


null
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
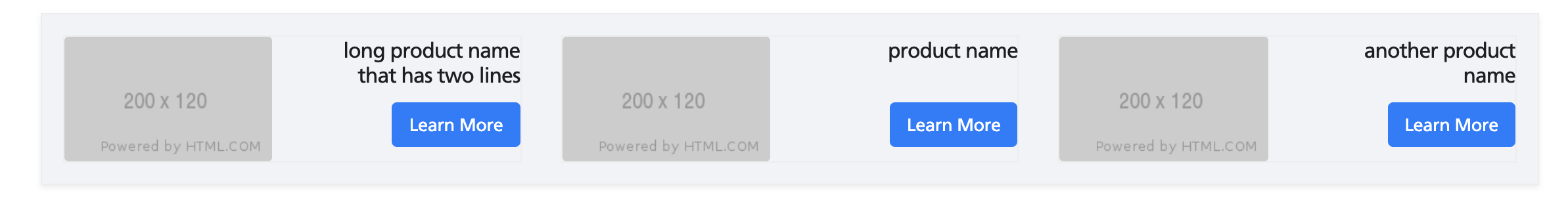
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-body p-0 d-flex flex-column">
<div class="row h-100">
<div class="col-sm-6">
<h5 class="card-title">another product name</h5>
<div class="mt-auto"><a href="#" class="btn rounded mt-auto btn-primary">Learn More</a></div>
</div>
<div class="col-sm-6 text-right"><img src="https://placehold.it/200x120" class="card-img img-fluid" alt="" /></div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body p-0 d-flex flex-column">
<div class="row h-100">
<div class="col-sm-6">
<h5 class="card-title">product name</h5>
<div class="mt-auto"><a href="#" class="btn rounded mt-auto btn-primary">Learn More</a></div>
</div>
<div class="col-sm-6 text-right"><img src="https://placehold.it/200x120" class="card-img img-fluid" alt="" /></div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body p-0 d-flex flex-column">
<div class="row h-100">
<div class="col-sm-6">
<h5 class="card-title">long product name that has two lines</h5>
<div class="mt-auto"><a href="#" class="btn rounded mt-auto btn-primary">Learn More</a></div>
</div>
<div class="col-sm-6 text-right"><img src="https://placehold.it/200x120" class="card-img img-fluid" alt="" /></div>
</div>
</div>
</div>
</div>
</div>null

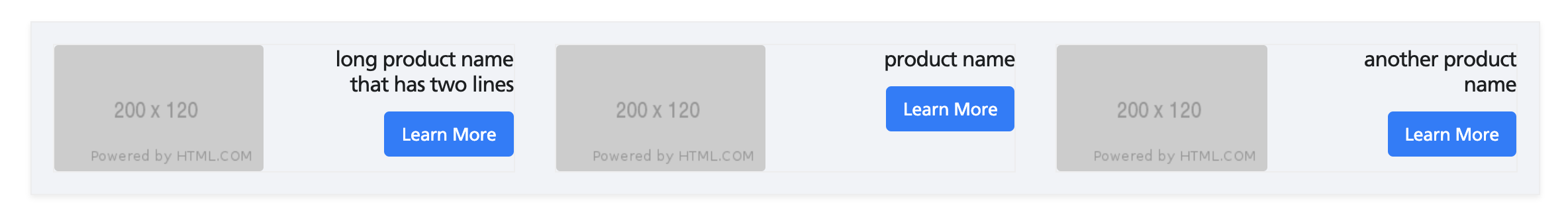
如果将d-Flex Flex-Column类添加到父容器中,Margin-Top:auto将工作。
null
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-body p-0 d-flex flex-column">
<div class="row h-100">
<div class="col-sm-6 d-flex flex-column">
<h5 class="card-title">another product name</h5>
<div class="mt-auto"><a href="#" class="btn rounded mt-auto btn-primary">Learn More</a></div>
</div>
<div class="col-sm-6 text-right"><img src="https://placehold.it/200x120" class="card-img img-fluid" alt="" /></div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body p-0 d-flex flex-column">
<div class="row h-100">
<div class="col-sm-6 d-flex flex-column">
<h5 class="card-title">product name</h5>
<div class="mt-auto"><a href="#" class="btn rounded mt-auto btn-primary">Learn More</a></div>
</div>
<div class="col-sm-6 text-right"><img src="https://placehold.it/200x120" class="card-img img-fluid" alt="" /></div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body p-0 d-flex flex-column">
<div class="row h-100">
<div class="col-sm-6 d-flex flex-column">
<h5 class="card-title">long product name that has two lines</h5>
<div class="mt-auto"><a href="#" class="btn rounded mt-auto btn-primary">Learn More</a></div>
</div>
<div class="col-sm-6 text-right"><img src="https://placehold.it/200x120" class="card-img img-fluid" alt="" /></div>
</div>
</div>
</div>
</div>
</div>