

我正在尝试通过div标签使导航栏,但无法对齐图像与文本在导航栏,请看下面写的代码和图片的预期和原始结果,并告诉我在它的问题。
ludo.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="Ludo.css" >
</head>
<body>
<nav>
<div id="LudoIcon">
<img src="Ludo.jpeg" alt="Ludo Icon" >
</div>
<div id="LudoTitle">
Ludo King
</div>
<div id="Hamicon">
<img src="Hamicon.png">
</div>
</nav>
</body>
</html>
ludo.css
nav{
background-image: linear-gradient(360deg,#000000,#252d2fea);
height:60px;
}
#Hamicon{
width: 40px;
height: 40px;
margin-top: 8px;
float: right;
margin-right: 20px;
overflow: hidden;
border:2px solid grey;
border-radius: 4px;
}
#Hamicon img{
width: 40px;
height: 45px;
}
#LudoIcon{
width: 40px;
height: 40px;
margin-top: 10px;
margin-left: 100px;
float: left;
overflow: hidden;
}
#LudoIcon img{
width: 40px;
height: 40px;
}
#LudoTitle{
width:80px;
height: 40px;
font-size:20px;
margin-left: 10px;
}
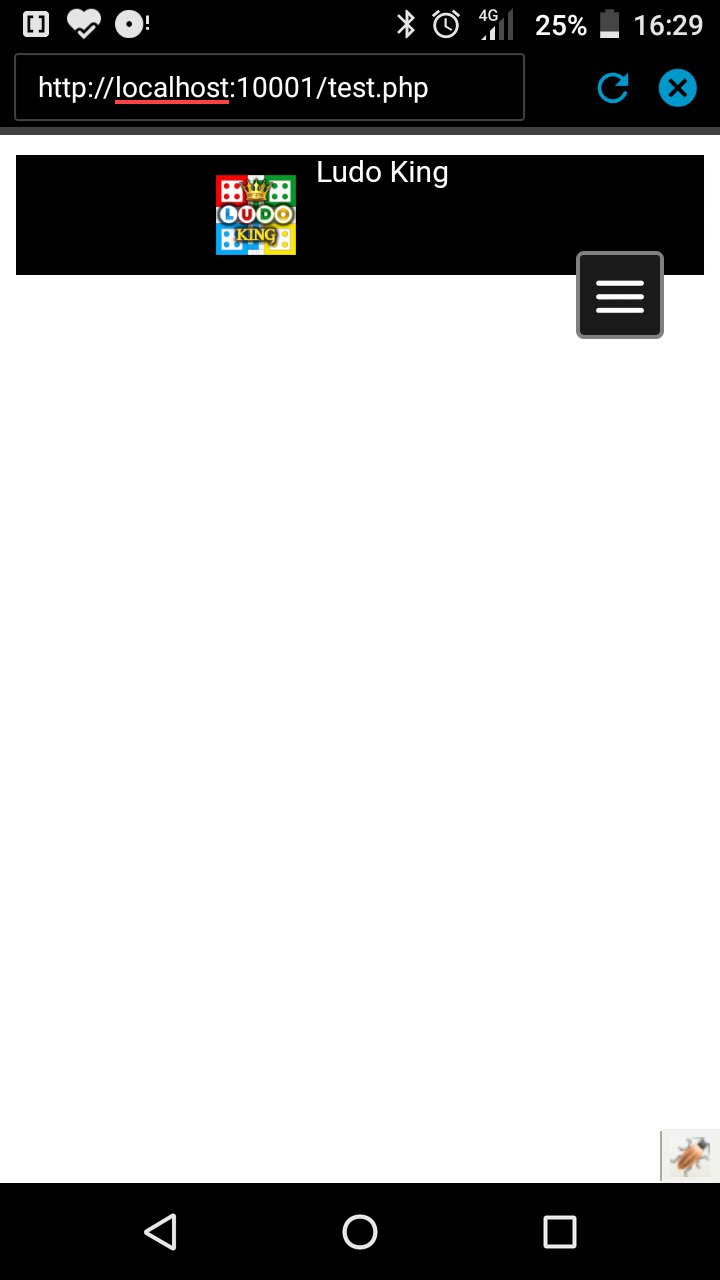
原始结果

