

我有很多不同的col大小,所以当我把我的follow代码放在那里时,每个col中的旋转文本都是不同的。
CSS:
.verticaltext {
position: relative;
}
.verticaltext_content {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
left: -60px;
top: 35px;
position: absolute;
color: #FFF;
text-transform: uppercase;
}
我希望在每一个角落里都是这样的:

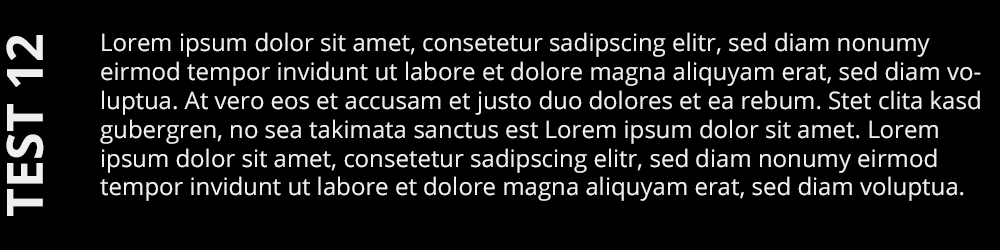
您的代码相当实用。 当然,您还没有包含任何HTML或Bootstrap,因此很难理解您到底在哪里遇到了麻烦。 这就是说,这里有一个小CSS的布局类似于您的图像。
我基本上在文本的左边添加了一个填充和一个最小高度,这样左边的文本就不会重叠了。 显然,这两者都可能需要调整以适应您的需要。
body {
background: #000;
color: #fff;
font-family: Arial, sans-serif;
}
.verticaltext {
position: relative;
padding-left: 50px;
margin: 1em 0;
min-height: 120px;
}
.verticaltext_content {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
left: -40px;
top: 35px;
position: absolute;
color: #FFF;
text-transform: uppercase;
font-size: 26px;
font-weight: bold;
}
这是一个摆弄演示。
最简单的方法解决与引导扩展。
<div class="container o-hidden">
<div class="row">
<div class="col-12 col-sm-6 col-sm-push-4 rotate-sm-l-90">
<p class="display-6">Some text</p>
<hr class="bg-dark">
</div>
<div class="col-12 col-sm-6">
<img class="w-100 mt-5" src="sample1.jpg" alt="sample1">
</div>
</div>
</div>
更多详细信息:http://bootstrap-extension.com/#content-rotate