
您可以:
或
MaterialLetterIcon icon = new MaterialLetterIcon.Builder(context) //
.shapeColor(getResources().getColor(R.color.circle_color))
.shapeType(SHAPE.CIRCLE)
.letter("YOUR FIRST LETTER GOES HERE")
.letterColor(getResources().getColor(R.color.letter_color))
.letterSize(26)
.lettersNumber(1)
.letterTypeface(yourTypeface)
.initials(false)
.initialsNumber(2)
.create();
或此TextDrawable库
TextDrawable drawable1 = TextDrawable.builder()
.buildRoundRect("YOUR LETTER GOES HERE", Color.RED, 10); // radius in px
TextDrawable drawable2 = TextDrawable.builder()
.buildRound("YOUR LETTER GOES HERE", Color.RED);
使用@Skizo-Oziks提议的MaterialLetterIcon:
添加实现:
implementation 'com.github.ivbaranov:materiallettericon:0.2.3'
并在CardView内放置:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.github.ivbaranov.mli.MaterialLetterIcon
android:id="@+id/materialLetterIcon"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:mli_letter="D"
app:mli_shape_color="#01579B" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginTop="2dp"
android:text="debaish"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintStart_toEndOf="@+id/materialLetterIcon"
app:layout_constraintTop_toTopOf="@+id/materialLetterIcon" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginBottom="2dp"
android:text="2 days ago"
app:layout_constraintBottom_toBottomOf="@+id/materialLetterIcon"
app:layout_constraintStart_toEndOf="@+id/materialLetterIcon" />
</androidx.constraintlayout.widget.ConstraintLayout>
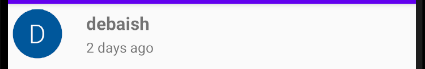
效果:

您可以使用以下库创建带有联系人首字母的头像。
TangoAgency/头像-查看