

是否可以在不改变默认不透明度的情况下改变高图中未悬停点的不透明度?
默认情况下,所有列的列图都带有不透明度:1。 但是我希望在用户悬停一个列时,将所有列设置为不透明度:0.3,除了悬停的列,如以下示例所示:
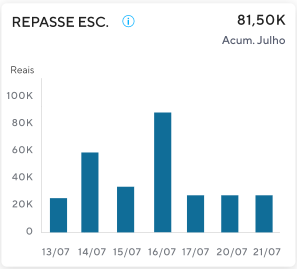
没有在任何列中悬停的图表:

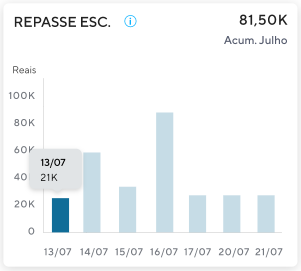
带悬停的图表:

下面是代码:
HTML:
null
this.graphic = Highcharts.chart('graph-roa', {
chart: {
zoomType: 'xy',
marginTop: 20
},
title: {
text: undefined
},
credits: {
text: '',
href: ''
},
xAxis: [{
categories: ['13/07','14/07','15/07','16/07','17/07','20/07', '21/07']
}],
yAxis: [
{
lineWidth: 1,
gridLineWidth: 0,
labels: {
formatter() {
return this.value;
},
style: {
color: Highcharts.getOptions().colors[1]
}
},
title: {
align: 'high',
offset: 3,
text: 'Reais',
rotation: 0,
y: -10
}
},
{
title: {
text: ''
},
labels: {
format: '',
style: {
color: '#fff'
}
},
opposite: true
}
],
tooltip: {
shared: true,
},
legend: {
layout: 'vertical',
align: 'left',
x: 700,
verticalAlign: 'top',
y: 10,
floating: true,
backgroundColor: ('#000' && '#fff') || 'rgba(255,255,255,0.25)'
},
series: [{
name: 'Valor',
type: 'column',
color: '#106D98',
data: [20,60,40,100,20,20,20],
cursor: 'pointer',
}]
});
.graph {
// width: auto;
height: 180px;
display: block;
margin-top: 20px;
}
.demais-dados-roa {
font-family: $tt-norms-regular;
font-size: 14px;
margin-bottom: 2em;
.label {
color: $sec-5;
}<script src="https://code.highcharts.com/highcharts.js"></script>
<div class="row demais-dados-roa justify-content-between atual no-gutters">
<div class="col-auto">
<h3 class="graphic-title">
Repasse Esc.
</h3>
<em class="fas fa-info-circle" (click)="tooltipVisible = true"></em>
</div>
<div class="col-auto">
<div class="row no-gutters">
<h3 class="graphic-title ml-auto">
1,50k
</h3>
</div>
<div class="row no-gutters">
<p class="label">
Acum. Julho
</p>
</div>
</div>
</div>
<div id="graph-roa" class="graph"></div>null
您可以通过使用mouseover和mouseout回调来更改点的不透明度来实现这一点。
演示:https://jsfiddle.net/blacklabel/1srupnxk/
point: {
events: {
mouseOver() {
let series = this.series;
series.points.forEach(p => {
p.graphic.css({
opacity: 0.3
})
})
this.graphic.css({
opacity: 1
})
},
mouseOut() {
let series = this.series;
series.points.forEach(p => {
p.graphic.css({
opacity: 1
})
})
}
}
},
API:https://api.highcharts.com/highcharts/series.column.point.events.mouseover
这是密码。
这个想法是:
.外部:悬停>; *{不透明度:0.4;}这里的所有红色项目在悬停时都会略微褪色。。外部:悬停>; *:Hover用于设置悬停的当前项的样式。null
.outer {
display: inline-block;
}
.inner {
height: 100px;
width: 20px;
background: red;
display: inline-block;
margin-right: 10px;
}
.outer:hover > * {
opacity: 0.4;
}
.outer:hover > *:hover {
transform: scale(1.1);
opacity: 1;
}<div class="outer">
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
</div>