

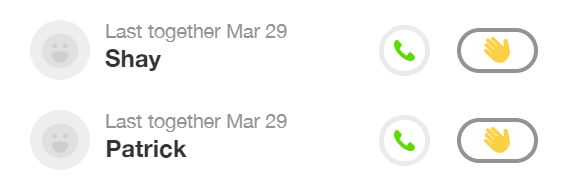
我尝试从头开始用CSS/HTML生成以下列表:

不幸的是,我遇到了几个问题与绝对定位,元素似乎在彼此之上。
如何使用相对定位或Flexbox定位来修复此问题?
null
.contact-container {
display: flex;
position: relative;
padding: 1em;
}
.contact-container:hover {
cursor: pointer;
background-color: #f7f7f7;
}
.contact-avatar-container {
width: 100%;
display: block;
}
.contact-avatar {
width: 40px;
height: 40px;
border-radius: 20px;
}
.contact-online-status {
background-color: #41dc21;
height: 0.5em;
position: absolute;
right: 0;
top: 15px;
left: 45px;
width: 0.5em;
border-radius: 100%;
}
.contact-name {
position: absolute;
top: 32px;
left: 70px;
font-size: 1.25em;
font-weight: 700;
-webkit-font-smoothing: antialiased;
}
.contact-last-known-interaction {
position: absolute;
top: 15px;
left: 70px;
font-size: 0.75em;
font-weight: 300;
color: rgb(147, 147, 147);
}
.contact-call-button {
height: 34px;
}
.contact-call-button .phone {
position: absolute;
top: 30px;
right: 30px;
fill: rgb(57, 220, 12);
font-size:16px;
height: 20px;
}<div class="contact-list-container">
<div class="contact-container">
<div class="contact-avatar-container">
<div class="contact-avatar" style="background: url("https://images.unsplash.com/photo-1579192181049-2aa87e49df2a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60") 0% 0% / cover;"></div>
<div class="contact-online-status"></div>
<div class="contact-name">Abul Philip</div>
<div class="contact-last-known-interaction">Last spoke Mar 27</div>
<div class="contact-call-button"><svg viewBox="0 0 14 14" class="phone">
<path d="m13.76 12.32-.38.54v.05.06c-1.41 2-5.42 1-9-2.28s-5.3-7.55-3.89-9.56v-.06l.07-.07.38-.52a1.15 1.15 0 0 1 1.77-.12l1.9 1.75a1.59 1.59 0 0 1 .27 2l-1.28 1.89a16.23 16.23 0 0 0 2.27 2.52 15.17 15.17 0 0 0 2.66 2l1.28-1.84a1.15 1.15 0 0 1 1.78-.12l1.89 1.75a1.58 1.58 0 0 1 .28 2.01z"></path>
</svg></div>
</div>
<div class="contact-avatar-container">
<div class="contact-avatar" style="background: url("https://images.unsplash.com/photo-1579192181049-2aa87e49df2a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60") 0% 0% / cover;"></div>
<div class="contact-online-status"></div>
<div class="contact-name">John Smith</div>
<div class="contact-last-known-interaction">Became friends Mar 27</div>
<div class="contact-call-button"><svg viewBox="0 0 14 14" class="phone">
<path d="m13.76 12.32-.38.54v.05.06c-1.41 2-5.42 1-9-2.28s-5.3-7.55-3.89-9.56v-.06l.07-.07.38-.52a1.15 1.15 0 0 1 1.77-.12l1.9 1.75a1.59 1.59 0 0 1 .27 2l-1.28 1.89a16.23 16.23 0 0 0 2.27 2.52 15.17 15.17 0 0 0 2.66 2l1.28-1.84a1.15 1.15 0 0 1 1.78-.12l1.89 1.75a1.58 1.58 0 0 1 .28 2.01z"></path>
</svg></div>
</div>
</div>
</div>null
使用flexbox,正如之前在这里评论的,绝对定位一切都是拙劣的实践。 如果过度使用,它只会破坏而不是使事物变得美丽。 用Flexbox为你做了一个例子。 我做了一个小提琴的例子,希望能有所帮助:)
还将信息包装在父元素中,这样就更容易对它们进行样式化。
<div class="contact-information">
<div class="contact-last-known-interaction">Became friends Mar 27</div>
<div class="contact-name">John Smith</div>
</div>
CSS
// parent to contact containers, we want flexed children hence -> display: flex;
.contact-container {
display: flex;
flex-direction: column;
position: relative;
}
// parent to contact information, we also want the information to flex to easily handle it -> display: flex;
.contact-avatar-container {
width: 60%;
flex: 1;
display: flex;
flex-direction: row;
padding: 1em;
border: 1px solid #d3d3d3;
border-radius: 5px;
margin: 5px;
}
// flex the elements, some bigger than others depending on content
.contact-information {
flex: 3;
margin-left: 15px;
}
// for example, this one is flexed less when the content is less
.contact-call-button {
flex: .5;
}
.contact-avatar {
width: 40px;
height: 40px;
border-radius: 20px;
}
.contact-online-status {
background-color: #41dc21;
height: 0.5em;
width: 0.5em;
border-radius: 100%;
}
.contact-call-button svg {
width: 20px;
height: 20px;
border: 2px solid lightgreen;
border-radius: 50%;
padding: 10px;
}
.contact-name {
font-weight: bold;
font-size: 20px;
vertical-align: middle;
}
https://jsfiddle.net/q2v64kof/6/
您缺少了最外层容器的样式。 还有,你有一个联系人容器,但是里面有多个化身容器。 我已经将您的联系人分离到它们自己的容器中,并将网格应用到列表容器中。
编辑:还有,我意识到电话图标不完全符合其余元素,但我没有尝试修复它,因为CSS看起来像一个纸牌屋,所有这些绝对位置和顶部,左侧,右侧调整。
编辑2:我添加了一些Flexbox并稍微修改了HTML,看看它看起来怎么样。 希望有帮助!
