具替换默认元素,并且库会将任何其他道具传递给新组件,因此如果您将传递给,它会将链接传递给link组件。