

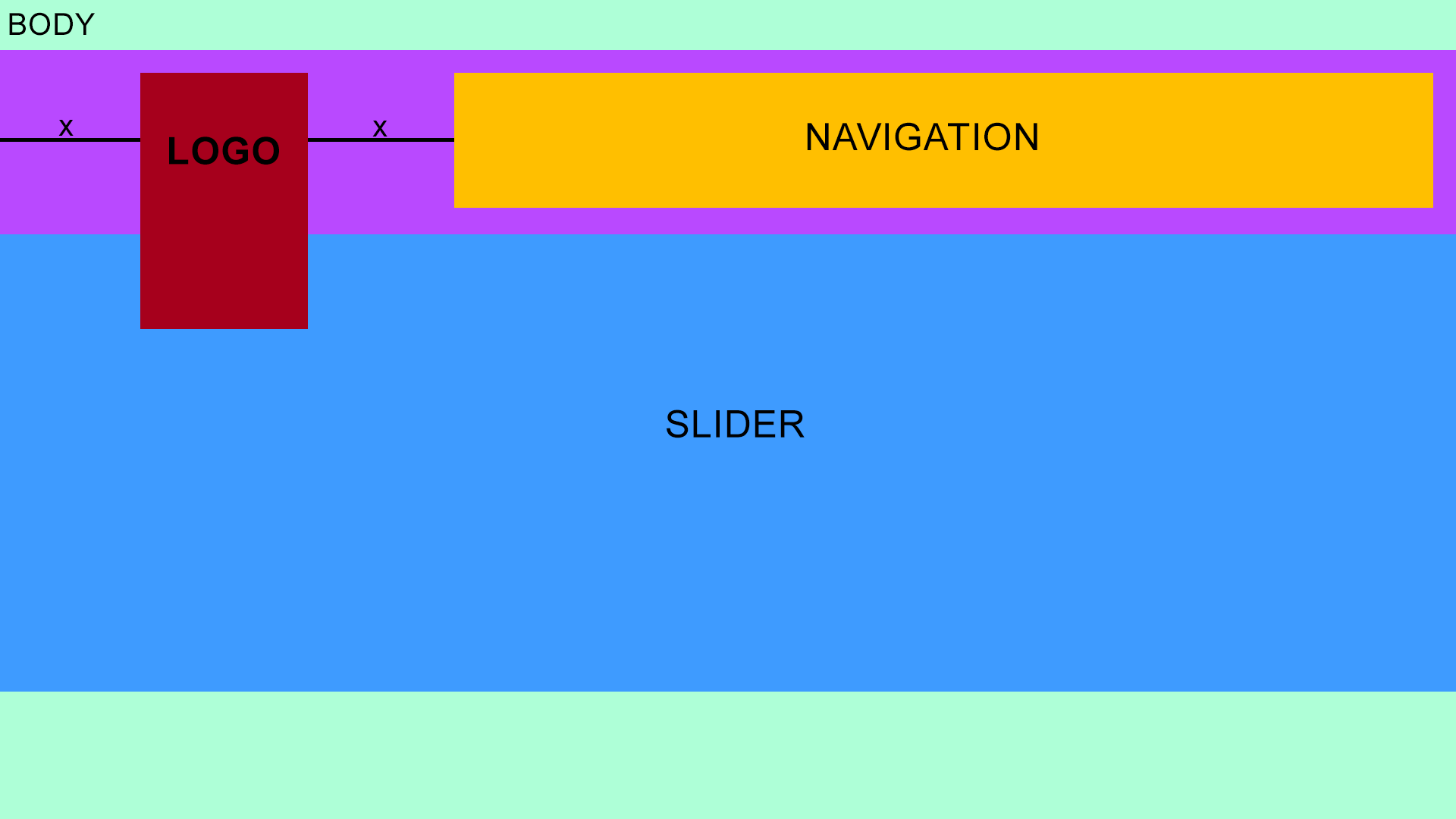
我现在在做一个网站。 该网站有一个带有导航栏和徽标的标题。 在标题下有一个图片滑块。 现在我的问题是:徽标有一个position:absolute,父容器有一个position:relative,以便徽标查看滑块。 现在我想让徽标在左窗口边框和导航栏之间居中调整大小。
如果我使用%执行操作,它不会自动调整大小。 如何做到这一点?
<div class="container" style="postion:relative; display:flex; flex-wrap:wrap">
<div class="header-logo" style="position: absolute; height:100%; width:auto;">
<img class="logo" src="logo.png" style="width:80%; margin-left:50%">
</div>
<nav class="navbar" style="margin-top:10px;">
...
</nav>
</div>
<div class="slider">
...
</div>
更新1:
<div class="container">
<img class="logo" src="logo.png" style="float: left; width:10%; margin-left:5%; margin-bottom:-100px">
<nav class="navbar" style="margin-top:10px;">
...
</nav>
</div>
<div class="slider">
...
</div>

尝试将图像的左边边距更改为10%(因为您分配的宽度是80%,所以左右两边都有20%剩余)。