null
.contact-list-container {
display: grid;
font-family: sans-serif;
}
.contact-container {
display: flex;
flex-flow: row nowrap;
align-content: center;
justify-content: start;
padding: 1em;
}
.contact-container:hover {
cursor: pointer;
background-color: #f7f7f7;
}
.contact-avatar-container {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
}
.contact-name-state-container {
display: flex;
flex-flow: column nowrap;
justify-content: start;
}
.contact-controls-container {
display: flex;
flex: 1 1 auto;
flex-flow: row nowrap;
justify-content: end;
align-items: center;
}
.contact-avatar {
width: 40px;
height: 40px;
border-radius: 20px;
}
.contact-online-status {
background-color: #41dc21;
height: 0.5em;
position: relative;
align-self: start;
right: 10px;
width: 0.5em;
border-radius: 100%;
}
.contact-name {
font-size: 1.25em;
font-weight: 700;
-webkit-font-smoothing: antialiased;
}
.contact-last-known-interaction {
font-size: 0.75em;
font-weight: 300;
color: rgb(147, 147, 147);
}
.contact-call-button .phone {
fill: rgb(57, 220, 12);
font-size: 16px;
height: 20px;
}<div class="contact-list-container">
<div class="contact-container">
<div class="contact-avatar-container">
<div class="contact-avatar" style="background: url("https://images.unsplash.com/photo-1579192181049-2aa87e49df2a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60") 0% 0% / cover;"></div>
<div class="contact-online-status"></div>
</div>
<div class="contact-name-state-container">
<div class="contact-last-known-interaction">Last spoke Mar 27</div>
<div class="contact-name">Abul Philip</div>
</div>
<div class="contact-controls-container">
<div class="contact-call-button"><svg viewBox="0 0 14 14" class="phone">
<path d="m13.76 12.32-.38.54v.05.06c-1.41 2-5.42 1-9-2.28s-5.3-7.55-3.89-9.56v-.06l.07-.07.38-.52a1.15 1.15 0 0 1 1.77-.12l1.9 1.75a1.59 1.59 0 0 1 .27 2l-1.28 1.89a16.23 16.23 0 0 0 2.27 2.52 15.17 15.17 0 0 0 2.66 2l1.28-1.84a1.15 1.15 0 0 1 1.78-.12l1.89 1.75a1.58 1.58 0 0 1 .28 2.01z"></path>
</svg>
</div>
</div>
</div>
<div class="contact-container">
<div class="contact-avatar-container">
<div class="contact-avatar" style="background: url("https://images.unsplash.com/photo-1579192181049-2aa87e49df2a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60") 0% 0% / cover;"></div>
<div class="contact-online-status"></div>
</div>
<div class="contact-name-state-container">
<div class="contact-last-known-interaction">Became friends Mar 27</div>
<div class="contact-name">John Smith</div>
</div>
<div class="contact-controls-container">
<div class="contact-call-button"><svg viewBox="0 0 14 14" class="phone">
<path d="m13.76 12.32-.38.54v.05.06c-1.41 2-5.42 1-9-2.28s-5.3-7.55-3.89-9.56v-.06l.07-.07.38-.52a1.15 1.15 0 0 1 1.77-.12l1.9 1.75a1.59 1.59 0 0 1 .27 2l-1.28 1.89a16.23 16.23 0 0 0 2.27 2.52 15.17 15.17 0 0 0 2.66 2l1.28-1.84a1.15 1.15 0 0 1 1.78-.12l1.89 1.75a1.58 1.58 0 0 1 .28 2.01z"></path>
</svg></div>
</div>
</div>
</div>