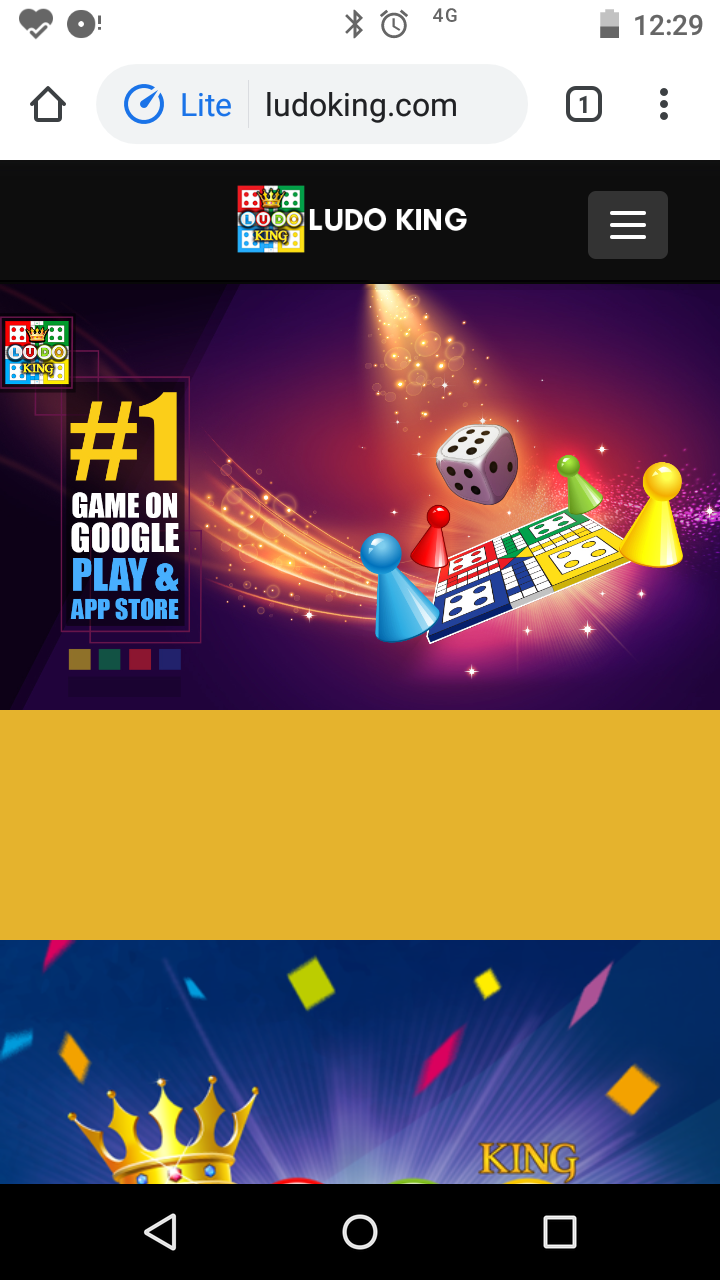
预期结果

flex属性来实现此布局和位置,如下所示:nav{
background-image: linear-gradient(360deg,#000000,#252d2fea);
height:60px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
position: relative;
}
#Hamicon{
width: 40px;
height: 40px;
border:2px solid grey;
border-radius: 4px;
position: absolute;
top: 70%;
right: 20px;
}
#Hamicon img{
width: 40px;
height: 45px;
}
#LudoIcon{
width: 40px;
height: 40px;
}
#LudoIcon img{
width: 40px;
height: 40px;
}
#LudoTitle{
width:80px;
height: 40px;
font-size:20px;
margin-left: 10px;
}